WPF Button控件 这里可以点一下
WPF Button控件 这里可以点一下
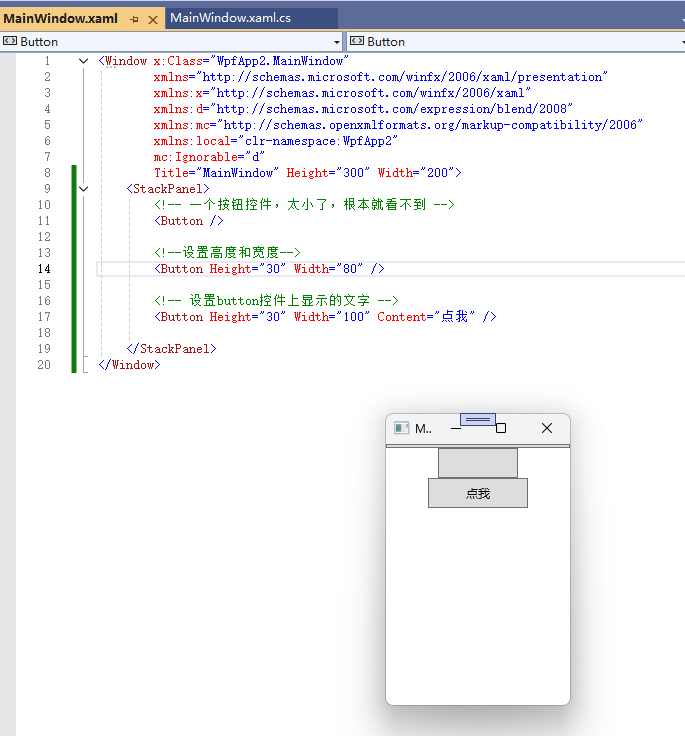
button表示一个 Windows 按钮控件,该控件对 Click 事件做出反应。
可以点一下button,执行程序操作,如:显示对话框,更改显示内容。
button的content属性表示按钮上显示的文字。
1 2 3 4 5 6 7 8 9 10 11 | <StackPanel> <!-- 一个按钮控件,太小了,根本就看不到 --> <Button /> <!--设置高度和宽度--> <Button Height="30" Width="80" /> <!-- 设置button控件上显示的文字 --> <Button Height="30" Width="100" Content="点我" /> </StackPanel> |

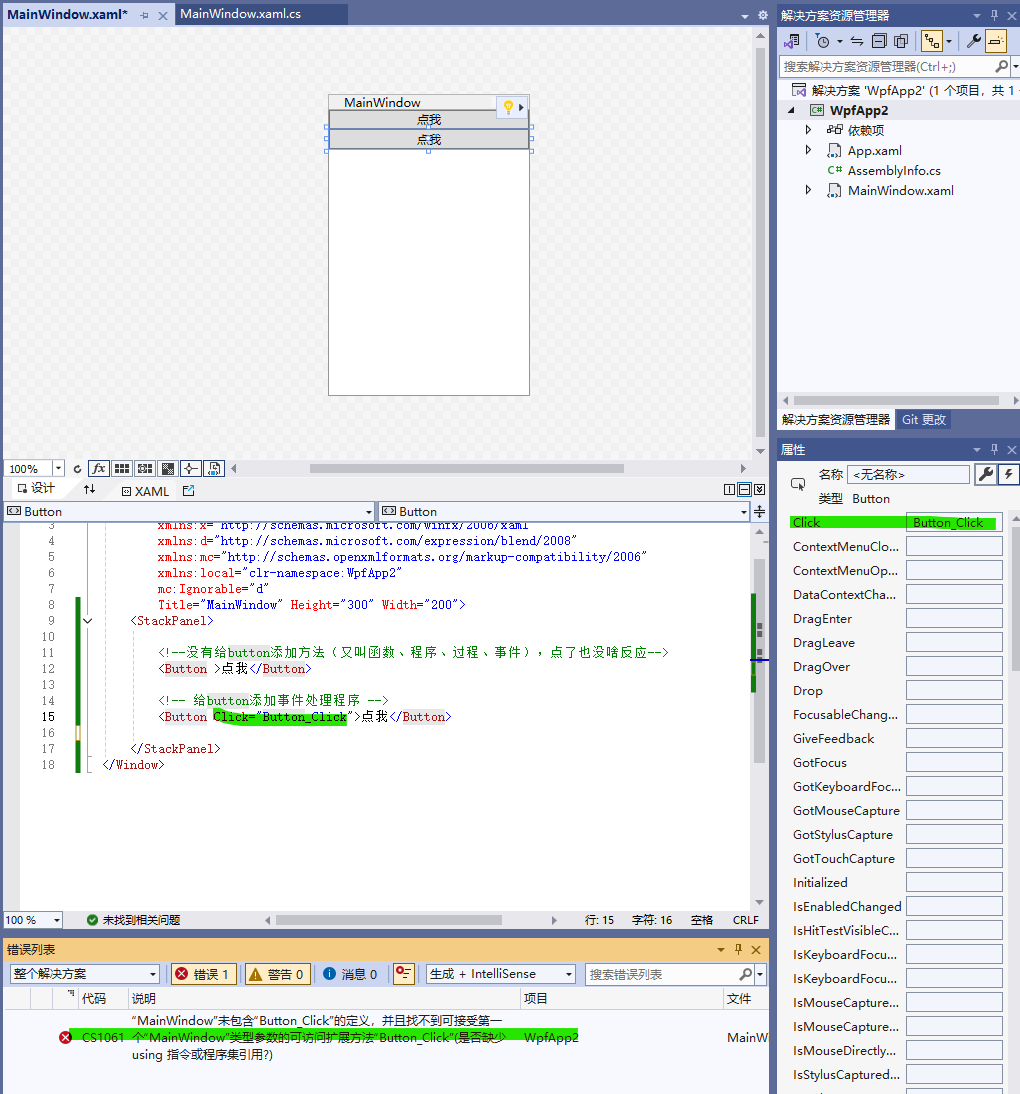
很简单吧?当然,上面的按钮并没有任何实际的逻辑在里面。不过,如果你把鼠标移上去,就能发现它周围一圈还是有一个不错的悬浮效果的。下面就给它加点事件逻辑进去,订阅它的Click事件:

给button添加了方法button_click,当然现在是CS文件中有可能没有声明方法,按F5了会提示错误。如果没有出现错误提示说明VS已经自动生成了button_click方法。
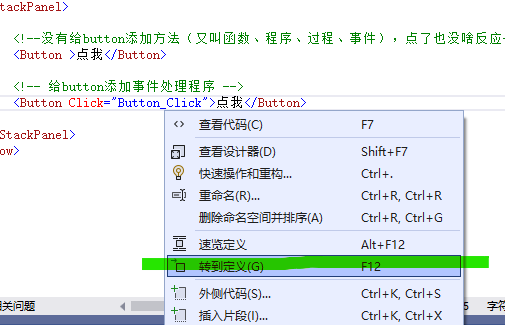
可以在XAML中点击button_click右键,点击转到定义,也会生成自动生成方法。

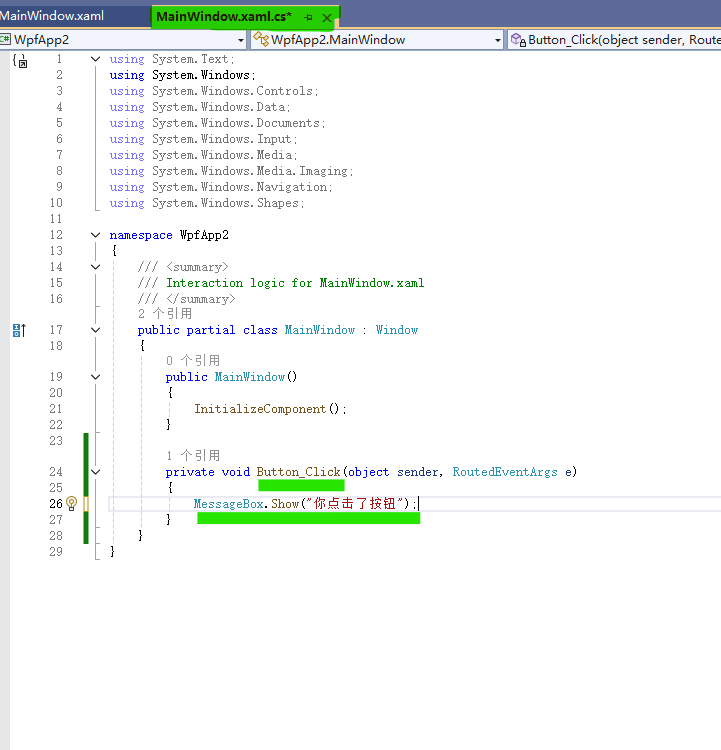
在后台代码,你需要一个对应的方法处理 click 事件:
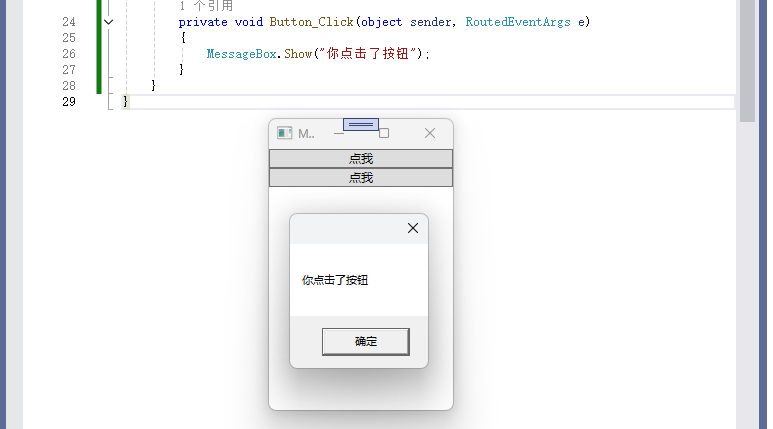
1 2 3 4 | private void Button_Click(object sender, RoutedEventArgs e){ MessageBox.Show("你点击了按钮");} |

