WEB自动化-03-Cypress 测试框架概述
3 Cypress 测试框架概述
3.1 Cypress 默认文件结构
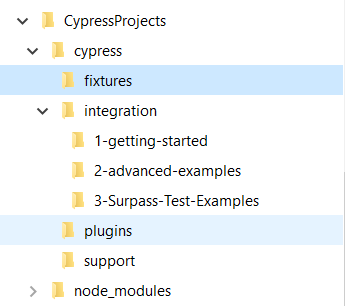
在Cypress安装完成后,其生成的默认文件目录如下所示:

3.1.1 Fixtures
Fixture又称之为测试夹具,通常配合cy.fixture命令使用,主要用于存储测试用例的外部静态数据。其默认位置位于cypress\fixtures中,也可以根据需要配置到其他目录。 Fixtures里面的静态数据通常存储在json文件中,而这部分数据通常是某个网络请求对应的响应部分,如HTTP状态码和返回值等。Fixture的应用场景通常为,当测试需要对某些外部接口进行访问并依赖于其返回值时,可以使用fixture而无需访问这些接口。
3.1.2 测试文件
测试文件就是对应的测试用例,一般位于cypress\integration中,也可以根据需要配置到另一个目录中,通常为js文件,在Cypress中其他命令格式为:fileName.spec.js,支持的文件类型如下所示:
- .js
- .jsx
- .coffee
- .cjsx
3.1.3 Plugins
在Cypress中,测试代码是运行浏览器里面,提供了更加可靠的测试体验,但也存在明显的缺点,使得与浏览器之外进行通信更加困难。为解决这个问题,Cypress提供了一些插件,可以修改或扩展Cypress的内部行为。插件一般位于cypress\plugins,在每个测试文件运行之前,Cypress会自动加载该目录中的index.js文件。
3.1.4 Support
支持文件一般位于目录cypress\support中,可以根据需要放置在其他目录中,其主要功能是放置可复用配置项,如底层通用方法、全局默认配置等。在每个测试文件运行前,Cypress会自动加载该目录中的index.js文件。
使用方法也非常简单,仅需要在cypress\support\index.js文件中添加beforeEach()函数即可。示例如下所示:
beforeEach( function (){
cy.log(`Current Enviroment is ${JSON.stringfy(Cypress.env())}`)
}
)
3.2 核心概念
3.2.1 核心参数配置
在第一次打开Cypress Test Runner后,cypress.json将会创建,目录与Cypress同级。该文件主要用于保存所有支持的自定义配置,在配置了录制和测试项目后,则projectId将会被保存至cypress.json文件中。
用户可以通过参数来定义所使用的配置文件,参数为--config-file
3.2.1.1 全局配置项
以下为Cypress支持的常用自定义的全局配置及其默认值,如下所示:
| 配置项 | 默认值 | 描述 |
|---|---|---|
| baseUrl | null | URL前缀,通常与命令cy.visit()/cy.request()结合使用 |
| clientCertificates | [] | 客户端证书选项数组 |
| env | {} | 环境变量设置选项,任何支持的值均可 |
| numTestsKeptInMemory | 50 | 在内存中保存的快照和命令数据等数量,在运行测试时,若内存占用太高,可以减少该值 |
| port | null | Cypress使用的端口号,默认随机产生 |
| redirectionLimit | 20 | 在出现错误前,允许应用程序在测试运行时重定向的数量 |
| reporter | spec | 在Cypress运行时使用的的reporter |
| reporterOptions | null | reporter支持的配置选项 |
| watchForFileChanges | true | 用于监测文件变化,若有变化,则自动重新运行该用例 |
3.2.1.2 超时
超时是Cypress中的核心概念,所以必须了解,常见的超时参数如下所示:
| 配置项 | 默认值 | 描述 |
|---|---|---|
| defaultCommandTimeout | 4000 | 命令默认超时时间,单位为ms |
| execTimeout | 60000 | 在cy.exec()执行期间,等待系统命令完成执行的超时时间,单位为ms |
| taskTimeout | 60000 | 在cy.task()执行期间,等待任务完成执行的超时时间,单位为ms |
| pageLoadTimeout | 60000 | 在等待页面加载或cy.visit()/cy.go()/cy.reload()等命令触发其他页面加载事件的超时时间,单位为ms,网络请求受限于操作系统 |
