WPF CheckBox控件 我全都要
WPF CheckBox控件 我全都要
CheckBox控件允许选择一个或多个选项。
CheckBox控件具有一些基本的属性,这些属性可以帮助你自定义控件的显示和行为。
- Content: 指定显示在CheckBox中的文本。
- IsChecked: 指示CheckBox是否被选中的属性。
- Width 和 Height: 设置CheckBox的宽度和高度。
- Margin 和 Padding: 设置CheckBox边缘和内部的空白距离。
- Foreground 和 Background: 设置文本和背景的颜色。
1 2 3 4 5 6 7 8 9 10 11 12 | <StackPanel> <!-- Margin是指控件与容器控件的间距。 Margin有四个值的时候分别对应left、top、right、bottom,即左、上、右、下。 这里设置了上面离容器边界的距离为20--> <Label Content="你喜欢什么牌子的手机?" Margin="10,20,10,10" /> <CheckBox Content="苹果" Margin="10" /> <CheckBox Content="梨子" Margin="10" /> <CheckBox Content="橘子" Margin="10" /></StackPanel> |
按F5运行,点一点,可以看到选择几个都可以。

修改完善一下XAML,添加个button
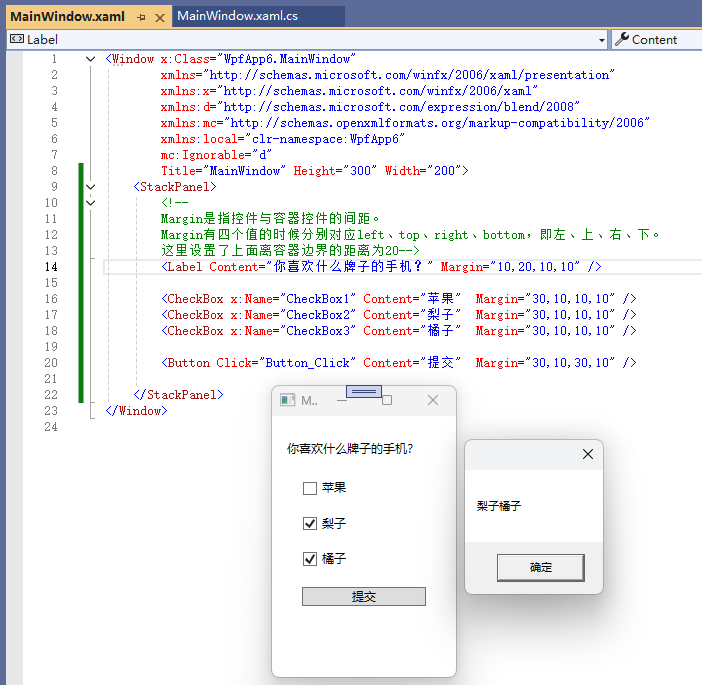
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <StackPanel> <!-- Margin是指控件与容器控件的间距。 Margin有四个值的时候分别对应left、top、right、bottom,即左、上、右、下。 这里设置了上面离容器边界的距离为20--> <Label Content="你喜欢什么牌子的手机?" Margin="10,20,10,10" /> <CheckBox x:Name="CheckBox1" Content="苹果" Margin="30,10,10,10" /> <CheckBox x:Name="CheckBox2" Content="梨子" Margin="30,10,10,10" /> <CheckBox x:Name="CheckBox3" Content="橘子" Margin="30,10,10,10" /> <Button Click="Button_Click" Content="提交" Margin="30,10,30,10" /></StackPanel> |
修改完善一下CS代码:
1 2 3 4 5 6 7 8 9 10 11 12 | private void Button_Click(object sender, RoutedEventArgs e){ string? yourselected=""; if (CheckBox1.IsChecked == true) yourselected=CheckBox1.Content.ToString(); if (CheckBox2.IsChecked == true) yourselected += CheckBox2.Content.ToString(); if (CheckBox3.IsChecked == true) yourselected += CheckBox3.Content.ToString(); MessageBox.Show(yourselected);} |
按F5运行一下。

