WPF Slider控件 划一划
WPF Slider控件 划一划
Slider控件就是常见的滑块。
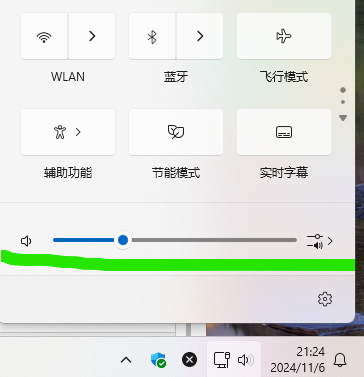
控件的外观一般显示一系列刻度,并存在一个可以拖动的滑块,可以通过拖动滑块来控制控件的值。如Windows11的音量控制。

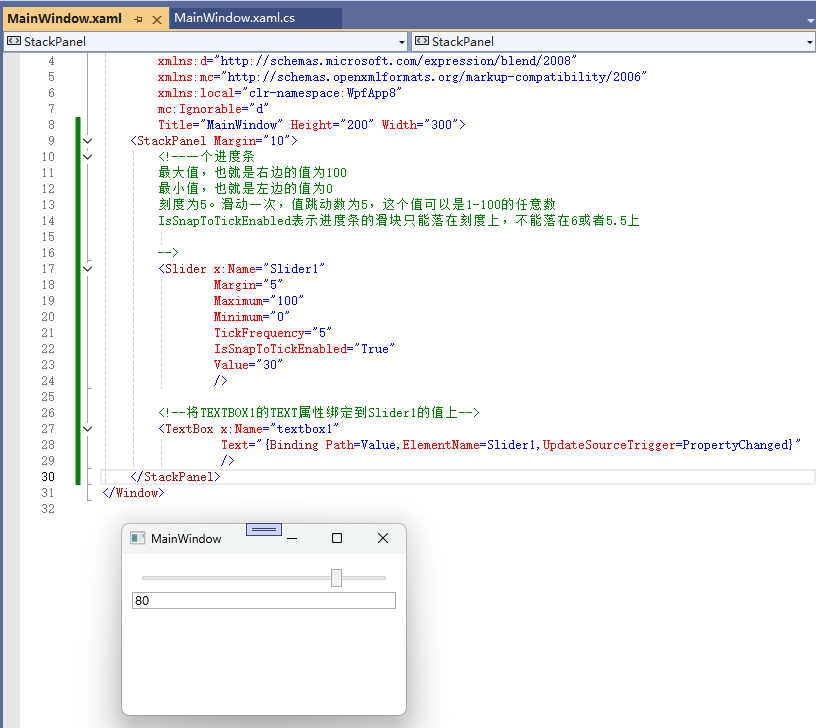
做一个简单的滑块控件,并将滑块的值显示在文本框中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <StackPanel Margin="10"> <!--一个进度条 最大值,也就是右边的值为100 最小值,也就是左边的值为0 刻度为5。滑动一次,值跳动数为5,这个值可以是1-100的任意数 IsSnapToTickEnabled表示进度条的滑块只能落在刻度上,不能落在6或者5.5上 --> <Slider x:Name="Slider1" Margin="5" Maximum="100" Minimum="0" TickFrequency="5" IsSnapToTickEnabled="True" Value="30" /> <!--将TEXTBOX1的TEXT属性绑定到Slider1的值上--> <TextBox x:Name="textbox1" Text="{Binding Path=Value,ElementName=Slider1,UpdateSourceTrigger=PropertyChanged}" /></StackPanel> |
没有CS代码,直接就是数据绑定自动更新。

__________________________________




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义