修改完善代码后,可以按F5运行程序。

现在,有了一个非常简单的按钮,点击它时,一条消息会显示出来!
这,只是一个开始。整个Windows中,到处都是点一点。
---------------------------------------------------------------------
前面介绍了label标签控件、textbox文本框控件、button按钮控件。这里复习一下。
编写一个程序,在textbox文本框中输入文字,按下button,修改label的显示的文字。
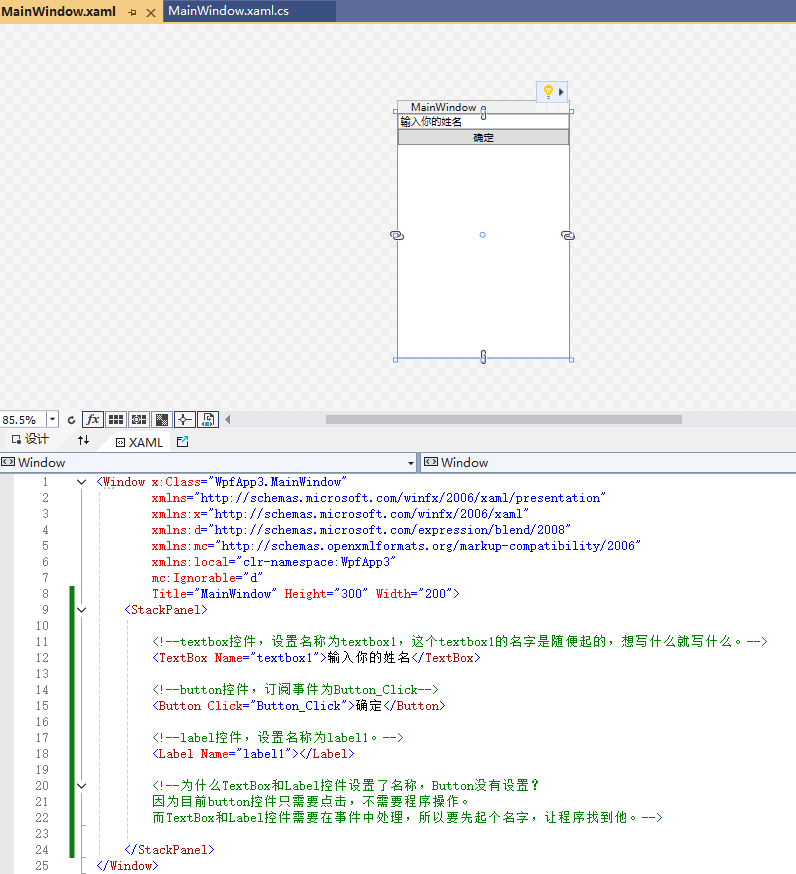
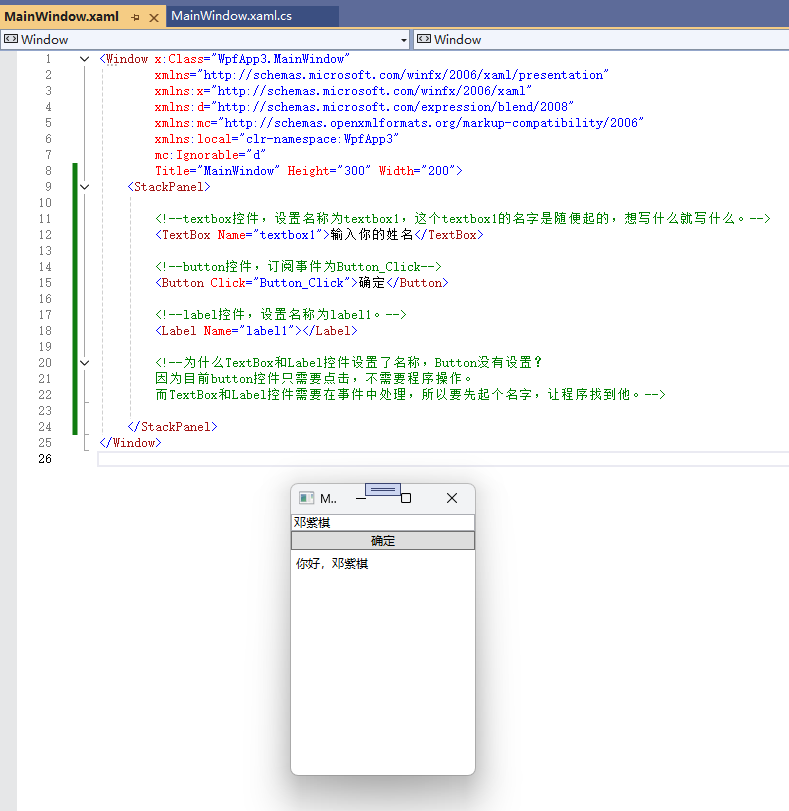
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <StackPanel> <!--textbox控件,设置名称为textbox1,这个textbox1的名字是随便起的,想写什么就写什么。--> <TextBox Name="textbox1">输入你的姓名</TextBox> <!--button控件,订阅事件为Button_Click--> <Button Click="Button_Click">确定</Button> <!--label控件,设置名称为label1。Content属性值未设置,所以在程序界面上没有显示内容。--> <Label Name="label1"></Label> <!--为什么TextBox和Label控件设置了名称,Button没有设置? 因为目前button控件只需要点击,不需要程序操作。 而TextBox和Label控件需要在事件中处理,所以要先起个名字,让程序找到他。--></StackPanel> |

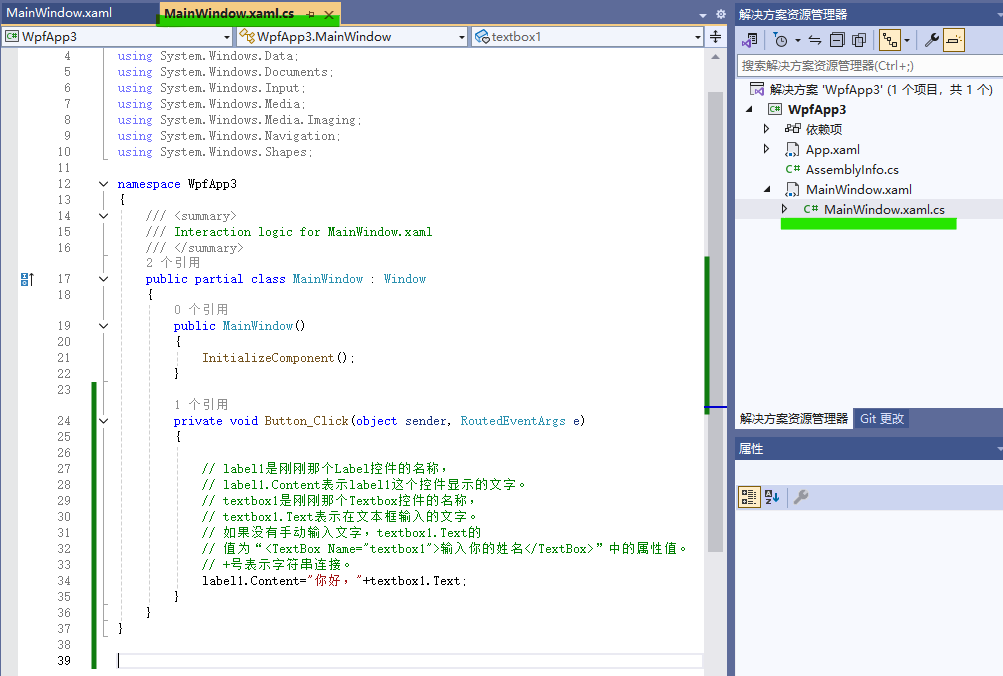
在CS文件中完善代码。
1 2 3 4 5 6 7 8 9 10 11 | private void Button_Click(object sender, RoutedEventArgs e){ // label1是刚刚那个Label控件的名称, // label1.Content表示label1这个控件显示的文字。 // textbox1是刚刚那个Textbox控件的名称, // textbox1.Text表示在文本框输入的文字。 // 如果没有手动输入文字,textbox1.Text的 // 值为“<TextBox Name="textbox1">输入你的姓名</TextBox>”中的属性值。 label1.Content="你好,"+textbox1.Text;} |

按F5运行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App