| requestTimeout | 5000 | 在执行cy.wait()命令时,请求超时时间,单位为ms |
| responseTimeout | 30000 | 在执行命令cy.request()/cy.wait()/cy.fixture()/cy.getCookie()/cy.getCookies()/cy.setCookie()/ cy.clearCookie()/ cy.clearCookies/cy.screenshot()时的响应超时时间,单位为ms |
| slowTestThreshold | 10000 | 250 | 在Cypress run期间,运行较慢的测试用例在reporter中将会以桔黄色显示,通过该参数可进行单独设置E2E和组件测试超时时间,E2E默认超时时间为 10000ms,而组件测试为250ms,单位为ms |
3.2.1.3 目录和文件
Cypress支持自定义目录和文件,如下所示:
| 配置项 | 默认值 | 描述 |
|---|---|---|
| downloadsFolder | cypress/downloads | 在测试期间,默认的文件下载目录 |
| fileServerFolder | root project folder | 向服务器发送的应用程序文件目录 |
| fixturesFolder | cypress/fixtures | fixture默认目录,可更改默认值为false来禁用 |
| ignoreTestFiles | *.hot-update.js | 在运行期间,需要忽略的测试用例 |
| integrationFolder | cypress/integration | 测试用例所在目录 |
| pluginsFile | cypress/plugins/index.js | Plugins所在目录,可更改默认值为false来禁用 |
| screenshotsFolder | cypress/screenshots | 在测试用例运行失败或cy.screenshot()命令触发截图,用于保存这些截图的目录 |
| supportFile | cypress/support/index.js | 在测试加载之前要加载的文件 |
| testFiles | **/. | 要加载的测试文件 |
| videosFolder | cypress/videos | 在Cypress run运行期间,用于保存video的目录 |
3.2.1.4 截图
| 配置项 | 默认值 | 描述 |
|---|---|---|
| screenshotOnRunFailure | true | 测试用例运行失败后将进行截图 |
| screenshotsFolder | cypress/screenshots | 在测试用例运行失败或cy.screenshot()命令触发截图,用于保存这些截图的目录 |
3.2.1.5 视频
| 配置项 | 默认值 | 描述 |
|---|---|---|
| videoCompression | 32 | 设置视频的压缩比,设置为false关闭压缩或0~51,数字越低,视频质量越好,文件越大 |
| videosFolder | cypress/videos | 在Cypress run运行期间,用于保存video的目录 |
| video | true | 是否启用视频功能 |
| videoUploadOnPasses | true | 是否启用在用例运行通过后,上传视频至Dashboard,仅适用于录制项目,如果关闭该功能,则仅上传运行失败的视频 |
3.2.1.6 视图
| 配置项 | 默认值 | 描述 |
|---|---|---|
| viewportHeight | 660 | 测试视图下待测试应用程序的默认高度,单位为pixels,可使用cy.viewport()命令覆盖 |
| viewportWidth | 1000 | 测试视图下待测试应用程序的默认宽度,单位为pixels,可使用cy.viewport()命令覆盖 |
更多自定义选项,可查阅官方文档,地址为:https://docs.cypress.io/guides/references/configuration
3.2.1.7 命令行
除了使用配置文件进行配置以外,也可以使用命令行进行设置以下各个参数,如下所示:
cypress open --config pageLoadTimeout=30000,baseUrl=https://www.surpass.com
cypress run --config integrationFolder=tests,videoUploadOnPasses=false
