【iOS】Quartz2D信纸条纹
一、前导程序
新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺。

1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 UIImage *image=[UIImage imageNamed:@"me"]; 6 UIColor *color=[UIColor colorWithPatternImage:image]; 7 self.view.backgroundColor=color; 8 }
效果:

二、实现信纸条纹的效果
利用上面的这种特性来做一个信纸的效果。
默认的view上没有分割线,要在view上加上分割线有两种方式:
(1)让美工做一张专门用来做背景的图片,把图片设置为背景。缺点:信的长度不确定,所以背景图片的长度也难以确定。
(2)通过一张小的图片来创建一个颜色,平铺实现背景效果。
第一步:生成一张以后用以平铺的小图片。
画矩形。
画线条。
第二步:从上下文中取出图片设置为背景。黑乎乎一片?(其他地方时透明的,控制器的颜色,如果不设置那么默认为黑色的)
实现代码:

1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 6 // 1.生成一张以后用于平铺的小图片 7 CGSize size = CGSizeMake(self.view.frame.size.width, 35); 8 UIGraphicsBeginImageContextWithOptions(size , NO, 0); 9 10 // 2.画矩形 11 CGContextRef ctx = UIGraphicsGetCurrentContext(); 12 CGFloat height = 35; 13 CGContextAddRect(ctx, CGRectMake(0, 0, self.view.frame.size.width, height)); 14 [[UIColor whiteColor] set]; 15 CGContextFillPath(ctx); 16 17 // 3.画线条 18 19 CGFloat lineWidth = 2; 20 CGFloat lineY = height - lineWidth; 21 CGFloat lineX = 0; 22 CGContextMoveToPoint(ctx, lineX, lineY); 23 CGContextAddLineToPoint(ctx, 320, lineY); 24 [[UIColor blackColor] set]; 25 CGContextStrokePath(ctx); 26 27 28 UIImage *image=UIGraphicsGetImageFromCurrentImageContext(); 29 UIColor *color=[UIColor colorWithPatternImage:image]; 30 self.view.backgroundColor=color; 31 }
效果:

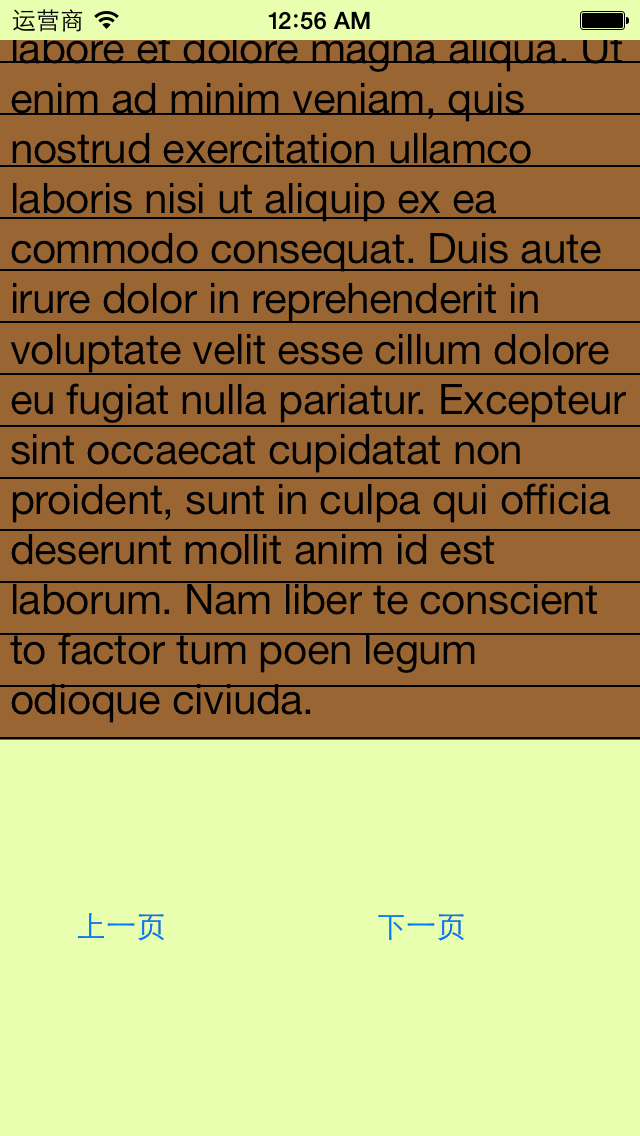
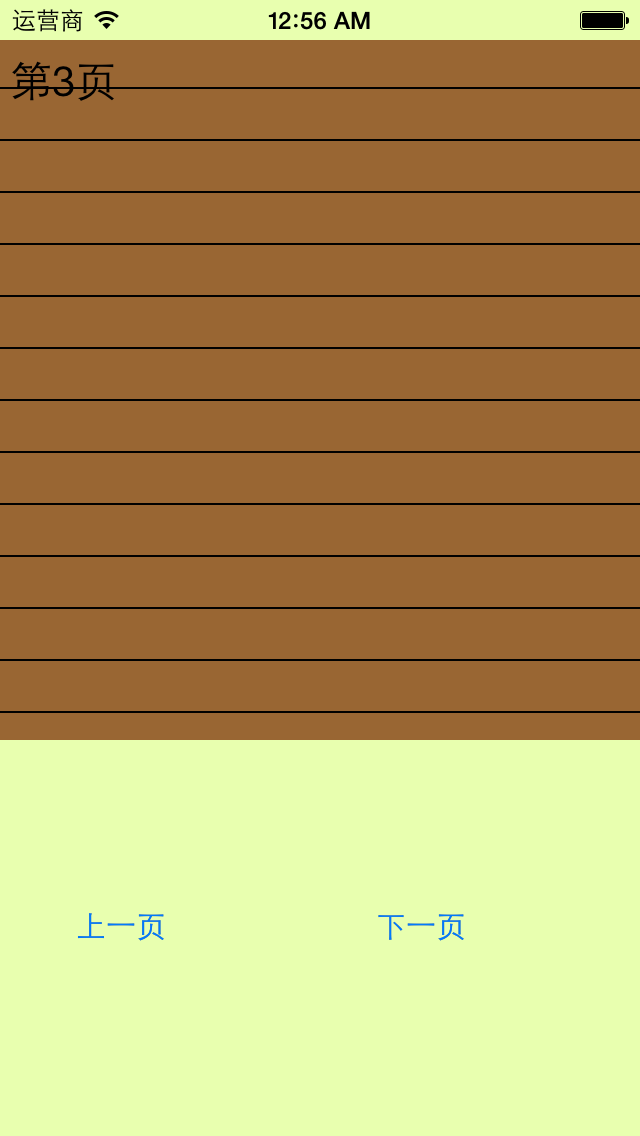
三、应用场景
完成一个简陋的电子书阅读器
代码:

