WPF ContentMenu控件 这里也可以弹出菜单
WPF ContentMenu控件 这里也可以弹出菜单
ContextMenu,通常称为弹出菜单或弹出菜单或上下文菜单,是在特定用户操作时显示的菜单,通常是在特定控件或窗口上用鼠标右键单击。上下文菜单通常用于提供与单个控件相关的功能。
WPF 带有 ContextMenu 控件,因为它几乎总是与特定控件相关联,所以通常也是将其添加到界面的方式。这是通过所有控件公开的 ContextProperty 完成的。
哪里需要右键菜单,就在那个控件中编写右键菜单XAML代码。
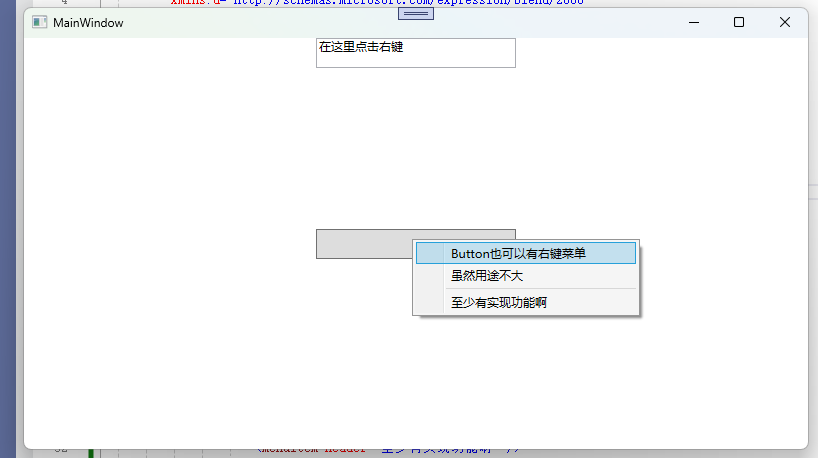
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <Window x:Class="WpfApp12.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp12" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <TextBox Height="30" Width="200" VerticalAlignment="Top" Text="在这里点击右键" > <TextBox.ContextMenu> <ContextMenu> <MenuItem Header="复制" /> <MenuItem Header="粘贴" /> <Separator /> <MenuItem Header="清除" /> </ContextMenu> </TextBox.ContextMenu> </TextBox> <Button Height="30" Width="200" VerticalAlignment="Center" > <Button.ContextMenu> <ContextMenu> <MenuItem Header="Button也可以有右键菜单" /> <MenuItem Header="虽然用途不大" /> <Separator /> <MenuItem Header="至少有实现功能啊" /> </ContextMenu> </Button.ContextMenu> </Button> </Grid></Window> |
编写了两个右键菜单,分别在TEXTBOX和BUTTON中,程序运行后,在这两个空间中点击右键,出现的菜单是不一样。

这样编写是不是有点麻烦,如果有两个文本框,而且希望两个文本框弹出的右键菜单一样,再写一遍是不是有些多余呢。如好友列表,音乐播放器列表。
可以在XAML资源中先实现右键菜单,在需要弹出右键菜单的地方调用。
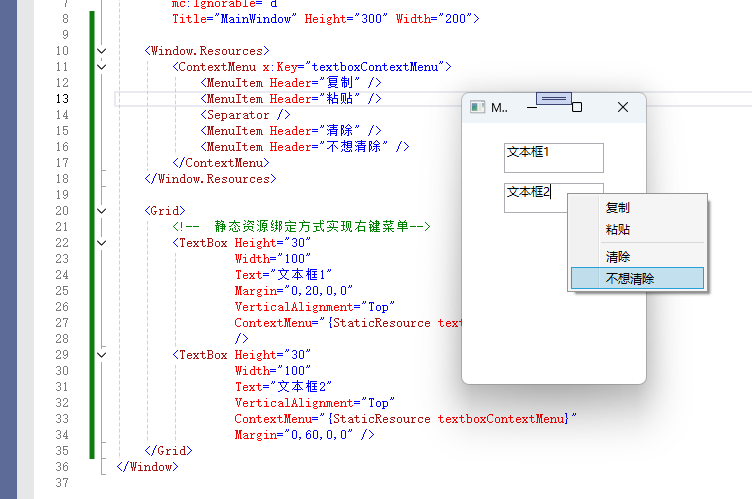
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <Window x:Class="WpfApp13.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp13" mc:Ignorable="d" Title="MainWindow" Height="300" Width="200"> <Window.Resources> <ContextMenu x:Key="textboxContextMenu"> <MenuItem Header="复制" /> <MenuItem Header="粘贴" /> <Separator /> <MenuItem Header="清除" /> <MenuItem Header="不想清除" /> </ContextMenu> </Window.Resources> <Grid> <!-- 静态资源绑定方式实现右键菜单--> <TextBox Height="30" Width="100" Text="文本框1" Margin="0,20,0,0" VerticalAlignment="Top" ContextMenu="{StaticResource textboxContextMenu}" /> <TextBox Height="30" Width="100" Text="文本框2" VerticalAlignment="Top" ContextMenu="{StaticResource textboxContextMenu}" Margin="0,60,0,0" /> </Grid></Window> |
运行一下。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义