3.2.1.8 Cypress.config()
除了直接在cypress.json文件中更改配置之外,也可以通过Cypress.config()去获取或覆盖某些配置项。其基本使用方法如下所示:
// 获取所有config信息
Cypress.config()
// 获取指定config信息
Cypress.config(name)
// 更改指定config信息
Cypress.config(name,value)
// 设置多个config项
Cypress.config(object)
示例代码如下所示:
describe("测试Cypress.config",function(){
it("获取defaultCommandTimeout",function(){
cy.log(`defaultCommandTimeout value is:${Cypress.config("defaultCommandTimeout")}`)
// 设置参数选项值
Cypress.config("defaultCommandTimeout",99999)
cy.log(`defaultCommandTimeout value is:${Cypress.config("defaultCommandTimeout")}`)
})
})
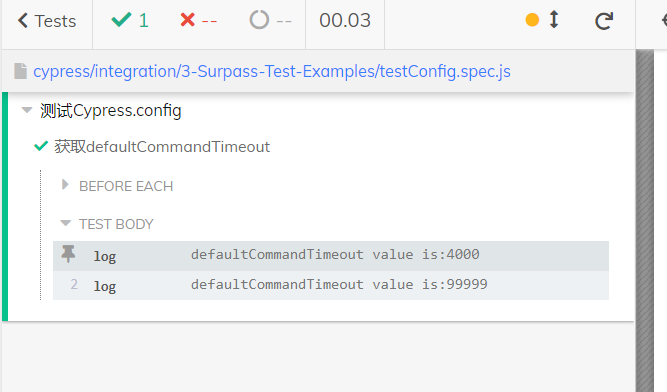
运行结果如下所示:

3.2.2 用例结构
Cypress是建立在Mocha和Chai之上,因此同时支持Chai的BDD和TDD两种风格。如果你熟悉JavaScript风格的代码,那么在Cypress中写测试用例是很容易上手的。
Mocha是一款适用于Node.js和浏览器的测试框架,可使用异步测试变得简单灵活。
Cypress的测试风格继承于Mocha,提供了describe()、context()、it()、specify()四个关键字,对于一条可执行的测试而言,必须包含以下两个组成部分:
- describe()和context()等效,均表示一个测试套件或测试集
- it()和specify()等效,均表示一个测试用例
示例如下所示:
describe('我是一个测试集', () => {
it('测试用例-1', () => {
expect(1+2).to.eq(3)
});
it('测试用例-2', () => {
expect(3-2).to.eq(1)
});
it('测试用例-3', () => {
expect(3*2).to.eq(5)
});
});
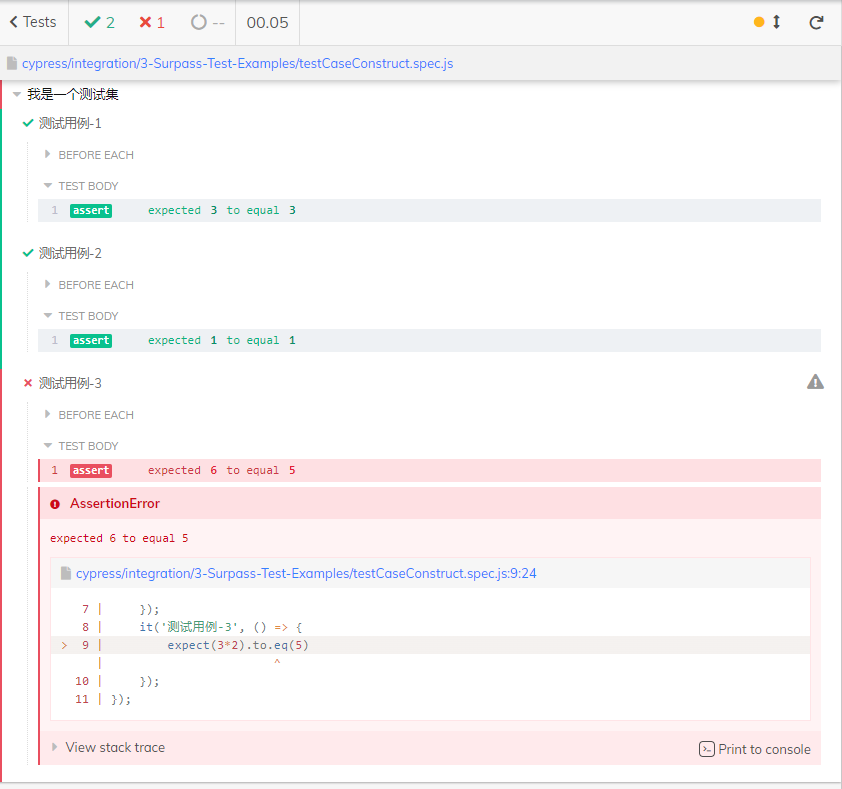
最终的运行结果如下所示:

更多测试用例的组织和编写会在后续详细讲解
3.2.3 重试机制
重试是Cypress一个非常重要的功能,在了解重试的概念后,有助于写出更加健壮的测试。
3.2.3.1 命令和断言
命令和断言是两种在Cypress中测试常用的两种方法,示例如下所示:
/// <reference types="cypress" />
describe('', () => {
let baseUrl="https://example.cypress.io/todo"
it('测试用例-1', () => {
// 一个命令 visit
cy.visit(baseUrl);
// 一个命令 get,一个断言 should
cy.get(".header input").should("have.class","new-todo");
// 三个命令 get 和 type
cy.get('.new-todo').type('todo A{enter}').type('todo B{enter}');
// 一个命令 get,一个断言 should
cy.get('.todo-list li').should('have.length', 4);
});
});
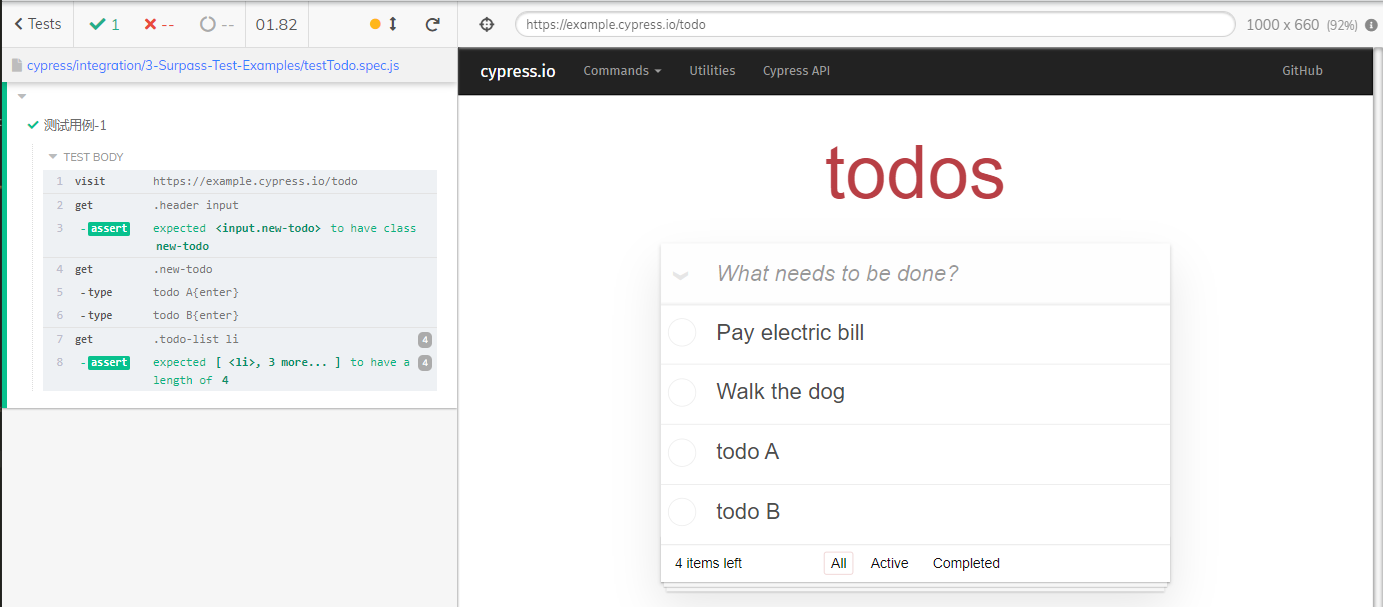
最终的运行结果如下所示:

让我们一起来看看最后一行的命令和断言,如下所示:
cy.get('.todo-list li').should('have.length', 4);
以上命令和断言,是通过cy.get()命令查找页面的DOM,在找到与选择器匹配的元素,然后进行断言尝试,而现在很多WEB应用几乎都是异步的。以最后一行代码为例,Cypress不能在查询DOM元素(todo-list)的同时又去检查其元素个数是否为4个。因此在出现以下情况,就会出现问题,如下所示:
- 1.当运行命令或断言时,应用程序没有更新DOM时,怎么办?