1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 6 // 1.生成一张以后用于平铺的小图片 7 CGSize size = CGSizeMake(self.view.frame.size.width, 26); 8 UIGraphicsBeginImageContextWithOptions(size , NO, 0); 9 10 // 2.画矩形 11 CGContextRef ctx = UIGraphicsGetCurrentContext(); 12 CGFloat height = 26; 13 CGContextAddRect(ctx, CGRectMake(0, 0, self.view.frame.size.width, height)); 14 [[UIColor brownColor] set]; 15 CGContextFillPath(ctx); 16 17 // 3.画线条 18 19 CGFloat lineWidth = 2; 20 CGFloat lineY = height - lineWidth; 21 CGFloat lineX = 0; 22 CGContextMoveToPoint(ctx, lineX, lineY); 23 CGContextAddLineToPoint(ctx, 320, lineY); 24 [[UIColor blackColor] set]; 25 CGContextStrokePath(ctx); 26 27 28 UIImage *image=UIGraphicsGetImageFromCurrentImageContext(); 29 UIColor *color=[UIColor colorWithPatternImage:image]; 30 //self.view.backgroundColor=color; 31 self.textview.backgroundColor=color; 32 } 33 34 - (IBAction)perBtnClick:(UIButton *)sender { 35 self.index--; 36 self.textview.text=[NSString stringWithFormat:@"第%d页",self.index]; 37 CATransition *ca = [[CATransition alloc] init]; 38 ca.type = @"pageCurl"; 39 40 [self.textview.layer addAnimation:ca forKey:nil]; 41 42 } 43 44 - (IBAction)nextBtnClick:(UIButton *)sender { 45 self.index++; 46 self.textview.text=[NSString stringWithFormat:@"第%d页",self.index]; 47 CATransition *ca = [[CATransition alloc] init]; 48 ca.type = @"pageCurl"; 49 50 [self.textview.layer addAnimation:ca forKey:nil]; 51 }
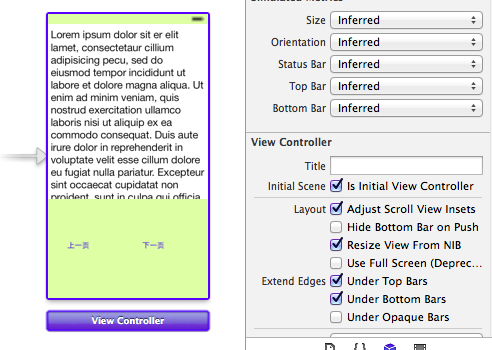
storyboard中的界面布局

实现的简单效果: