WEB自动化-10-Page Object 模型
10 Page Object 模型
10.1 概述
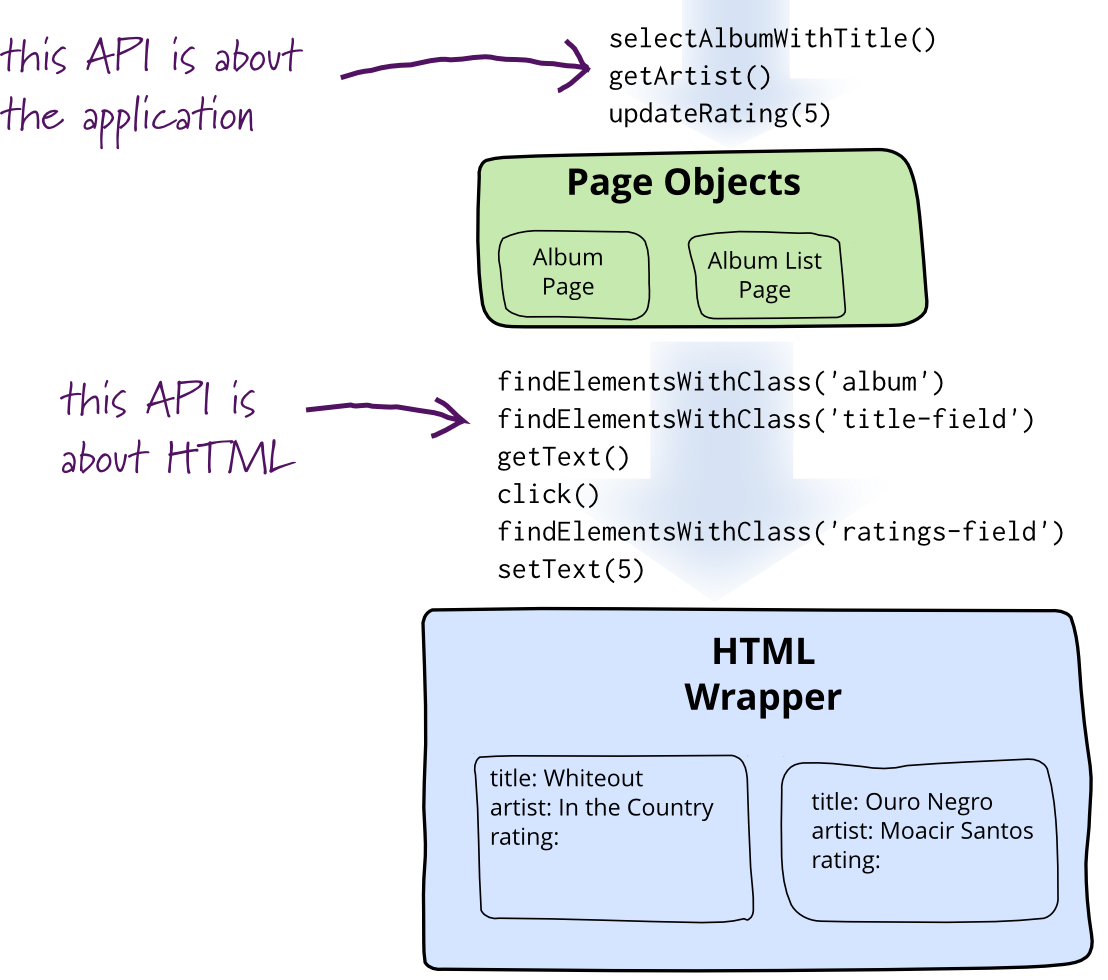
在针对一个WEB页面编写自动化测试用例时,需要引用页面中的元素(数据)才能进行操作(动作)并显示出页面内容。如果编写的测试用例是直接针对WEB页面元素进行操作,则无法应对经常发生变化的WEB页面,增加日后自动化代码的维护成本。而Page Object模型就是针对WEB页面和元素细节的封装,并对外提供应用级别的API,从而摆脱对WEB页面的高耦合情况。示意图如下所示:

针对以上示例,可以大概总结出大概做法,如下所示:
- 以页面为单位,独立建立模型
- 隐藏实现细节
- 本质是面向接口编程
10.2 定义
Page Object模型(简称为PO模式)是一种设计模式,其核心是分层,实现松耦合,从而实现代码复用和其易维护性。利用PO模型,为每个网页建立两个类:
- Page类
将每个页面封装为Page类,页面元素为Page类成员变量,页面功能为Page类方法里面
- Test类
针对Page类定义的测试类,在测试类中调用Page类中方法完成测试。其使用Page类中的方法与页面UI元素进行交互操作。若UI发生变化,仅需要更新Page类,测试类无需要更改。
10.3 为什么使用Page Object模式
WEB由各种WEB元素(文本框、复选框、多选/单选按钮等)组成。测试代码与这些元素进行交互,如果不能正确管理定位器,则代码的复杂性将成倍增加。当测试代码和定位器的重复使用,将降低代码的可读性,从而进一步加大测试代码的维护成本。 随着项目和需求的不断变化,开发和测试代码的复杂性会不断增加,维护性也随之增加。因此,需要一种方法来解决这种问题,所以我们需要使用PO来尝试解决这一类问题。
10.4 Page Object模型优点
主要优点如下所示:
- 提高代码可复用性
不同PO类中的Pabe Object方法可以在不同的测试用例中复用,极大提高代码的复用性。
- 提高代码可维护性
因测试场景和定位器是代码分开,使代码更加清晰,极大提高代码的可维护性。
- 减少UI对用例造成的影响
尽管UI经常发生变更,也仅需要修改少量代码来应对更改,从而减少其带来的影响。