- 2.当运行命令或断言时,应用程序正在等待后端返回响应,而页面暂时没有结果时,怎么办?
- 3.当运行命令或断言时,应用程序正在进行密集计算,而导致页面显示未及时更新时,怎么办?
以上几种情况,在测试过程中非常常见,一般处理办法在断言前,设置一个等待时间,但这个等待时间,在不同环境中还不能完全统一,还是会导致经常出错。而Cypress处理这种问题,则非常智能,如下所示:
在实际运行时,如果cy.get()命令之后的断言通过,则认为该命令成功执行。如果失败,则cy.get()命令将重新查询应用程序的DOM,再进行断言。如果失败,则再次执行cy.get()命令查询DOM,再进行断言。依此类推,直至断言成功或cy.get()命令超时为止。
正是因为Cypress的这种自动重试功能避免了在测试代码中出现硬编码的等待。使测试代码更加健壮。
3.2.3.2 多重断言
在日常测试中,有时候需要对一个数据进行多次断言,Cypress提供一种方法叫多重断言,其定义为:单个命令后跟多个断言。在断言时,Cypress将按顺序重试每个命令,即当第一个断言通过后,在进行第二个断言时仍会重试第一个断言。当第一和第二个断言都通过后,在进行第三个断言,仍然会重试第一和第二个断言,依此类推。来看看以下示例:
/// <reference types="cypress" />
describe('多重断言示例', () => {
let baseUrl="https://example.cypress.io/todo";
