标签(空格分隔): GUI
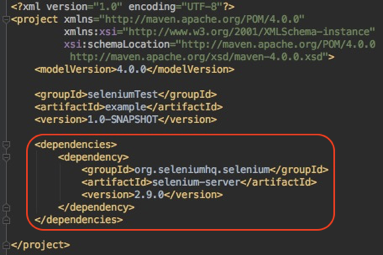
我要用到 Chrome 浏览器,所以需要先下载 Chrome Driver 并将其放入环境变量。接下来,你可以用自己熟悉的方式建立一个空的 Maven 项目,然后在 POM 文件中加入 Selenium 2.0 的依赖,如图 1 所示。

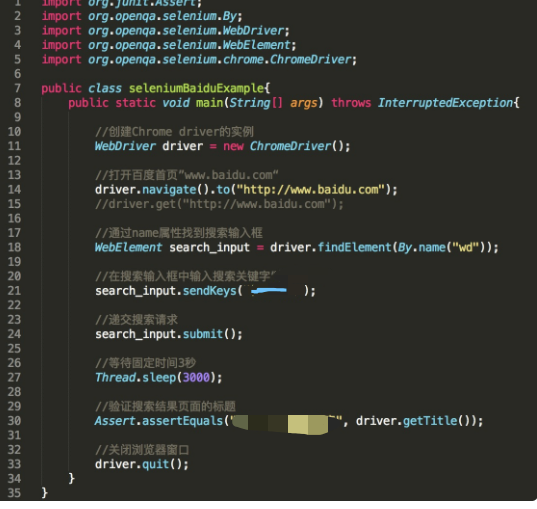
接着用 Java 创建一个 main 方法,并把如图 2 所示的代码复制到你的 main 方法中


Selenium 的实现原理
首先,你要明确刚才建立的测试用例是基于 Selenium 2.0,也就是 Selenium + WebDriver 的方案。其次,你需要知道,对 Selenium 而言,V1.0 和 V2.0 版本的技术方案是截然不同的,V1.0 的核心是 Selenium RC,而 V2.0 的核心是 WebDriver,可以说这完全是两个东西。最后,Selenium 3.0 也已经发布一段时间了,V3.0 相比 V2.0 并没有本质上的变化,主要是增加了对 MacOS 的 Safari 和 Windows 的 Edge 的支持,并彻底删除了对 Selenium RC 的支持。
第一,Selenium 1.0 的工作原理
Selenium 1.0,又称 Selenium RC,其中 RC 是 Remote Control 的缩写。Selenium RC 利用的原理是:JavaScript 代码可以很方便地获取页面上的任何元素并执行各种操作
是因为"同源政策(Same-origin policy)"(只有来自相同域名、端口和协议的 JavaScript 代码才能被浏览器执行),所以要想在测试用例运行中的浏览器中,注入 JavaScript 代码从而实现自动化的 Web 操作,Selenium RC 就必须“欺骗”被测站点,让它误以为被注入的代码是同源的。那如何实现“欺骗”呢?这其实就是引入 Selenium RC Server 的根本原因,其中的 Http Proxy 模块就是用来“欺骗”浏览器的。
第二,Selenium 2.0 的工作原理
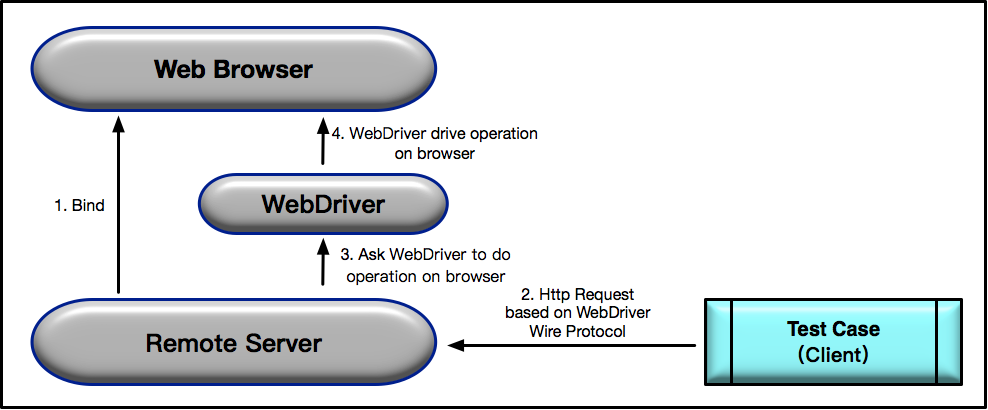
们回到上面那个百度搜索的测试用例,这个测试用例用的就是 Selenium 2.0。Selenium 2.0,又称 Selenium WebDriver,它利用的原理是:使用浏览器原生的 WebDriver 实现页面操作。它的实现方式完全不同于 Selenium 1.0。Selenium WebDriver 是典型的 Server-Client 模式,Server 端就是 Remote Server。以下是 Selenium 2.0 工作原理的解析。

当使用 Selenium2.0 启动浏览器 Web Browser 时,后台会同时启动基于 WebDriver Wire 协议的 Web Service 作为 Selenium 的 Remote Server,并将其与浏览器绑定。绑定完成后,Remote Server 就开始监听 Client 端的操作请求。执行测试时,测试用例会作为 Client 端,将需要执行的页面操作请求以 Http Request 的方式发送给 Remote Server。该 HTTP Request 的 body,是以 WebDriver Wire 协议规定的 JSON 格式来描述需要浏览器执行的具体操作。Remote Server 接收到请求后,会对请求进行解析,并将解析结果发给 WebDriver,由 WebDriver 实际执行浏览器的操作。WebDriver 可以看做是直接操作浏览器的原生组件(Native Component),所以搭建测试环境时,通常都需要先下载浏览器对应的 WebDriver。


