前端自动化工具环境搭建 整理备份
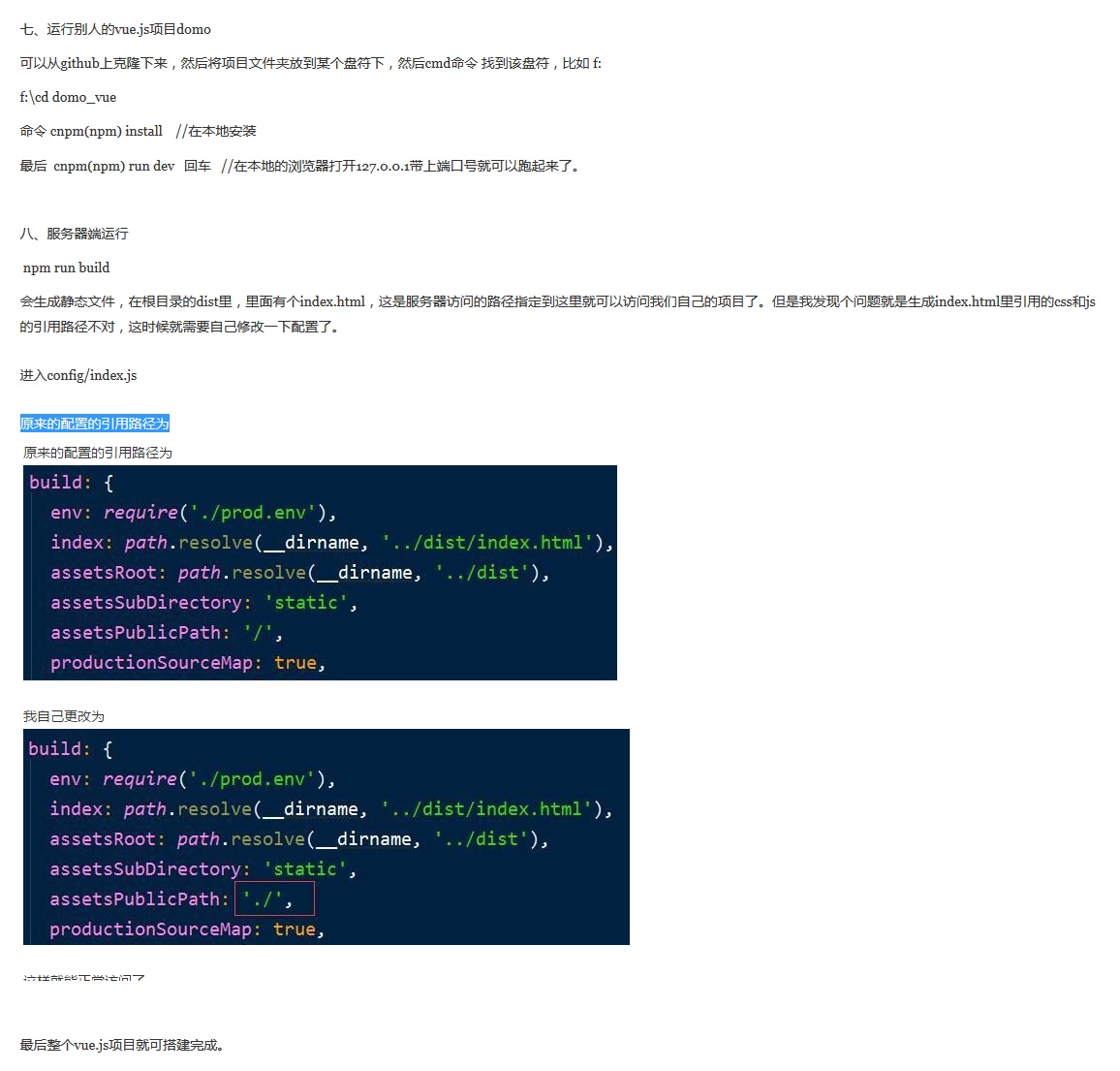
入门环境搭建


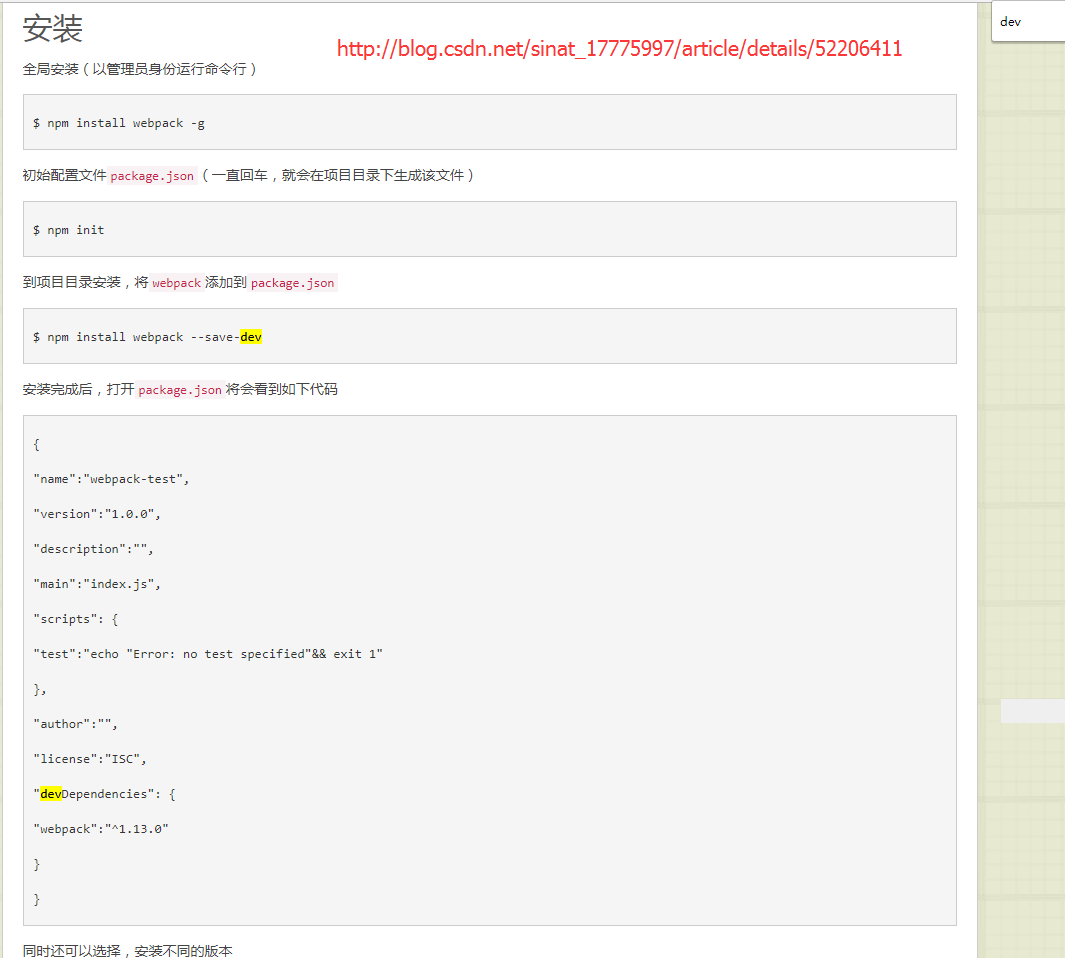
webpack 入门环境搭建

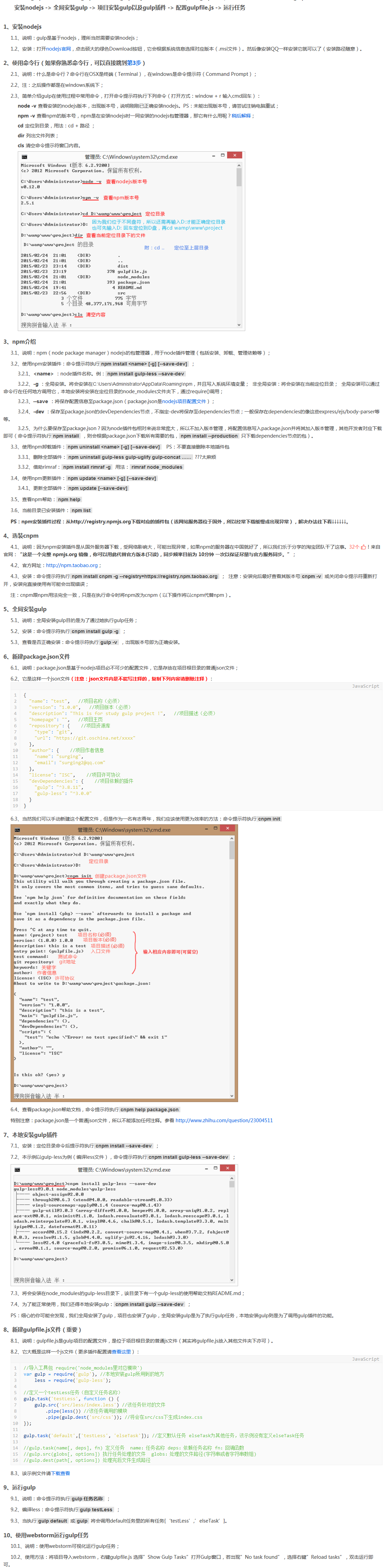
gulp 入门环境搭建

我的 gulp 配置文件
//A 加载插件: // 1 引入 gulp及组件 var gulp = require('gulp'), //* /这个是必须安装的,没有它,其它组件都用不了(注意watch组件直接集成在gulp中了,无需额外安装watch组件) minifycss = require('gulp-clean-css'), //压缩css ulp-minify-css 已被废弃 uglify = require('gulp-uglify'), //压缩JS * imagemin = require('gulp-imagemin'), //压缩图片 * htmlmin = require('gulp-htmlmin'), //gulp-htmlmin本身就有对页面上js、css的压缩支持,配置参数即可,无需再使用其他插件 requirejsOptimize = require('gulp-requirejs-optimize'), //require 打包文件 // jshint = require('gulp-jshint'), //js代码校验 rename = require('gulp-rename'), concat = require('gulp-concat'), //合并js文件 notify = require('gulp-notify'), //更改提醒 cache = require('gulp-cache'), //缓存当前任务中的文件,只让已修改的文件通过管道 * livereload = require('gulp-livereload'), //自动刷新页面 当代码变化时,它可以帮我们自动刷新页面 插件最好配合谷歌浏览器来使用,且要安装livereload chrome extension扩展插件,不能下载的请自行FQ。 del = require('del'); var rjs = require('requirejs'); //https://github.com/phated/requirejs-example-gulpfile/blob/master/gulpfile.js //npm update -g minimatch@3.0.2 //npm install gulp-autoprefixer gulp-clean-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev //B 建立任务: //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径 //0 管理html gulp.task('html', function () { var options = { removeComments: true, //清除HTML注释 collapseWhitespace: true, //压缩HTML collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input checked /> removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true, //删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css" minifyJS: true, //压缩页面JS minifyCSS: true //压缩页面CSS }; gulp.src('src/*.html') .pipe(htmlmin(options)) .pipe(gulp.dest('dist/')) .pipe(notify({ message: 'html task complete' })); }); // 1管理样式 Styles gulp.task('pagestyles', function() { return gulp.src('src/css/pages/*.css') //需要压缩的css // .pipe(rename({ suffix: '.min' })) //重命名 .pipe(minifycss()) //压缩 .pipe(gulp.dest('dist/css/pages')) //压缩到新的目录 .pipe(notify({ message: 'pages styles task complete' })); //通知 }); gulp.task('commonstyles', function() { return gulp.src('src/css/common/*.css') //需要压缩的css //.pipe(rename({ suffix: '.min' })) //重命名 .pipe(minifycss()) //压缩 .pipe(gulp.dest('dist/css/common')) //压缩到新的目录 .pipe(notify({ message: 'common styles task complete' })); //通知 }); //2 管理脚本 script gulp.task('pagesjs', function() { return gulp.src('src/js/pages/*.js') // .pipe(jshint()) // js代码检查 // .pipe(jshint.reporter()) // 输出检查结果 //.pipe(concat('all.js')) //.pipe(rename({ suffix: '.min' })) .pipe(uglify()) .pipe(gulp.dest('dist/js/pages/')) .pipe(notify({ message: 'pagesjs task complete' })); }); gulp.task('commonjs', function() { return gulp.src('src/js/common/*.js') // .pipe(jshint('.jshintrc')) //.pipe(jshint.reporter('default')) //.pipe(concat('all.js')) // .pipe(rename({ suffix: '.min' })) .pipe(uglify()) .pipe(gulp.dest('dist/js/common/')) .pipe(notify({ message: 'commonjs task complete' })); }); //3 管理图片 Images gulp.task('imagesview', function() { return gulp.src('src/images/view/*.{png,jpg,gif,ico}') .pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))) // 取值范围:0-7(优化等级),是否无损压缩jpg图片,是否隔行扫描gif进行渲染,是否多次优化svg直到完全优化 .pipe(gulp.dest('dist/images/view/')) .pipe(notify({ message: 'Images1 task complete' })); }); gulp.task('imagespic', function() { return gulp.src('src/images/pic/*') .pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))) .pipe(gulp.dest('dist/images/pic/')) .pipe(notify({ message: 'Images2 task complete' })); }); // Clean 任务执行前,先清除之前生成的文件 gulp.task('clean', function(cb) { del(['dist/css/*', 'dist/js/*'], cb); }); //C 监听文件: // Watch gulp.task('watch', function(event) { // 使用Ctrl+c退出任务 //console.log(event.changed); //变化类型 added为新增,deleted为删除,changed为改变 //Watch *html files gulp.watch('src/*.html', ['html']); //* ok // Watch .css files gulp.watch('src/css/common/*.css', ['commonstyles']); gulp.watch('src/css/pages/*.css', ['pagestyles']); //* ok // Watch .js files //gulp.watch('src/js/*/*.js', ['pagesjs,commonjs']); //这个不可以 暂时不知到为啥 gulp.watch('src/js/pages/*.js', ['pagesjs']); gulp.watch('src/js/common/*.js', ['commonjs']); // Watch image files //gulp.watch('src/images/*/*', ['imagesview','imagespic']); gulp.watch('src/images/view/*',['imagesview']); gulp.watch('src/images/pic/*', ['imagesview']); // Create LiveReload server livereload.listen(); // Watch any files in dist/, reload on change gulp.watch(['dist/**']).on('change', livereload.changed); }); ///D 设定默认任务 每个gulpfile.js里都应当有一个dafault任务,它是缺省任务入口(类似C语言的main() gulp.task('default', function () { //gulp.run('sass','minjs','mincss'); //gulp.run(tasks)表示运行对应的任务,这里表示执行名为'sass','minjs','mincss'的三个任务 gulp.run('watch'); //执行'watch'监听任务 })
关于前端跨域调试
在进行接口请求时,我们的页面通常是在sublime的本地服务器或者vscode本地服务器预览,所以请求接口会遇到跨域的问题。
在项目构建的时候通常我们源代码会放在src文件夹下,然后使用gulp进行代码的压缩、合并、图片的优化(根据需要)等等,我们会使用gulp。这里解决跨域的问题可以用gulp-connect结合http-proxy-middleware,此时我们在gulp-connect中的本地服务器进行预览调试。
gulpfile.js如下: 开发过程使用gulp server命令,监听文件改动并使用livereload刷新;使用gulp命令进行打包。