it('演示用例-1', () => {
cy.visit(baseUrl);
cy.get('.new-todo').type('todo A{enter}').type('todo B{enter}');
cy.get('.todo-list li')
.should('have.length',4)
.and(($li) => {
expect($li.get(2).textContent,'first item').to.equal('todo A')
expect($li.get(3).textContent,'second item').to.equal('todo B')
});
});
});
.and()断言是.should()的别名,它是.should()的自定义回调函数,包含两个expect()断言。
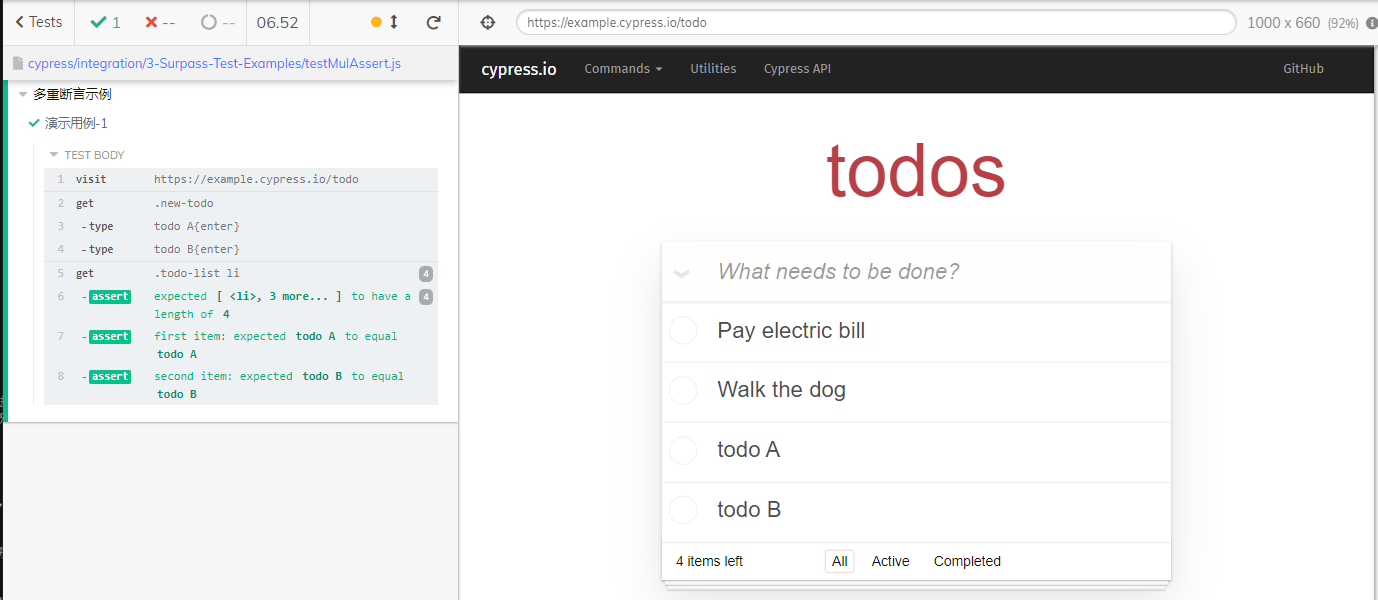
最终的运行结果如下所示:

上面代码共有三个断言,分别是should和两个expect。在测试过程中,如果第二个断言失败了,则第三个断言不会执行,如果第二个断言执行通过,整个命令还未超时,在执行第三个断言前,会再次重试第一个和第二个断言。
修改代码使得第二个断言出现失败,代码如下所示:
/// <reference types="cypress" />
describe('多重断言示例', () => {
