WEB自动化-14-Cypress 其他
14 其他
14.1 IDE集成
有非常多的三方插件都支持集成IDE中,从而提高工作效率,我们以Visual Studio Code为例讲解。主要插件如下所示:
- Cypress Fixture-IntelliSense
Cypress Fixture-IntelliSense是一款支持在cy.fixture()、cy.route()等时的一款智能提示插件。插件地址:https://marketplace.visualstudio.com/items?itemName=JosefBiehler.cypress-fixture-intellisense
- Cypress Helper
Cypress Helper 是一款提供各类帮助和命令的插件,例如提供了转到定义、查找未使用命令等。插件地址:https://marketplace.visualstudio.com/items?itemName=Shelex.vscode-cy-helper
- Cypress Snippets
Cypress Snippets 是一款提供各种代码片断和缩写提示的插件,非常好用。插件地址:https://marketplace.visualstudio.com/items?itemName=CliffSu.cypress-snippets
Mocha代码片断,对应的缩写如下所示:
| 片断 | 对应代码 |
|---|---|
| dsb | describe('', () => {}); |
| ctx | context('', () => {}); |
| spy | specify('', () => {}); |
| it | it('', () => {}); |
| bf | before('', () => {}); |
| bfe | beforeEach('', () => {}); |
| af | after('', () => {}); |
| afe | afterEach('', () => {}); |
Cypress 代码片断,对应的缩写如下所示:
| 片断 | 对应代码 |
|---|---|
| cyvt | cy.visit(''); |
| cygt | cy.get(''); |
| cyfd | cy.get('').find(''); |
| cyft | cy.get('').first(''); |
| cyte | cy.get('').type(''); |
| cycs | cy.contains(''); |
| cyck | cy.get('').click(); |
| cywt | cy.wait(''); |
| cylg | cy.log(''); |
| cype | cy.pause(); |
| cydg | cy.debug(); |
| cyst | cy.screenshot(''); |
