vue中的事件监听之——v-on vs .$on
跟着视频中老师的教学视频学vue的时候,看很多时候都用@(v-on)来监听子级emit的自定义事件,但在bus总线那块,又用.$on来监听bus自身emit的事件,v-on之间似乎相似但又不同,今天对照vue官网api学习并coding了相关代码,两者的用法与比较描述如下。
| v-on | vm.$on |
|
可监听普通dom的原生事件; 可监听子组件emit的自定义事件;
|
监听当前实例的自定义事件 |
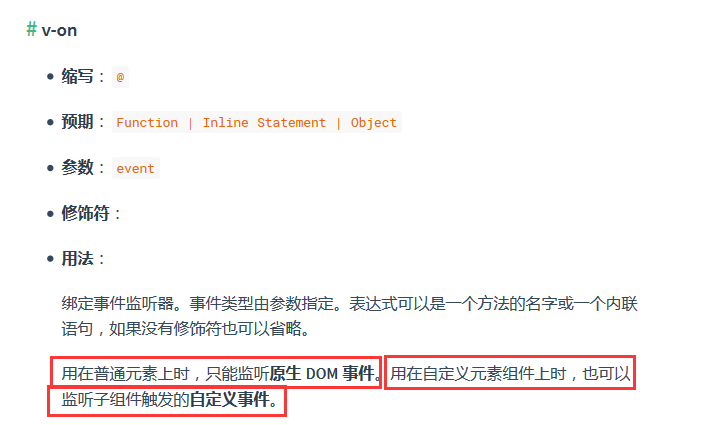
vue官网相关说明截图:


由此可见,想监听vue实例自身自定义事件,只能用.$on并且这是vue实例的方法,不能用在普通dom上;
v-on用在在普通dom标签上,可以监听原生事件;用在vue组件标签上,可以监听子组件emit的自定义事件;
具体代码实践如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--监听子组件emit的自定义事件-->
<child @change="handleChange">child1</child>
<child @change="handleChange">child2</child>
<child @change="handleChange">child3</child>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
var Child = {
template:`<div @click='handleClick'>
<slot></slot>
</div>`,
methods:{
handleClick(){
this.$emit( 'change' );
}
},
mounted(){
//监听当前实例的自定义change事件
this.$on( 'change',function(){
console.log( 'child-change-event-handler' );
} );
}
};
var vm = new Vue({
el:'#app',
components:{
Child,
},
methods:{
handleChange(){
console.log( 'parent-change-event-handler' );
},
handleClick(){
console.log( 'handleClick' );
}
},
mounted(){
this.$on( 'change',this.handleChange );
}
});
</script>
</html>
通过上述代码实例可知,一个组件实例的定义事件既可以通过.$on被自身捕获,也可以通过v-on被父级捕获。事件想要传到父级组件,必须用emit进行bubble处理。
路漫漫其修远兮,吾将上下而求索。
May stars guide your way⭐⭐⭐





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步