WEB自动化-12-Cypress 调试
12 调试
Cypress的测试代码和被测试程序在同一生命周期中的浏览器中,也就是意味着,可以使用浏览器的开发者工具直接参与调试。Cypress提供了几种调试方法,分别为:debugger、debug、pause和开发者工具
12.1 使用debugger
我们先来看看一份代码:
describe('验证测试Debugger', () => {
it('测试debugger调试', () => {
cy.visit("http://www.baidu.com/")
cy.get("#kw")
debugger // 这里的调试不会运行
});
});
以上代码并没有满足你的期望,因为Cypress的命令是异步执行,所以并不会立即执行。针对这种情况,我们只需要将debugger命令和放入then命令中就可以了。示例代码如下所示:
/// <reference types="cypress" />
describe('验证测试Debugger', () => {
it('测试debugger调试', () => {
cy.visit("https://www.baidu.com/")
cy.get("#kw").type("Surpass").then((item)=>{
debugger // 这里的调试会运行
})
});
});
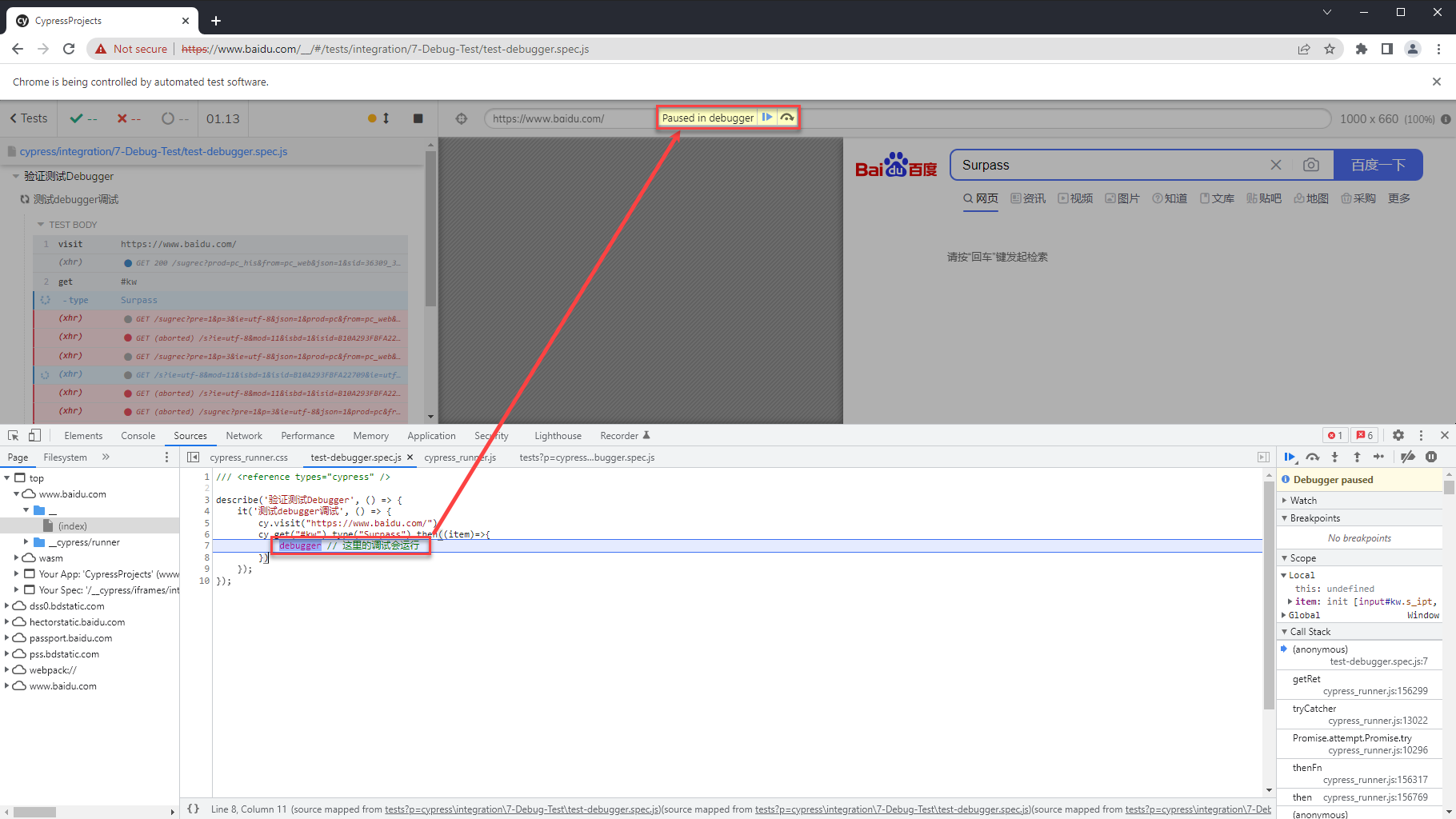
运行结果如下所示:

在运行测试脚本时,需要打开开发者工具窗口,否则遇到dubugger时不会暂停
12.2 使用debug
除了使用dubugger之外,Cypress还提供另一个调试方法debug。示例代码如下所示:
/// <reference types="cypress" />
describe('验证测试Debugger', () => {