________________________________________
做个例子吧。
CheckBox 通常对应一个布尔值,这意味着它只有两种状态:真或假(开或关)。然而,由于布尔数据类型可能为空,有效地允许第三个选项(真、假或空),CheckBox 控件也可以支持这种情况。通过将 IsThreeState 属性设置为 true,CheckBox 将获得称为“不确定状态”的第三种状态。
一个常见的用法是有一个“全部启用”复选框,它可以控制一组子复选框,以及显示它们的集体状态。我们的示例展示了如何创建可以打开和关闭的功能列表,顶部有一个常见的“全部启用”复选框。
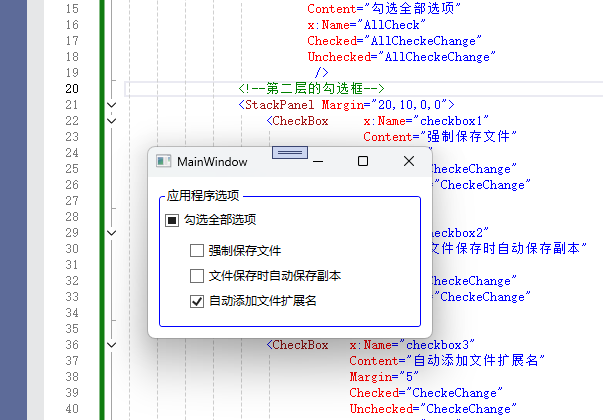
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <Window x:Class="WpfApp7.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp7" mc:Ignorable="d" Title="MainWindow" Height="200" Width="300"> <Grid> <!--加个框框,再加个标题--> <GroupBox Header="应用程序选项" BorderBrush="Blue" Margin="10"> <!--第一层的勾选框--> <StackPanel Margin="0,10,0,0"> <CheckBox IsThreeState="True" Content="勾选全部选项" x:Name="AllCheck" Checked="AllCheckeChange" Unchecked="AllCheckeChange" /> <!--第二次的勾选框--> <StackPanel Margin="20,10,0,0"> <CheckBox x:Name="checkbox1" Content="强制保存文件" Margin="5" Checked="CheckeChange" Unchecked="CheckeChange" /> <CheckBox x:Name="checkbox2" Content="文件保存时自动保存副本" Margin="5" Checked="CheckeChange" Unchecked="CheckeChange" /> <CheckBox x:Name="checkbox3" Content="自动添加文件扩展名" Margin="5" Checked="CheckeChange" Unchecked="CheckeChange" IsChecked="True" /> </StackPanel> </StackPanel> </GroupBox> </Grid></Window> |
上面的XAML多了基层嵌套。
CS源文件代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | using System.Windows;namespace WpfApp7{ public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void AllCheckeChange(object sender, RoutedEventArgs e) { bool allCheckedState = (AllCheck.IsChecked == true); checkbox1.IsChecked = allCheckedState; checkbox2.IsChecked = allCheckedState; checkbox3.IsChecked = allCheckedState; } private void CheckeChange(object sender, RoutedEventArgs e) { AllCheck.IsChecked = null; if ((checkbox1.IsChecked == true) && (checkbox2.IsChecked == true) && (checkbox3.IsChecked == true)) { AllCheck.IsChecked = true; } if ((checkbox1.IsChecked == false) && (checkbox2.IsChecked == false) && (checkbox3.IsChecked == false)) { AllCheck.IsChecked = false; } } }} |
运行结果。

此示例从两个不同的角度工作:如果选中或取消选中“全部启用”复选框,则所有子复选框(在我们的示例中每个都代表一个应用程序功能)将被选中或取消选中。不过,它也可以反过来工作,其中选中或取消选中子 CheckBox 会影响“启用所有”复选框状态:如果它们都被选中或未选中,则“启用所有”复选框将获得相同的状态 - 否则该值将是留下空值,这会强制 CheckBox 进入不确定状态。
所有这些行为都是通过订阅 CheckBox 控件的 Checked 和 Unchecked 事件来实现的。在实际示例中,您可能会改为绑定值,但此示例显示了使用 IsThreeState 属性创建“全部切换”效果的基础知识。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义