标签(空格分隔): margin塌陷
margin垂直方向塌陷问题:
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box1{
width:300px;
height:200px;
background-color:red;
}
.box2{
width:400px;
height:300px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
执行结果为:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box1{
width:300px;
height:200px;
background-color:red;
margin-bottom: 20px;
}
.box2{
width:400px;
height:300px;
background-color: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
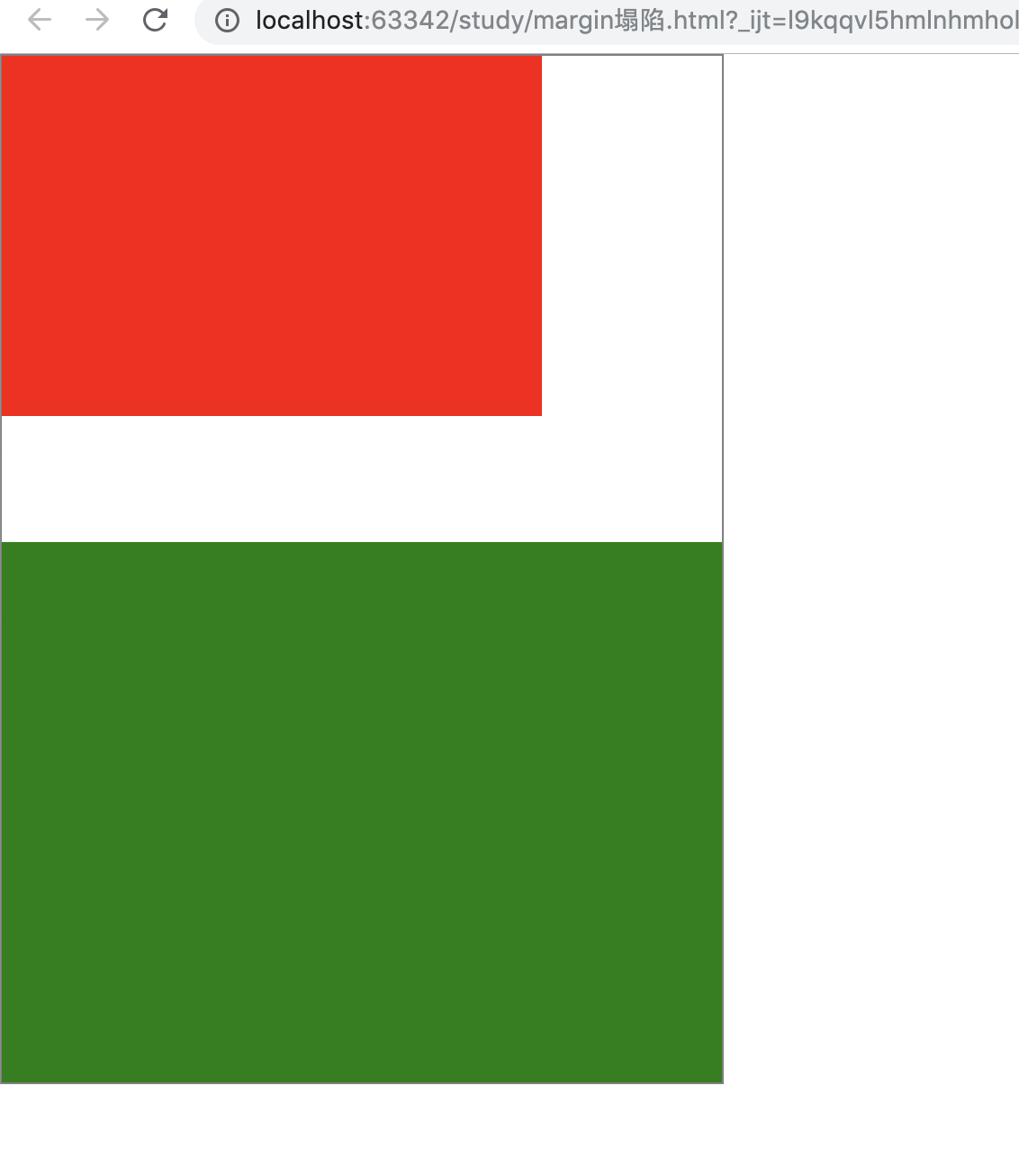
如上述代码的编写过程如下,查看红色盒子和绿色盒子中间的间距为50px;

- 总结:如果是margin里面的设置下边的margin设置较大,我们可以看做两个盒子,一个是大盒子一个是小盒子,大盒子装着小盒子;
通过上述的例子可以看到,两个何止之间的间距为50px;
问题2:
如果我们设置浮动呢结果还是这样的吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.father{
width:400px;
overflow: hidden;
border:1px solid grey;
}
.box1{
width:300px;
height:200px;
background-color:red;
margin-bottom: 20px;
float:left;
}
.box2{
width:400px;
height:300px;
background-color: green;
margin-top: 50px;
float:left;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

- 总结:
上述的浮动,不存在塌陷问题(即取较大值的问题),中间的高度为margin的和;