var gulp = require('gulp'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var autoprefixer = require('gulp-autoprefixer'); var useref = require('gulp-useref'); var connect = require('gulp-connect'); var proxyMiddleware = require('http-proxy-middleware'); // 定义环境变量,若为 dev,则代理src目录; 若为prod,则代理dist目录 var env = 'prod' // 跨域代理 将localhost:8088/api 映射到 https://api.shujumohe.com/ gulp.task('server', ['listen'], function() { var middleware = proxyMiddleware(['/api'], { target: 'https://api.shujumohe.com/', changeOrigin: true, pathRewrite: { '^/api': '/' } }); connect.server({ root: env == 'dev' ? './src' : './dist', port: 8088, livereload: true, middleware: function(connect, opt) { return [middleware] } }); }); gulp.task('html', function() { gulp.src('src/*.html') .pipe(useref()) .pipe(gulp.dest('dist')); }); gulp.task('css', function() { gulp.src('src/css/main.css') .pipe(concat('main.css')) .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gulp.dest('dist/css/')); gulp.src('src/css/share.css') .pipe(concat('share.css')) .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gulp.dest('dist/css/')); gulp.src('src/vendors/css/*.css') .pipe(concat('vendors.min.css')) .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gulp.dest('dist/vendors/css')); return gulp }); gulp.task('js', function() { return gulp.src('src/vendors/js/*.js') .pipe(concat('vendors.min.js')) .pipe(uglify()) .pipe(gulp.dest('dist/vendors/js')); }); gulp.task('img', function() { gulp.src('src/imgs/*') .pipe(gulp.dest('dist/imgs')); }); gulp.task('listen', function() { gulp.watch('./src/css/*.css', function() { gulp.src(['./src/css/*.css']) .pipe(connect.reload()); }); gulp.watch('./src/js/*.js', function() { gulp.src(['./src/js/*.js']) .pipe(connect.reload()); }); gulp.watch('./src/*.html', function() { gulp.src(['./src/*.html']) .pipe(connect.reload()); }); }); gulp.task('default', ['html', 'css', 'js', 'img']);


