前言
标签(空格分隔): 判断元素
经常有小伙伴问,如何判断一个元素是否存在,如何判断alert弹窗出来了,如何判断动态的元素等等一系列的判断,在selenium的expected_conditions模块收集了一系列的场景判断方法,这些方法是逢面试必考的!!!
- expected_conditions 一般也简称为EC,本篇先介绍下有哪些功能;
一、功能介绍和翻译:
- title_is:判断当前页面的title是否完全等于(==)预期字符串,返回是布尔值
- title_contains 判断当前页面的title是否包含预期字符串,返回布尔值
- presence_of_element_located:判断某个元素是否被加到了dom树里,并不代表该元素一定可见
- visibility_of_element_located : 判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0
- visibility_of :跟上面的方法做一样的事情,只是上面的方法要传入locator,这个方法直接传定位到的element就好了
- presence_of_all_elements_located : 判断是否至少有1个元素存在于dom树中。举个例子,如果页面上有n个元素的class都是'column-md-3',那么只要有1个元素存在,这个方法就返回True
- text_to_be_present_in_element : 判断某个元素中的text是否 包含 了预期的字符串
- text_to_be_present_in_element_value:判断某个元素中的value属性是否 包含 了预期的字符串
- frame_to_be_available_and_switch_to_it : 判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False
- invisibility_of_element_located : 判断某个元素中是否不存在于dom树或不可见
- element_to_be_clickable : 判断某个元素中是否可见并且是enable的,这样的话才叫clickable
- staleness_of :等某个元素从dom树中移除,注意,这个方法也是返回True或False
- element_to_be_selected:判断某个元素是否被选中了,一般用在下拉列表
>* element_selection_state_to_be:判断某个元素的选中状态是否符合预期- element_located_selection_state_to_be:跟上面的方法作用一样,只是上面的方法传入定位到的element,而这个方法传入locator
- alert_is_present : 判断页面上是否存在alert

判断title的方法:title_is
1.获取title。我们可以通过:driver.title获取,然后也可以把获取的结果用作断言
2.这里介绍另外一种方法,主要是判断页面title与期望的结果是否一样,这里就用到了:expected_conditions模块里的title_is和title_contains两种方法:
一、源码分析
1.首先看下源码,如下
class title_is(object):
"""An expectation for checking the title of a page.
title is the expected title, which must be an exact match
returns True if the title matches, false otherwise."""
