native和webview
标签(空格分隔): native和webview
现在目前大部分的app都是native和webview混合,对应的native上的元素可以通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了,
一、识别webview
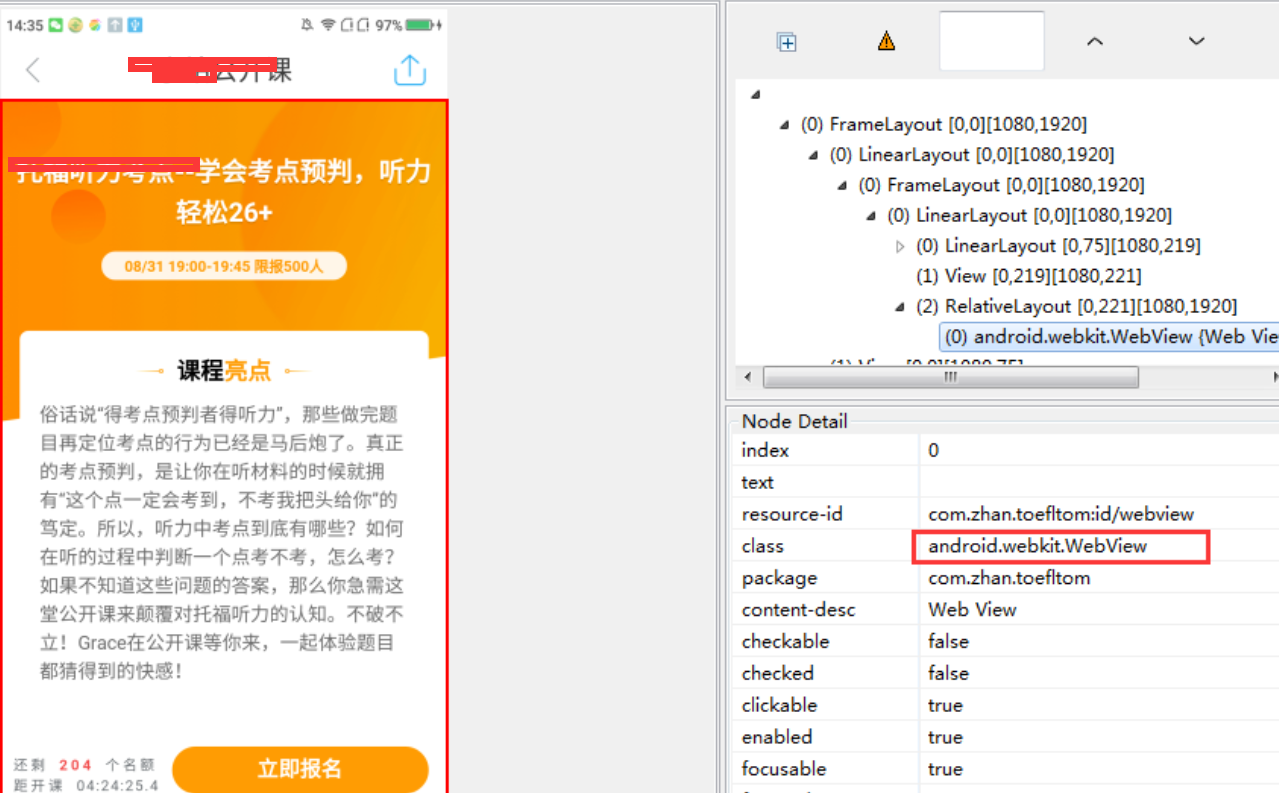
1.用定位工具查看页面,发现页面上有些区域无法定位到;
2.在使用定位工具的时候,发现页面上有些区域无法定位到,如下图左边红色区域,只能定位到这个大框框,红色框里面的元素无法识别:

3.如上图的class属性,上边写着webview那毫无疑问这种页面就是webview了
二、contexts
1.context是指上下文环境,在selenium里面被称为句柄,其实是一回事儿,这里我们只需要知道,是两个不同的环境就好了;
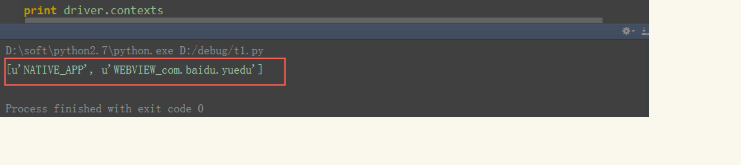
2.先获取页面是contexts环境,如下图(在网上搜索的,借用一下):

3.如果要操作webview就需要先切换环境,切换到webview上;
4.切换方法:
switch_to.context(参数是webview的context)这里面需要填写的参数是:context要转换的那个参数;
5.webview上操作完后,想回到native上操作,这时候需要先切回来,切回native有两个方法:
方法一:driver.switch_to.context("NATIVE_APP") 这个NATIVE_APP是固定的参数
方法二:driver.switch_to.context(contexts[0]) 从contexts里取第一个参数
查看webview的元素:
app上webview的页面实际上是启用的chrome浏览器的内核加载的,如何把手机的网页加载到电脑上,电脑的chrome浏览器上有个开发模式,是可以方便调试的。
一、环境准备
1.手机上装一个chrome浏览器
2.电脑上装chrome浏览器
3.手机连电脑
4.手机上安装一个app
二、启动adb服务
1.电脑上打开chrome浏览器输入:chrome://inspect/#devices
2.要是没加载到手机设备,就先启动adb服务,cmd输入:
adb devices
查看设备是否连接上;
三、DevTools
1.电脑上打开chrome浏览器输入:chrome://inspect/#devices
2.Discover USB devices这个要勾选的,可以检查到手机设备
3.Discover network targets 这个勾选,检查到网络
4.下图箭头指向的,是手机的设备名称
5.Webview in com.baidu.yuedu(39.0.00)这个是手机上浏览器的内核版本号39
(一般电脑上的chrome版本号最好要大于等于这个版本号)

如图,就是inspect点击就可以进入了;(这里需要FQ的,不然打开是空白的)
三、查看元素
1.上图红色框框的两个地址就是加载到的webview的网页地址了,点地址下的inspect按钮,进入调试界面
2.不FQ也没关系,把对应的url地址复制出来,重新打开一个浏览器标签,输入地址后,按F12也可以进调试界面。
3.接下来的元素定位就跟selenium的定位是一回事了。
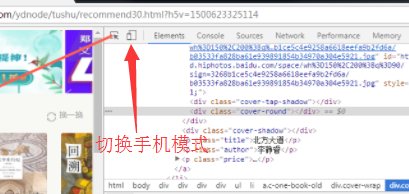
四、手机模式
1.点下图箭头指示的按钮,可以切换成手机版模式

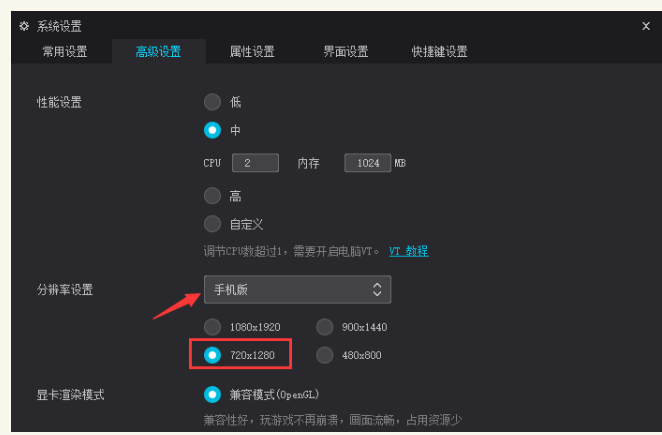
夜神模拟器:
android的sdk自带的有模拟器,但是速度简直了,没法说,我们可以使用夜神,是android里面的一款神器;
1.官网下载地址https://www.yeshen.com/

具体的自行研究,这里不在赘述,模拟器连接手机的操作了;


