vue-cli下配置项目访问ip和服务器ip
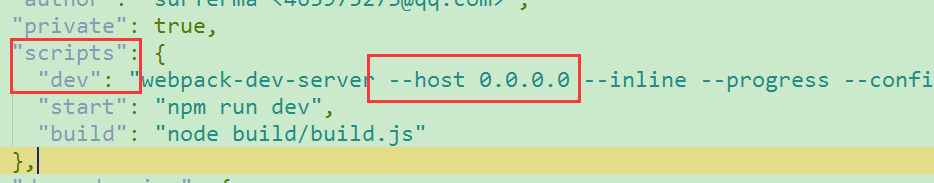
一、配置项目访问ip,让本次代码支持localhost以外的ip地址访问模式:修改 里的host配置,代码如下。
里的host配置,代码如下。
修改完记得 "npm run dev"重启服务。

二、在本地架设服务器端,并让vue的‘api’路径转义成服务器端路径:修改 里的映射表,对'api'进行转义配置,代码如下。
里的映射表,对'api'进行转义配置,代码如下。

其中'^api':'/elemeapi'是说,把路径里的"api"打头的"api"字符串替换成172.18.20.40服务器上的“elemeapi”目录。
同样,修改完文件记得重启服务,才能看到修改生效。因为这些配置文件是在vue项目的编译阶段被解析的,以决定了系统的服务器路由和网络条件,每次修改后要重启服务才会被重新编译生 效。
路漫漫其修远兮,吾将上下而求索。
May stars guide your way⭐⭐⭐




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步