it('测试debugger调试', () => {
cy.visit("https://www.baidu.com/")
cy.get("#kw").type("Surpass").debug();
});
});
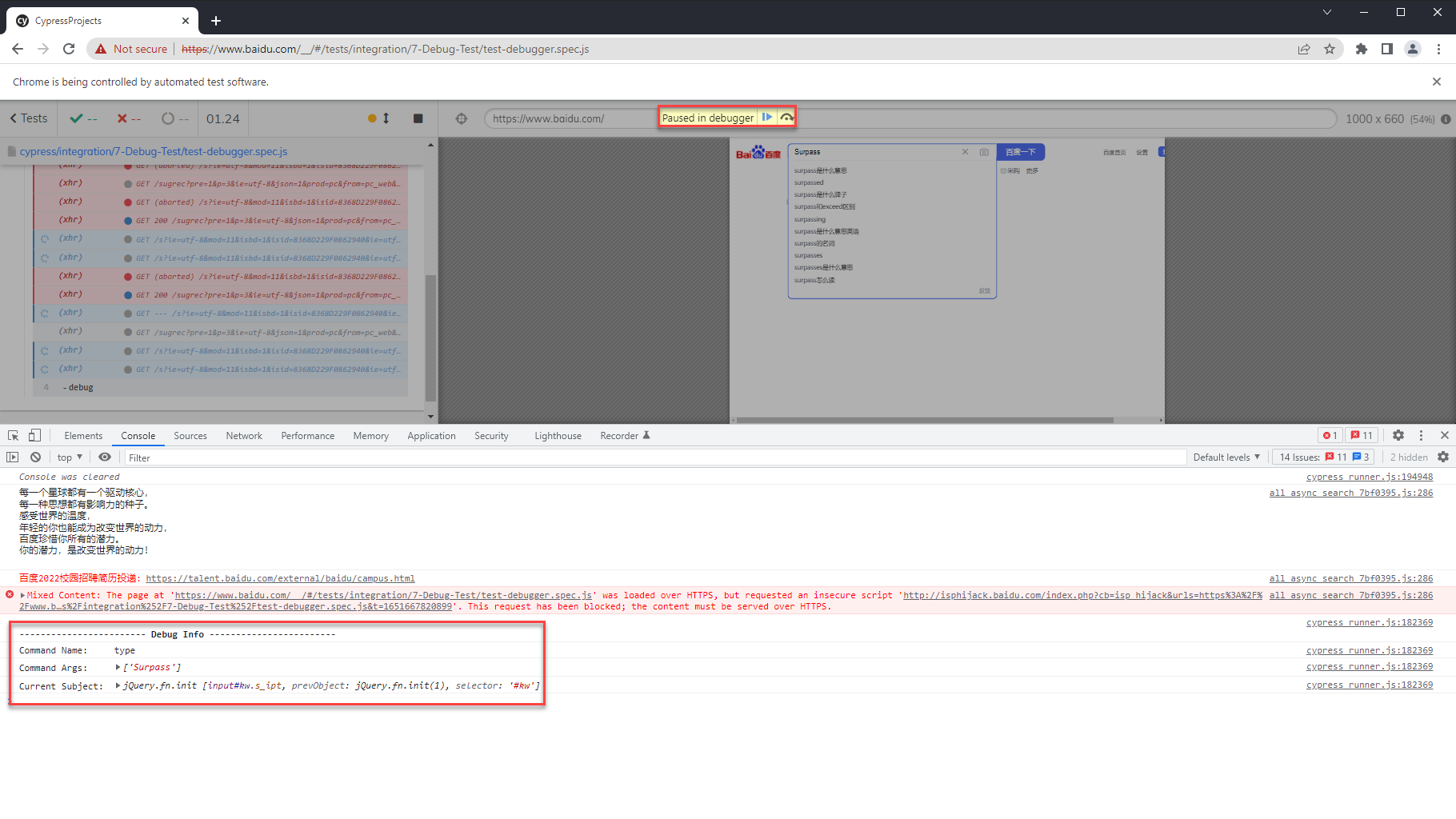
运行结果如下所示:

12.3 使用pause
使用pause可以实现逐步执行命令,示例代码如下所示:
/// <reference types="cypress" />
describe('验证测试Debugger', () => {
it('测试debugger调试', () => {
cy.visit("https://www.baidu.com/")
cy.get("#kw").type("Surpass").pause();
});
});
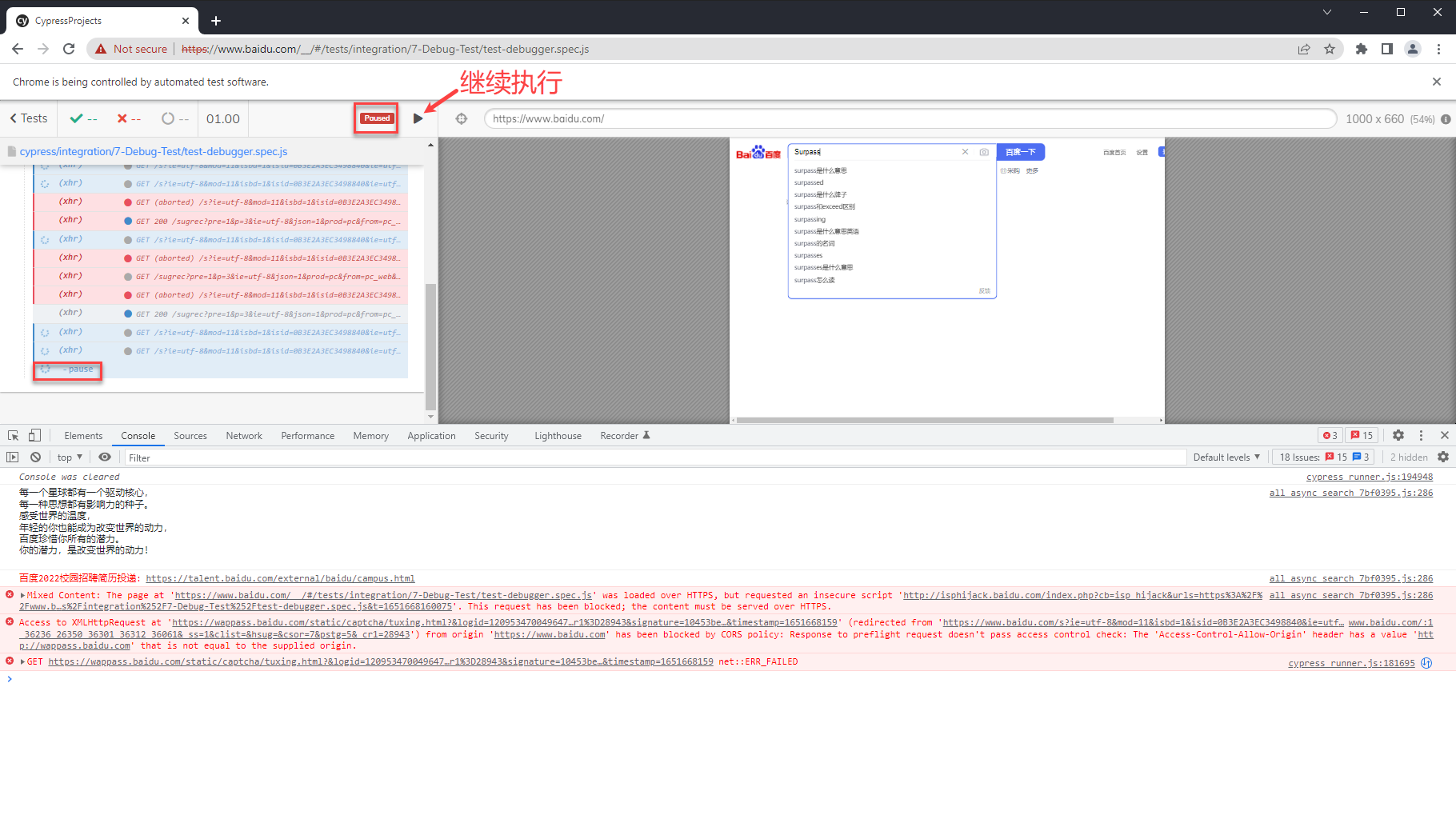
运行结果如下所示:

