笔记简述
- 闲话
- x名称空间简要
- x名称空间的Attribute
- x名称空间的标签扩展
- x名称空间的XAML指令元素
闲话
本笔记参考与《深入浅出WPF》、MSDN、Some Blog…
MSDN的飞机票点这里。
x名称空间简要
在VS中新建个WpfApplication都会自动生成xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"这么句话,这就是x名称空间了。它包含的类均与解析XAML语言相关。
一下列出x名称空间中包含的工具:
名称 种类 x:Array 标签扩展 x:Class Attribute x:ClassModifier Attribute x:Code XAML指令元素 x:FieldModifier Attribute x:Key Attribute x:Name Attribute x:Null 标签扩展 x:Share Attribute x:Static 标签扩展 x:SubClass Attribute x:Type 标签扩展 x:TypeArguments Attribute x:Uid Attribute x:XData XAML指令元素
x名称空间的Attribute
x:Class
新建的WpfApplication中会有这样的XAML语句:x:Class="WpfApplication.MainWindow"。这是告诉XAML编译器编译的结果需要与后台中的Namespace为WpfApplication和MainWindow-Class结合。
使用x:class要求如下:
- x:class只能用于根节点;
- x:class的根节点的类型要与具体的值类型一致;
- x:class的值的类型声明时必须使用partial关键字。
x:ClassModifier
在创建x:class时候,使用x:ClassModifier可以显示修改XAML编译行为,告诉生成的类具有怎么样的访问控制级别。默认值为Public。
用法:
<object x:Class="namespace.classname" x:ClassModifier="NotPublic">...</object>
x:Name
首先,必须了解的是XAML是一种声明式语言,XAML标签声明的是对象,对象一般就是控件的实例。在.NET中,一般实例会对应一个引用变量,x:Name就起到了这样的作用。x:Name还有个作用,就是将XAML标签对应的对象Name属性(有的话)也设为x:Name的值。
根据上诉总结,x:Name两个作用:
- 为XAML标签声明的实例声明一个引用变量。
- 将XAML标签对应的对象的Name属相设为x:Name的值。
Coding一个:
[XMAL]
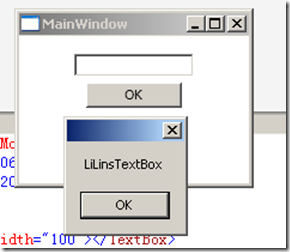
<StackPanel Margin="10"><TextBox x:Name="LiLinsTextBox" Margin="5" Width="100"></TextBox><Button Content="OK" Click="Button_Click" Width="80"></Button></StackPanel>
[cs]
private void Button_Click(object sender, RoutedEventArgs e){if (string.IsNullOrEmpty(LiLinsTextBox.Name)){MessageBox.Show("No Name");}else{MessageBox.Show(LiLinsTextBox.Name);}}
RUN:
x:FieldModifier
上述中用x:Name声明了引用变量了,既然是变量,那难免会要设置下访问级别。与C#一样,这些变量默认为internal。假如你想跨程序集去访问窗口中元素,这时需要把改窗口元素的引用变量访问级别声明了public。这就用到了x:FieldModifier。
使用方法:(使用前提:存在引用变量,即需要有x:Name。不然没有引用变量咋引用~\(≧▽≦)/~啦啦啦)
<TextBox x:Name="LiLinsTextBox" Margin="5" Width="100" x:FieldModifier="public"></TextBox>
x:Key
看到Key第一眼就想到Key-Value对的形式了。Key的作用就是为资源贴上检索的索引。
用Coding说话:
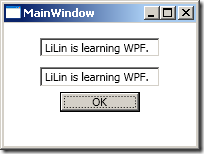
<Window.Resources><sys:String x:Key="myKey">LiLin is learning WPF.</sys:String></Window.Resources><StackPanel Margin="10"><TextBox Margin="5" Width="120" Text="{StaticResource myKey}"></TextBox><TextBox Margin="5" Width="120" x:Name="btn"></TextBox><Button Content="OK" Click="Button_Click" Width="80"></Button></StackPanel>
还可以在C#中访问资源:
private void Button_Click(object sender, RoutedEventArgs e){btn.Text = this.FindResource("myKey") as string;}
Run:
x:Share
x:Share与x:Key结合使用。使用x:Key时是否有这样的疑惑,用Key去多次检索资源中的对象,是否为同一个对象。这时就要x:Share决定了。
当x:Share的值为false时,每次用x:Key去检索这个对象都是不同的,都是这个对象的新副本;设为true,则每次检索到同一个。默认值为true。
x名称空间中的标记扩展
x:Type
x:Type的值应该是一个Type的名称。Type,是指C#中所有数据类型在编程层面上的抽象。当需要在XAML中想表达某个数据类型是就需要用到x:Type了。
Coding:
假设mainWindow中的自定义Button点击想弹出一个自定义的窗口:
先自定义个Button:
public class myButton : Button{public Type MyWindowType { get; set; }protected override void OnClick(){base.OnClick();Window win = Activator.CreateInstance(this.MyWindowType) as Window;if (win != null){win.ShowDialog();}}}
接着,新建个Window:
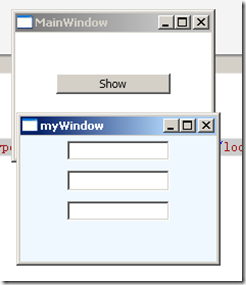
<StackPanel Background="AliceBlue" ><TextBox Width="100" Margin="5"></TextBox><TextBox Width="100" Margin="5"></TextBox><TextBox Width="100" Margin="5"></TextBox></StackPanel>
最后在mainWindow中定义自定义Button的实例:
<StackPanel Margin="10"><local:myButton Content="Show" Margin="30" MyWindowType="{x:Type TypeName=local:myWindow}"></local:myButton></StackPanel>
Run:
x:Null
类似于C#中的Null,唯一区别就是x:Null用于XAML中吧。
Coding:
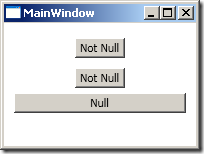
<Window.Resources><Style x:Key="{x:Type Button}" TargetType="{x:Type Button}"><Setter Property="Width" Value="50"></Setter><Setter Property="Margin" Value="5"/><Setter Property="Height" Value="20"></Setter></Style></Window.Resources><StackPanel Margin="10"><Button Content="Not Null"></Button><Button Content="Not Null"></Button><Button Content="Null" Style="{x:Null}"></Button></StackPanel>
Run:
x:Array
x:Array是一个类型已知的ArrayList,ArrayList的类型是有x:Array的Type属性确定。
例子:
<Grid Background="LightBlue"><ListBox Margin="5"><ListBox.ItemsSource><x:Array Type="sys:String"><sys:String>LiLin</sys:String><sys:String>Tim</sys:String><sys:String>Tom</sys:String></x:Array></ListBox.ItemsSource></ListBox></Grid>
x:Static
x:Static作用是使用数据类型中的static成员。
例子:
XAML的指令元素
XAML的指令元素有两个
- x:Code
- x:XData
x:Code的坏处是讲C#的代码写到XAML中来,个人认为不是好处哈。
x:XData是用在:在XAML中使用数据提供者(如XmlDataProvider)提供数据时。
以上较详细的将XAML中的x名称空间介绍完了…