| cyvp | cy.viewport(); |
- Open Cypress
Open Cypress可以直接在Visual Studio Code中快速打开Cypress
14.2 添加代码智能提示
Cypress有很多命令,单凭记忆肯定不行的。但Cypress也提供了智能提示功能,配置如下所示:
- 每个测试用例前添加一行引用,如下所示:
/// <reference types="cypress" />
如果有自定义命令,则配置如下所示:
// 比如添加了自定义命令 createDefaultTodos
/// <reference types="../support" />
- 添加全局配置文件
添加一个全局的配置文件后,则每个测试文件就不需要每次都要添加一个引用,操作步骤如下所示:
1、在工程根目录(cypress.json所在目录)创建一个文件jsconfig.json
2、在jsconfig.json添加以下内容
{
"include": [
"./node_modules/cypress",
"cypress/**/*.js"
]
}
- 当前文件夹添加配置
1、在当前文件夹中创建一个文件tsconfig.json
2、在tsconfig.json添加以下内容
{
"compilerOptions": {
"allowJs": true,
"types": ["cypress"]
},
"include": ["**/*.*"]
}
14.3 添加配置文件智能提示
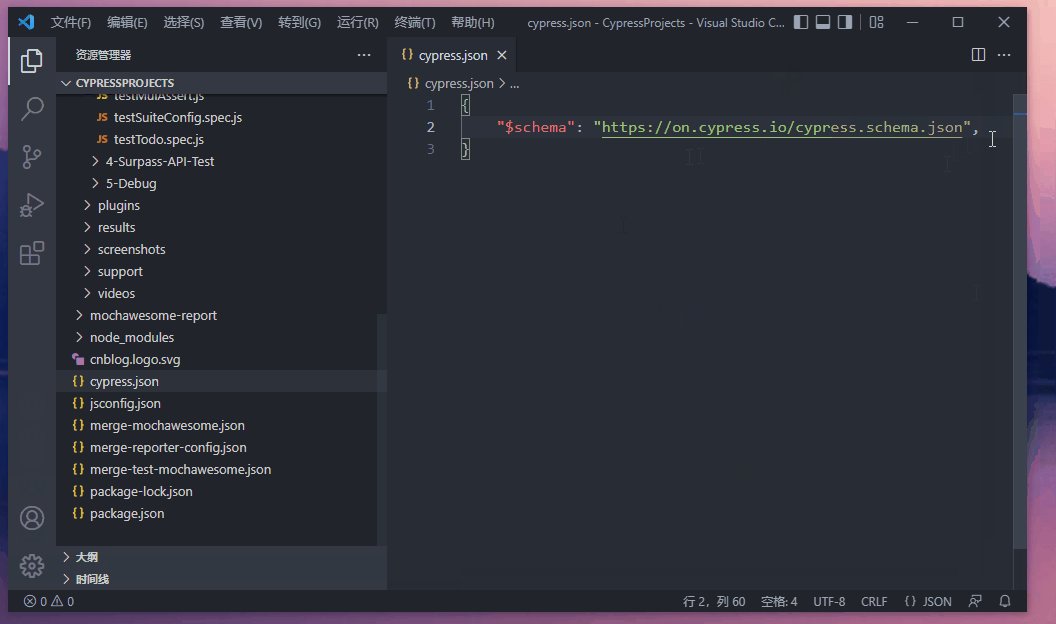
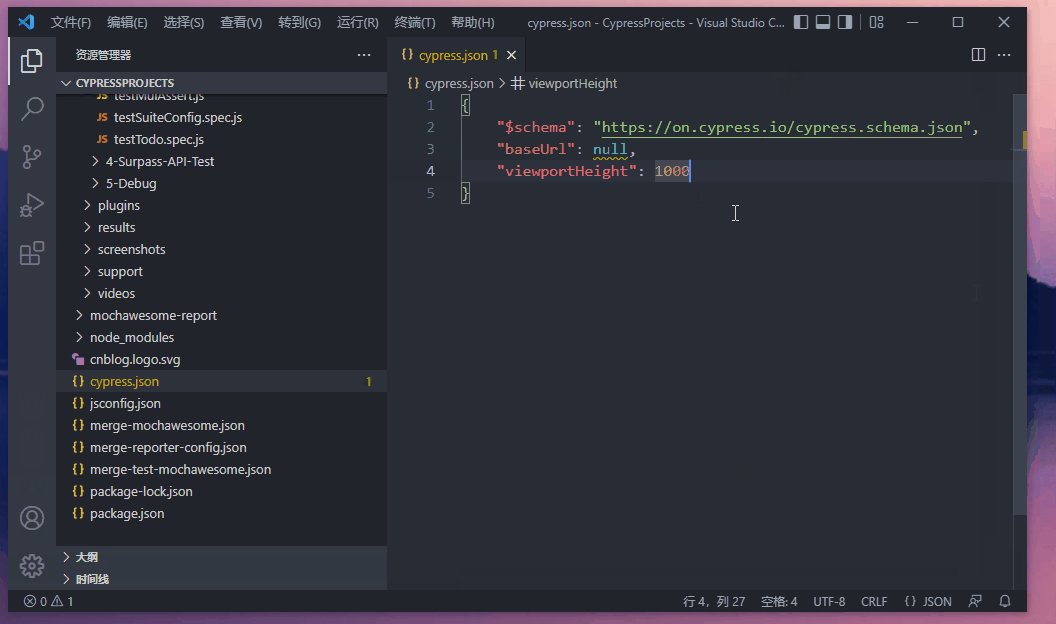
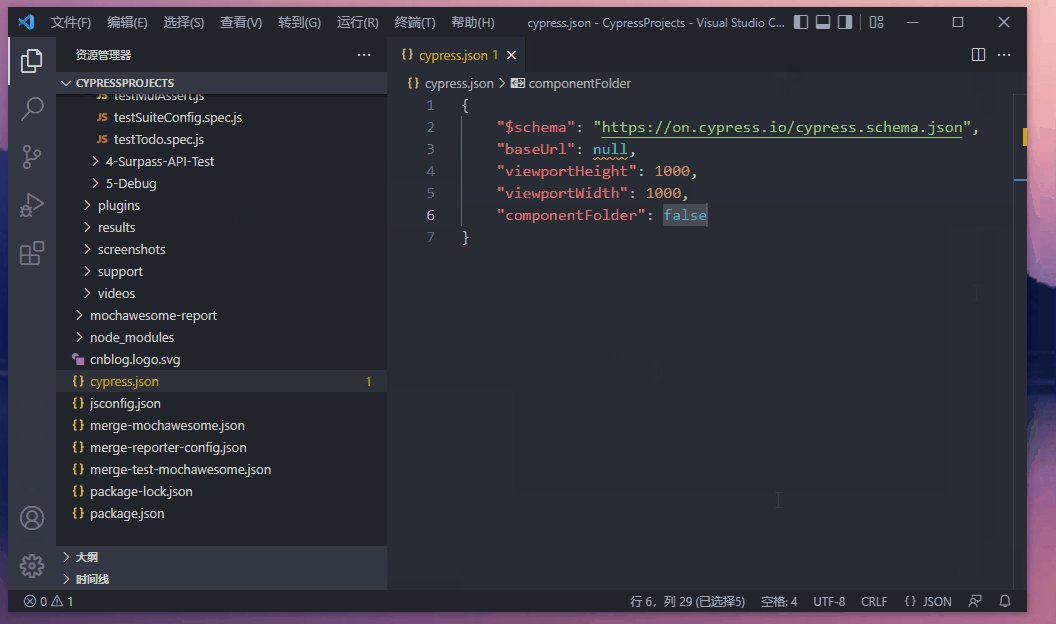
在编辑文件(例如cypress.json)时,如果没有智能提示,则只能一个个输入,还容易出错,而Cypress也是支持在IDE环境,编辑配置文件也做到智能提示。以cypress.json为例,直接在配置文件添加以下内容即可:
"$schema": "https://on.cypress.io/cypress.schema.json",
添加成功后,重启Visual Studio Code并再次打开编辑即可,示意图如下所示:

原文地址:https://www.jianshu.com/p/f2a681979256
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

作者: Surpassme
来源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 ,否则保留追究法律责任的权利。如有问题,可发送邮件 联系。让我们尊重原创者版权,共同营造良好的IT朋友圈。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现