10.5 Page Object示例
10.5.1 演示环境搭建
我们以官方提供的示例为演示,操作步骤如下所示:
- 1、访问官方网址,其网址:https://docs.cypress.io/examples/examples/recipes#Testing-the-DOM
- 2、点击HTML Web Forms跳转到Github创建,下载源码
- 3、将代码放置到指定目录并在当前目录打开终端,执行以下命令,以启动服务
npm install minimist morgan body-parser express-session express hbs --save-dev
npm start server.js
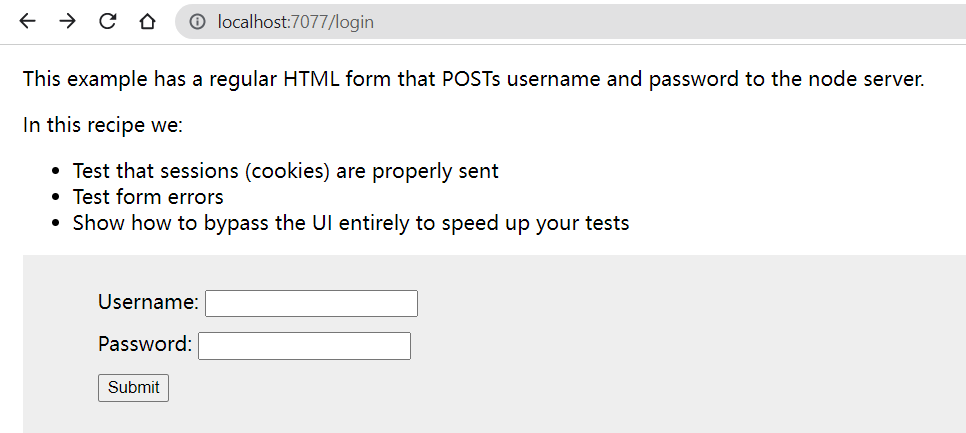
- 4、在浏览器中访问

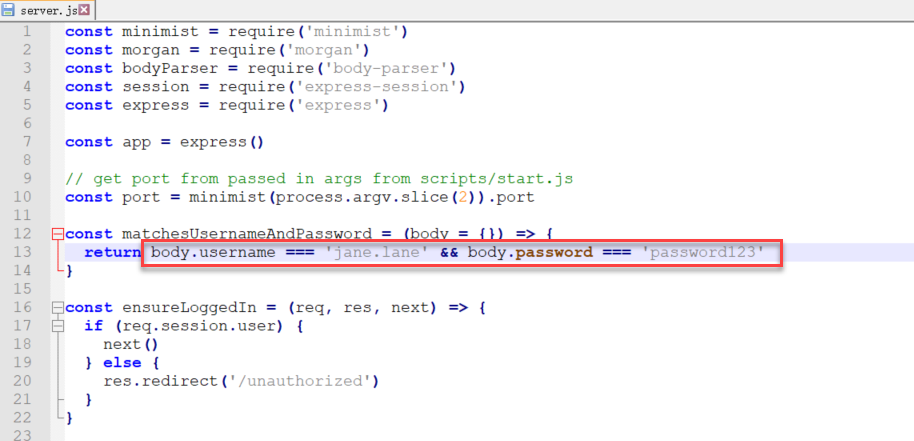
默认正确的用户名和密码,在server.js中,可以自行修改,如下所示:

10.5.2 演示代码
本代码仅仅是演示在Cypress中的Page Object模式(注意与Selenium的区别),主要示例代码如下所示:
- 1、新建定位器文件loginPageLoctor.json,用于存储元素定位器
{
"loginPage":{
"username":"input[name=\"username\"]",
"passwd":"input[name=\"password\"]",
"submit":"button[type=\"submit\"]",
"loginFailedPrompt":".error"
}
}
- 2、新建Page类loginPage.js,用于封装对象和定位元素
/// <reference types="cypress" />
import LoginPageLocator from "./loginPageLoctor.json"
export default class LoginPage{
constructor(visitUrl){
this.url=visitUrl;
}
get username(){
return cy.get(LoginPageLocator.loginPage.username);