'''翻译:检查页面的title与期望值是都完全一致,如果完全一致,返回Ture,否则返回Flase'''
def __init__(self, title):
self.title = title
def __call__(self, driver):
return self.title == driver.title
2.注释翻译:检查页面的title与期望值是都完全一致,如果完全一致,返回True,否则返回Flase
3.title_is()这个是一个class类型,里面有两个方法
4.__init__是初始化内容,参数是title,必填项
5.__call__是把实例变成一个对象,参数是driver,返回的是self.title == driver.title,布尔值
二、判断title:tile_is()
1.首先导入expected_conditions模块
2.由于这个模块名字比较长,为了方便调用我们重名了EC
3.打开博客页面判断title,返回结果:是布尔值
#coding:utf-8
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("http://www.cnblogs.com/surewing")
title = EC.title_is(u"cherry小樱桃 - 博客")
print(title(driver))
三、判断title包含:title_contains
1.这个类跟上面那个类差不多,只是这个是部分匹配(类似于xpath里面的contains语法)
2.判断title包含'小樱桃'字符串
#coding:utf-8
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("http://www.cnblogs.com/surewing")
title = EC.title_contains(u"小樱桃")
print(title(driver))
判断文本text_to_be_present_in_element
在做结果判断的时候,经常想判断某个元素中是否存在指定的文本,如登录后判断页面中是账号是否是该用户的用户名。
在前面的登录案例中,写了一个简单的方法,但不是公用的,在EC模块有个方法是可以专门用来判断元素中存在指定文本的:text_to_be_present_in_element。
另外一个差不多复方法判断元素的value值:text_to_be_present_in_element_value。
二、判断文本
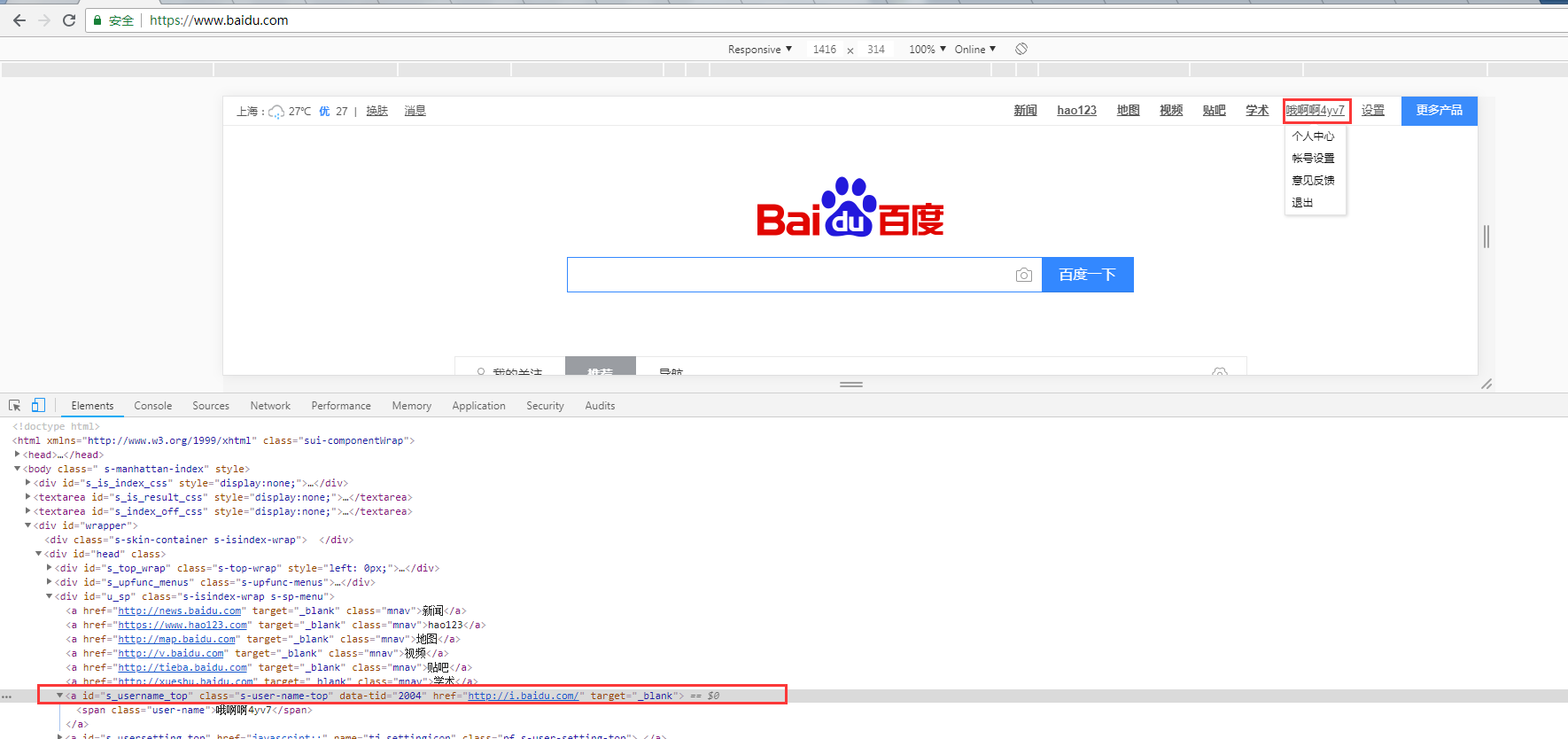
1.判断百度首页上,“用户名”按钮这个元素中存在文本:用户名

2.locator参数是定位方法
3.text是期望值
#coding:utf-8
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
driver =webdriver.Chrome()
url="http://www.baidu.com"
driver.get(url)
locator =("id","s_username_top")
text =u"哦啊啊4yv7"
result = EC.text_to_be_present_in_element_value(locator,text)(driver)
print(result)
三、失败的案例:
1.如果判断失败,就返回False
locator =("id","s_username_top")
text=u"哦啊啊4yv7"
result = EC.text_to_be_present_in_element(locator,text)(driver)
print(result)
text1 =u"kkkk"
