nginx解决WordPress修改固定链接后404错误的方法
由于wordpress博客站点刚开始使用的时候忘记更改固定链接,使用的是默认的朴素固定连接 https://www.hello2099.com/?p=123 ,这样显示的链接有特殊字符,看起来不怎么美观。后来知道了固定链接的格式对SEO的好处,同时为了链接美观,决定更改固定链接格式。最后改成了https://www.hello2099.com/%post_id%.html
结果可想而知,肯定是站内所有文章都出现 404 错误。
那么这个问题该如何解决呢?网上有文章说可以用插件,但是我不喜欢用插件,最后从 osetc博客 等多个博文中找到了满意解决方案,并且一次成功,我在此分享出来。
首先我们应该更改网站域名所对应的配置文件,有的是 /etc/nginx/conf/yoursite.conf,我的网站没有建单独conf文件,我这里直接修改/etc/nginx/nginx.conf
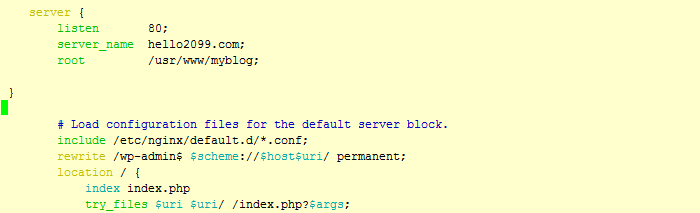
我的默认的配置文件如下:

方法一:
需要将下面几行if代码copy到server{ } 字段中,如上图绿色光标处。
需要添加的代码:
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
添加完成后保存退出,重启nginx。
方法二:
在location / 字段修改添加以下代码:
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
添加完成后保存退出,重启nginx。
再次访问你的网站,发现所有文章都可以正常访问了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号