12.4 使用开发者工具
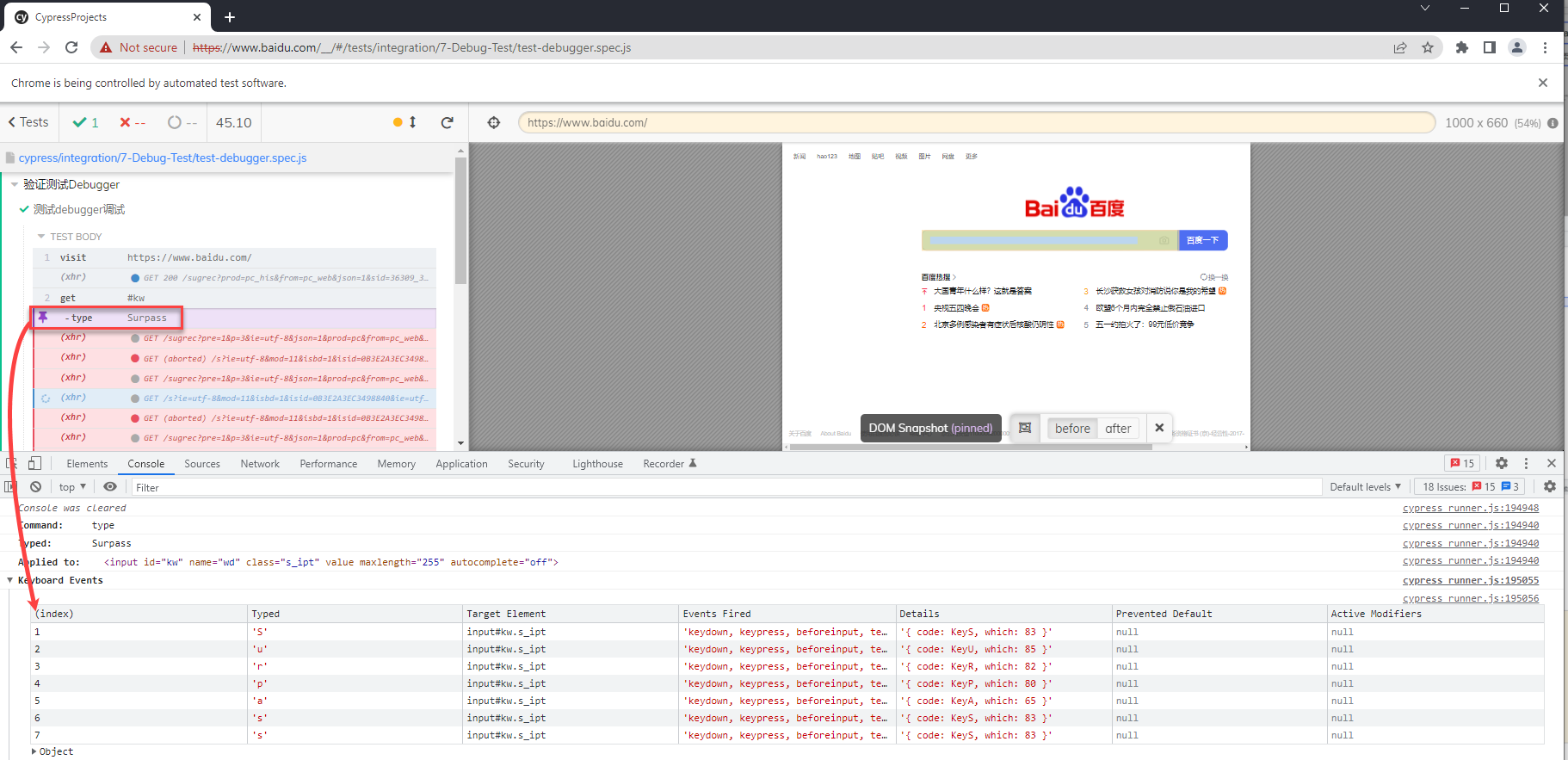
在调试的过程,我们也可以借助开发者工具选项,通过控制台输入一些命令,来达到调试的效果,如下所示:

也可以直接在Console直接输入相应的Cypress命令
原文地址:https://www.jianshu.com/p/6214b31404dd
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

作者: Surpassme
来源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 ,否则保留追究法律责任的权利。如有问题,可发送邮件 联系。让我们尊重原创者版权,共同营造良好的IT朋友圈。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步