result = EC.text_to_be_present_in_element_value(locator,text1)(driver)
print(result1)
判断弹框出现alert_is_present
系统弹框我们会经常见到,有时候他不弹出来去操作的话,会有异常现象产生,那么又不知道他什么时候出现,那么就需要去判断弹框是否出现了。
二、实例操作
1.前面的操作步骤优化了下,为了提高脚本的稳定性,确保元素出现后操作,这里结合WebDriverWait里的方法
2.实现步骤如下,这里判断的结果返回有两种:没找到就返回False;找到就返回alert对象
3.先判断alert是否弹出,如果弹出就点确定按钮accept()
mouse = webDriverWait(driver,10).until(lambda x:x.find_element("link text","设置"))
ActionChains(driver).move_to_element(mouse).perform()
webDriverWait(driver,10).until(lambda x:x.find_element("link text","搜索设置")).click()
#选择设置项
s=WebDriverWait(driver,10).until(lambda x:x.find_element('id','nr'))
Select(s).select_by_visible_text("每页显示50条")
#点击保存按钮
js ="document.getElemensByClassName('prefpanelgo')[0].click();"
driver.execute_script(js)
result = EC.alert_is_present()(driver)
if result:
print(result.text)
result.accept()
else:
print("alert 未弹出")
封装:
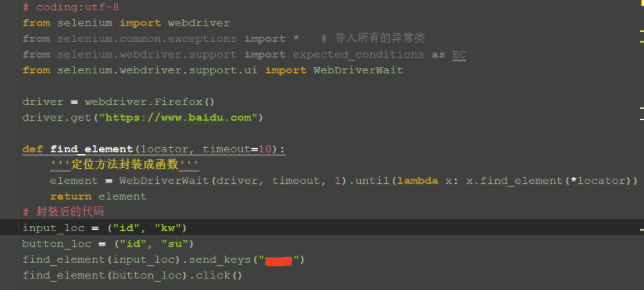
我们学了显示等待后,就不需要sleep了,然后查找元素方法用参数化去定位,这样定位方法更灵活了,但是这样写起来代码会很长了,于是问题来了,总不能每次定位一个元素都要写一大堆代码吧?这时候就要学会封装啦!
一、显示等待
1.如果你的定位元素代码,还是这样:driver.find_element_by_id("kw").send_keys("百度"),那说明你还停留在小学水平,如何让代码提升逼格呢?
2.前面讲过显示等待相对于sleep来说更省时间,定位元素更靠谱,不会出现一会正常运行,一会又报错的情况,所以我们的定位需与WebDriverWait结合
3.以百度的搜索为例
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import webDriverWait
driver =webdriver.Chrome()
driver.get("http://www.baidu.com")
#输入搜索的内容
input_loc = ("id","kw")
WebDriverWait(driver,10).until(lambda x:x.find_element(*input_loc)).send_keys("bbb")
#点击搜索按钮
button_loc = ("id","su")
WebDriverWait(driver,10).until(lambda x:x.find_element(*input_loc)).click()
二、封装定位方法
1.从上面代码看太长了,每次定位写一大串,这样不方便阅读,写代码的效率也低,于是我们可以把定位方法进行封装
2.定位方法封装后,我们每次调用自己写的方法就方便多了