let baseUrl="https://example.cypress.io/todo";
it('演示用例-1', () => {
cy.visit(baseUrl);
cy.get('.new-todo').type('todo A{enter}').type('todo B{enter}');
cy.get('.todo-list li')
.should('have.length',4)
.and(($li) => {
expect($li.get(2).textContent,'first item').to.equal('toda A')
expect($li.get(3).textContent,'second item').to.equal('todo B')
});
});
});
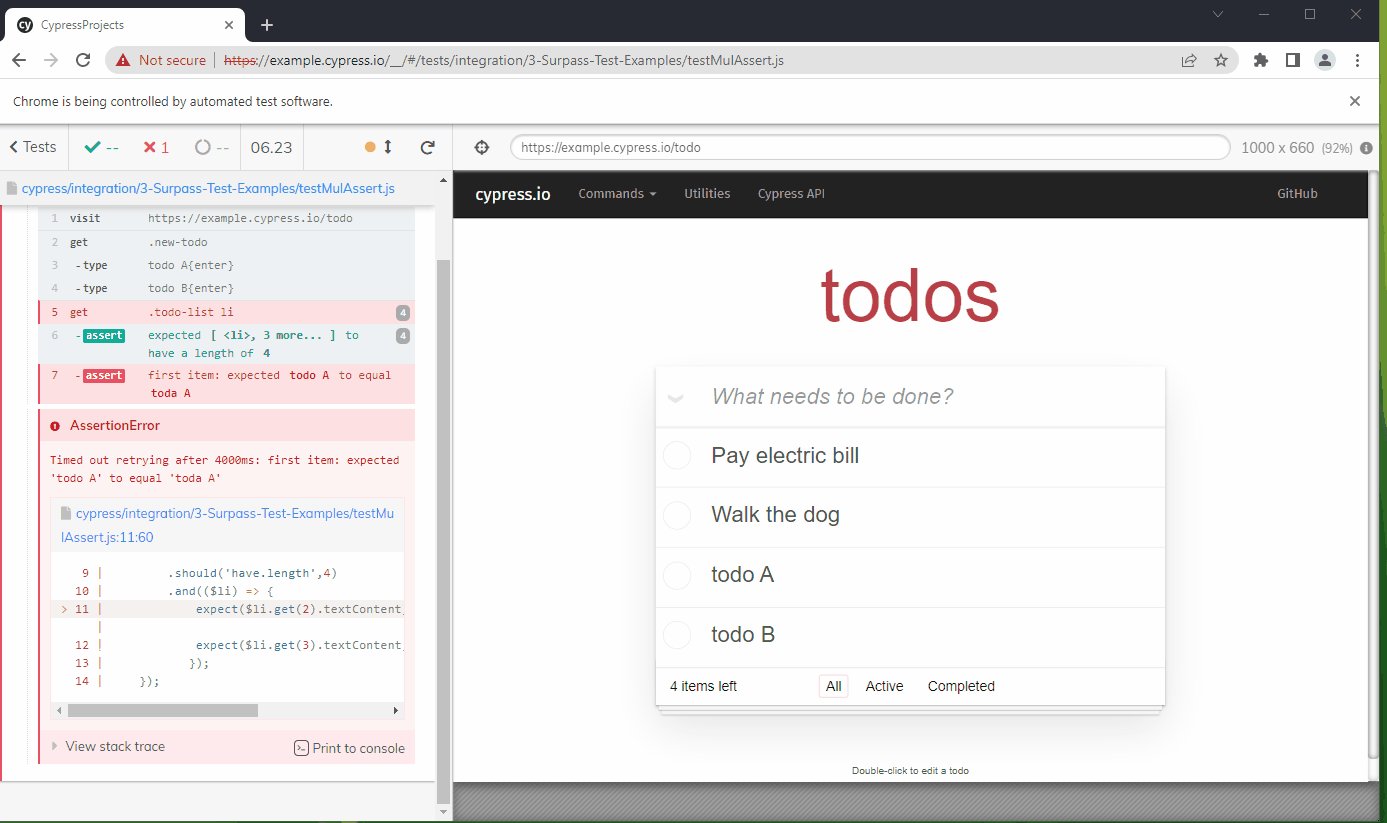
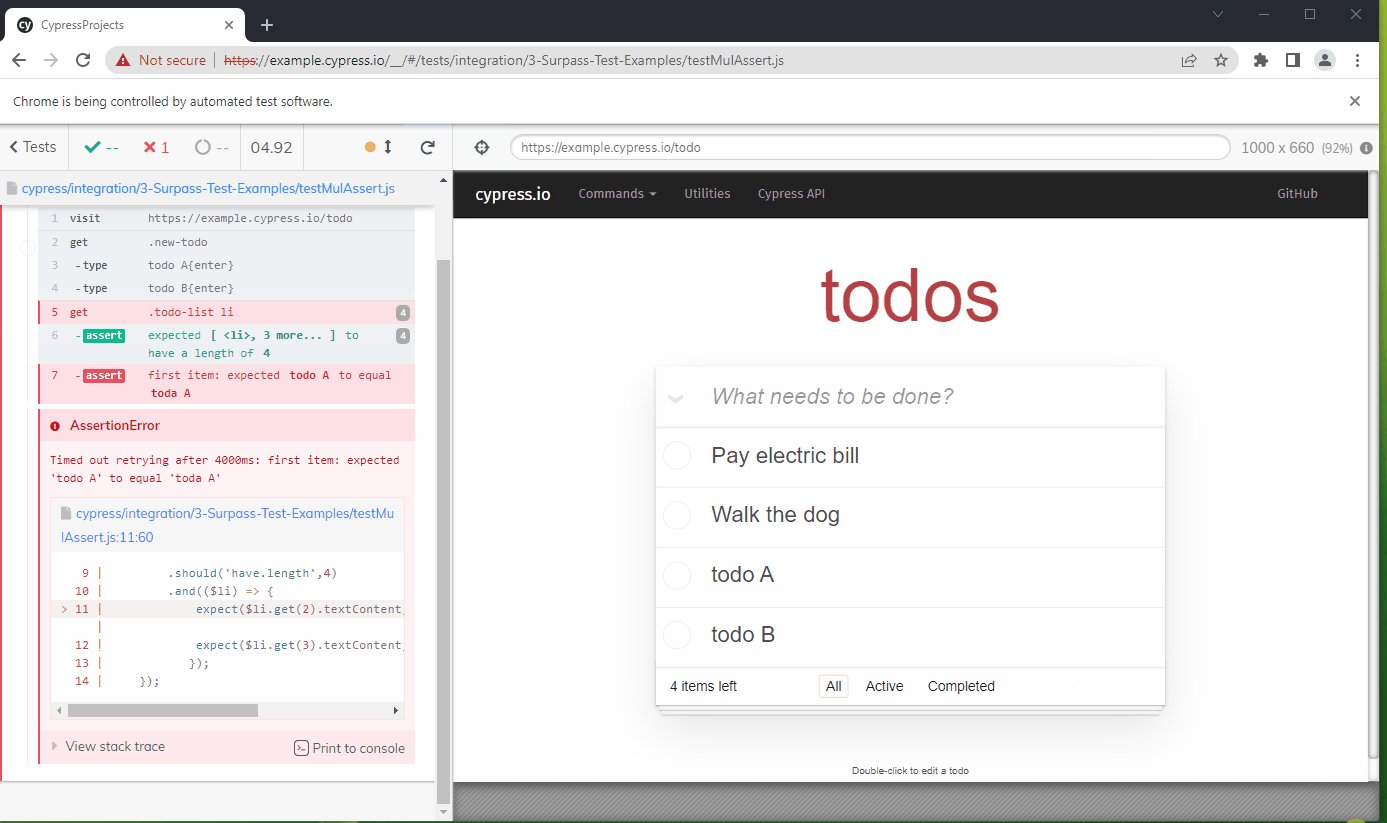
在第二个断言运行失败后,第三个断言则不会被执行。在执行命令超时后,会在运行页面显示第一个断言执行成功,第二个断言执行失败,如下图所示:

3.2.3.3 重试条件
Cypress并不会重试所有命令。当命令可能改变待测应用程序的状态时,则将不会进行重试操作(例如.click()命令)。Cypress仅会重试查询DOM的命令,例如cy.get()、.find()、.contains()等等。
