WEB自动化-01-Cypress 介绍
1. Cypress 介绍
1.1 Cypress 简介
Cypress是一款基于JavaScript的下一代前端测试工具。可以对浏览器中运行的任何内容进行快速、简单和可靠的测试。
Cypress是自集成的,提供了一套完整的端到端测试,无须借助其他外部工具,安装后即可快速地创建、编写、运行测试用例,且对每一步操作都支持回看。另外Cypress也支持集成测试、单元测试。
Cypress 底层协议不采用 WebDriver
1.2 Cypress 原理
大多数测试工具(Selenium/Webdriver)通过在浏览器外部启动一个代理客户端,再通过网络向代理客户端发送命令来运行。而Cypress则刚好相反,其与应用程序在同一个生命周期里执行。
Webdriver底层通信协议基于JSON Wire Protocol,运行需要网络通信。
Cypress 的运行流程如下所示:
- 1.在运行测试程序后,Cypress会首先使用webpack将测试代码中的所有模块放入一个js文件中
- 2.再启动浏览器,并将测试代码注入到一个空白页面,然后在在浏览器中运行
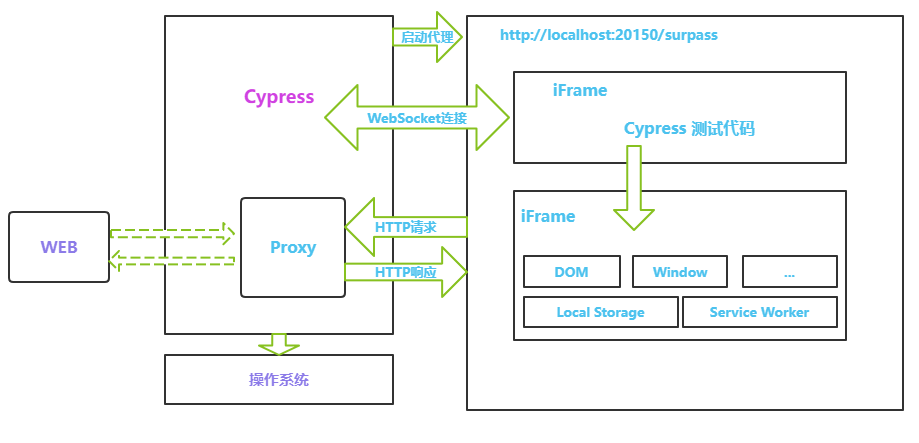
1.3 Cypress架构图
Cypress官方并未提供其架构图,根据网络资料整理如下所示:

1.4 Cypress 特性
Cypress主要特性如下所示:
- 时间穿梭
Cypress在测试代码运行时会自动进行截图拍照。待测试运行结束后,用户可以其提供的Test Runner里,将鼠标悬停命令日志中的命令上,查看每一步具体的操作
- 实时加载
在测试代码修改后,Cypress可以自动加载改动并重新运行测试
- Spies/stubs/clocks
Cypress允许验证和控制测试函数的行为,Mock服务器响应或更改系统时间等
- 运行结果一致性
可以保证每次运行的测试结果都一样
- 可调试性
在测试结果为失败时,可以直接通过开发者工具进行调试
- 自动等待
在使用Cypress时,无需在测试代码中添加wait或sleep等。Cypress会自动等待元素至可操作状态才执行命令或断言。
- 网络流量控制
Cypress可以Mock服务器返回结果。无需连接后端服务器即可实现轻松控制。模拟网络请求。
- 截图和视频
在测试结果为失败时,Cypress会自动截图,在无GUI界面运行时,会建制整个测试套件的视频,从而可以轻松掌握测试运行情况。
原文地址:https://www.jianshu.com/p/8c1d4c3beec1
本文同步在微信订阅号上发布,如各位小伙伴们喜欢我的文章,也可以关注我的微信订阅号:woaitest,或扫描下面的二维码添加关注:

作者: Surpassme
来源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 ,否则保留追究法律责任的权利。如有问题,可发送邮件 联系。让我们尊重原创者版权,共同营造良好的IT朋友圈。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现