}
get passwd(){
return cy.get(LoginPageLocator.loginPage.passwd);
}
get submit(){
return cy.get(LoginPageLocator.loginPage.submit);
}
get errorPrompt(){
return cy.get(LoginPageLocator.loginPage.loginFailedPrompt);
}
get successUrl(){
return cy.url();
}
visit(){
cy.visit(this.url);
}
login(name,pwd) {
if ( name !="" && pwd !=""){
this.username.type(name);
}
if(pwd!=""){
this.passwd.type(pwd);
}
this.submit.click();
}
}
- 3、新建数据文件loginData.json,用于存储登录的数据和数据驱动
{
"success": [
{
"caseTitle": "正确的用户名和密码,登录成功",
"user": "jane.lane",
"pwd": "password123",
"checkpoint": "/dashboard"
}
],
"failed": [
{
"caseTitle": "错误的用户名和正确的密码,登录失败",
"user": "Surpass",
"pwd": "password123",
"checkpoint": "Username and/or password is incorrect"
},
{
"caseTitle": "正确的用户名和错误的密码,登录失败",
"user": "jane.lane",
"pwd": "Surpass",
"checkpoint": "Username and/or password is incorrect"
},
{
"caseTitle": "错误的用户名和错误的密码,登录失败",
"user": "Surpass",
"pwd": "Surpass",