如果需要查询更多重试的命令,可查阅API文档中Assertions文档https://docs.cypress.io/guides/references/assertions
重试的超时时间默认为4s,也可通过defaultCommandTimeout进行设置。
3.2.3.3.1 增加超时时间
我们也可以通过修改所有命令的超时时间,例如,将全局的默认超时时间设置为10s,如下所示:
cypress run --config defaultCommandTimeout=10000
以上这种方式可以修改全局的超时时间,但不推荐。相反,我们可以通过设置单个命令的超时时间{ timeout: ms },而更加灵活的控制各个命令的超时时间,示例如下所示:
/// <reference types="cypress" />
describe('多重断言示例', () => {
let baseUrl="https://example.cypress.io/todo";
it('演示用例-1', () => {
cy.visit(baseUrl,{timeout:1000});
cy.get('.new-todo').type('todo A{enter}').type('todo B{enter}');
cy.get('.todo-list li')
.should('have.length',4)
.and(($li) => {
expect($li.get(2).textContent,'first item').to.equal('toda A')
expect($li.get(3).textContent,'second item').to.equal('todo B')
});
});
});
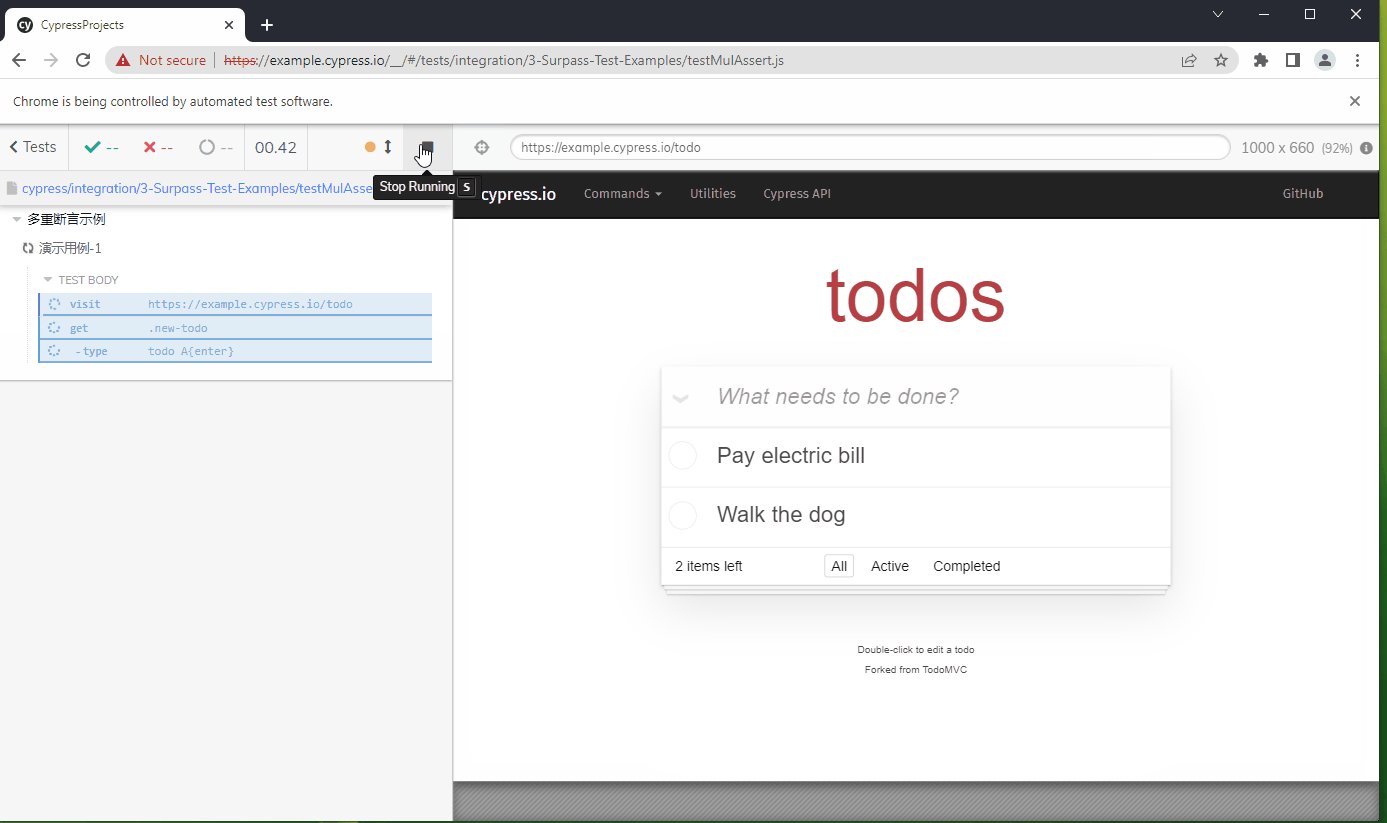
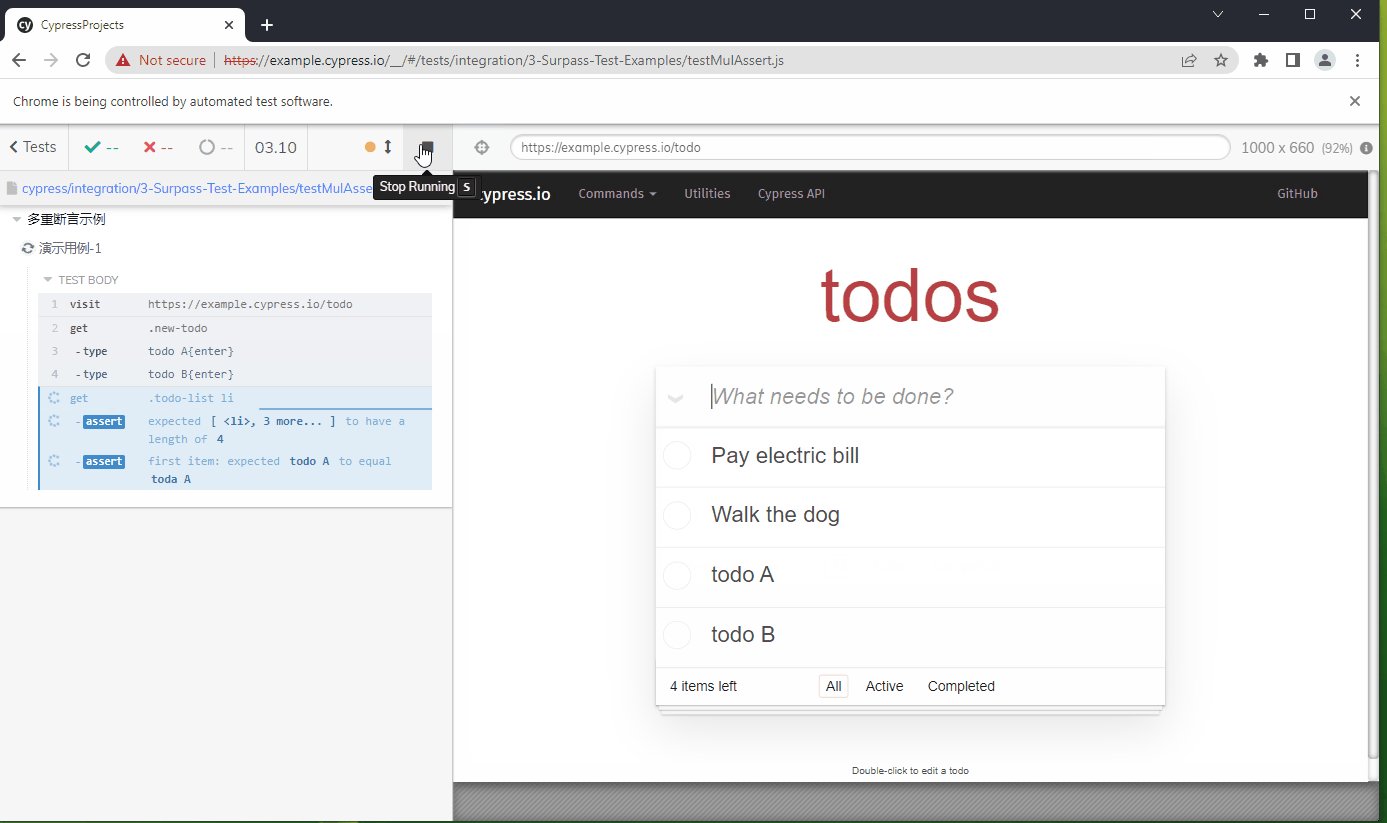
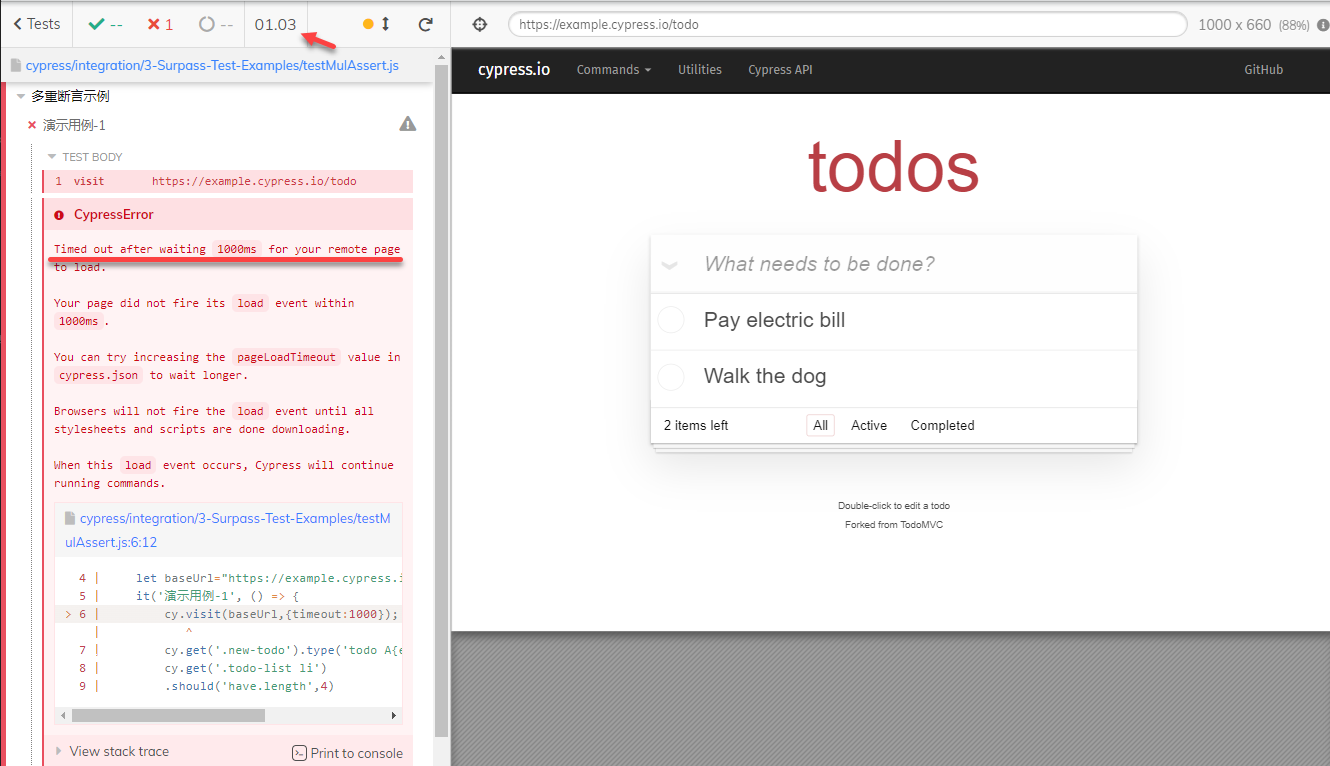
以上代码,设置访问网站的超时时间为1s,运行结果如下所示:

3.2.3.3.2 禁用重试
如果将超时时间设置为0,其本质上是禁用重试机制,示例如下所示:
cy.get('.new-todo',,{timeout:0}).type('todo A{enter}').type('todo B{enter}');
原文地址:https://www.jianshu.com/p/55819e173a5d
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

作者: Surpassme
来源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 ,否则保留追究法律责任的权利。如有问题,可发送邮件 联系。让我们尊重原创者版权,共同营造良好的IT朋友圈。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架