"checkpoint": "Username and/or password is incorrect"
}
]
}
- 4、新建测试类testLogin.spec.js,测试用例代码
/// <reference types="cypress" />
import LoginPage from "./loginPage"
import UserData from "./loginData.json"
describe('登录测试', () => {
let baseUrl = "http://localhost:7077/login";
let login = new LoginPage(baseUrl);
beforeEach(() => {
login.visit(baseUrl);
});
UserData.success.forEach((item)=>{
it(item.caseTitle, () => {
login.login(item.user,item.pwd);
login.successUrl.should("contain",item.checkpoint)
});
});
UserData.failed.forEach((item)=>{
it(item.caseTitle, () => {
login.login(item.user,item.pwd);
login.errorPrompt.should("contain",item.checkpoint)
});
});
});
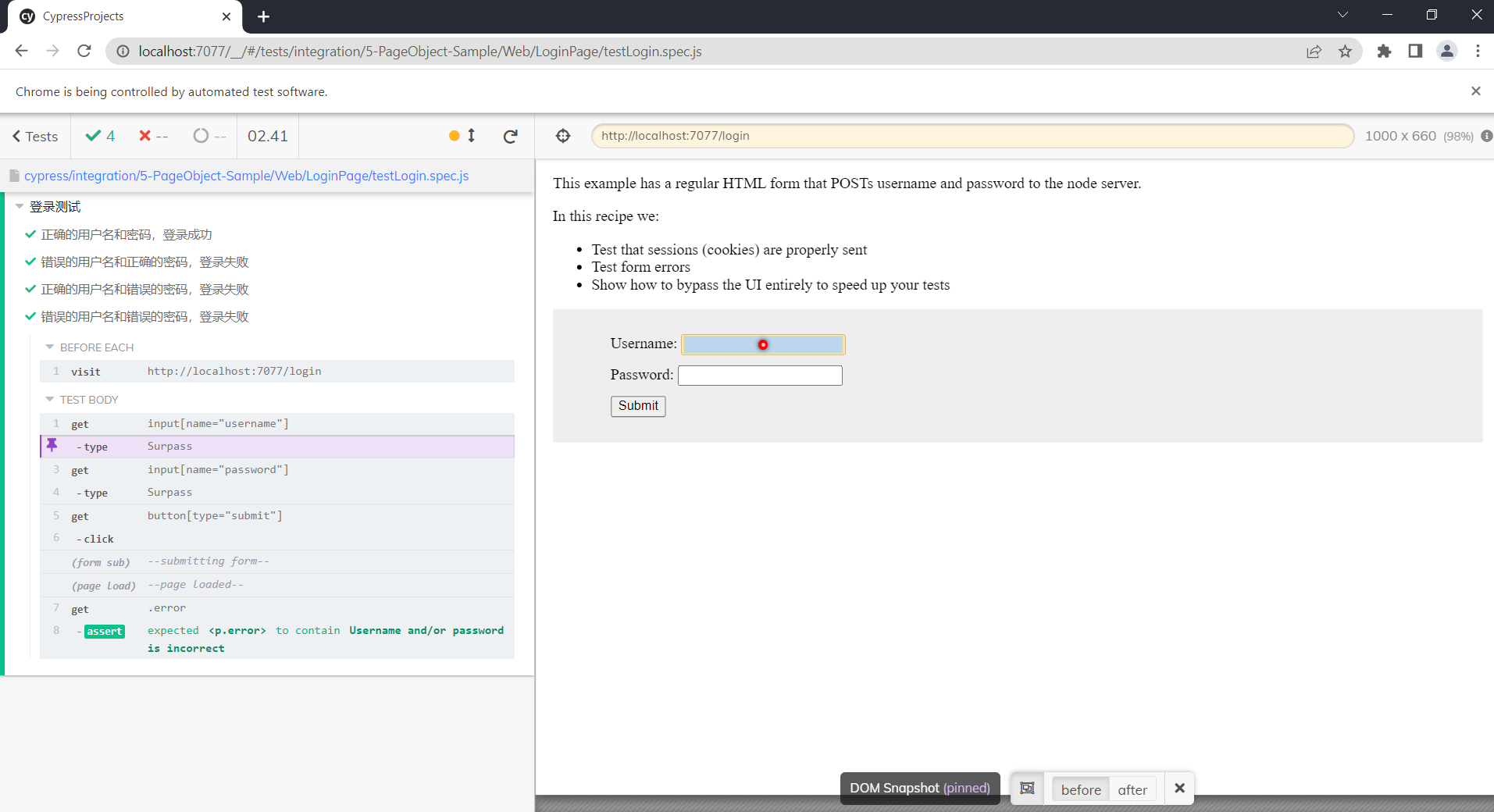
最终的运行结果如下所示:

原文地址:https://www.jianshu.com/p/f6749544d6f8
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

作者: Surpassme
来源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 ,否则保留追究法律责任的权利。如有问题,可发送邮件 联系。让我们尊重原创者版权,共同营造良好的IT朋友圈。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步