标签(空格分隔): css
css称为层叠样式表,CSS有两大特性:继承性和层叠性,本章简单介绍一下继承性:
继承性:
定义:继承就是给父及设置了一些属性,子级继承了父及的该属性,这就是我们的css的继承,有一些属性可以继承,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
.father{
color:red;
}
</style>
</head>
<body>
<div class="father" id="egon">
<p>wangwang</p>
</div>
</body>
</html>

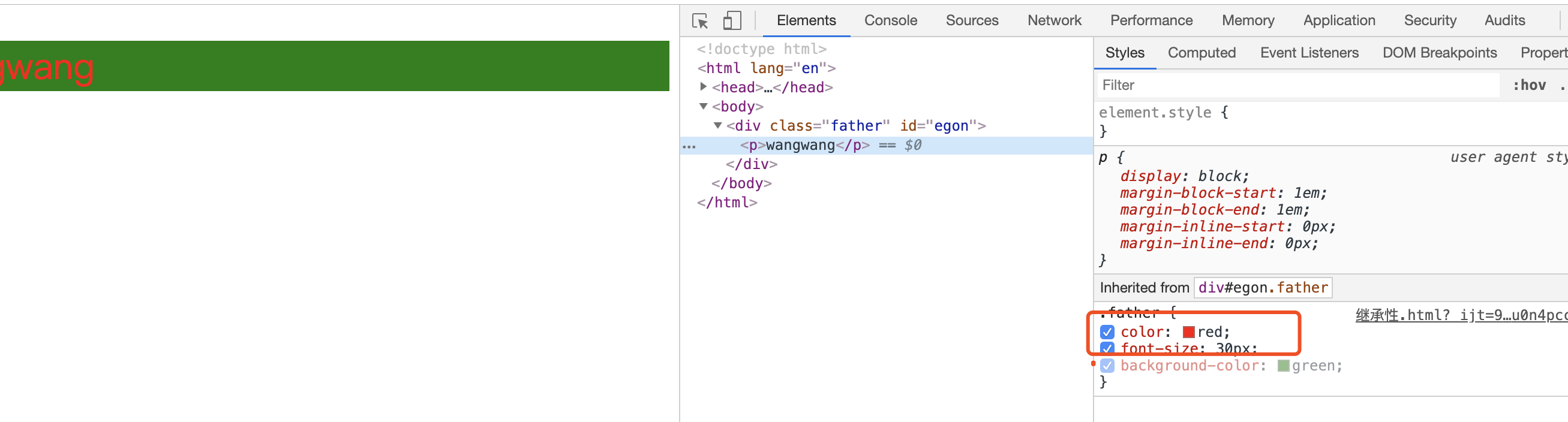
问题:背景色是不是继承?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
.father{
color:red;
font-size: 30px;
background-color: green;
}
</style>
</head>
<body>
<div class="father" id="egon">
<p>wangwang</p>
</div>
</body>
</html>

- 通过上述的例子,背景色不属于继承,P标签的标签是透明的,但是从肉眼看到的是绿色的,他是通过透明提现的,所以background是没有继承的;
哪些属性可以继承
color,
font-,
text-,
line-*
像一些盒子元素,定位元素(浮动,绝对,固定定位)不能继承,大家可以先了解一下;
层叠性:
这里先举个例子,大家猜猜如下的代码,P标签是什么颜色?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层叠性</title>
<style type="text/css">
#box{
color:red;
}
.container{
color:yellow;
}
</style>
</head>
<body>
<p id="box" class="container">
猜猜我是什么颜色
</p>
</body>
</html>
结果如下图:

问题:为什么显示为红色呢?代码不是从上往下执行的吗?
- 答案:在css里面我们会讨论这个问题,在CSS里面有个权重的概念,谁的权重大,浏览器就会显示谁的属性;
例如:如下代码执行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层叠性</title>
<style type="text/css">
#box{
color:red;
}
.container{
color:yellow;
}
p{
color:purple;
}
</style>
</head>
<body>
<p id="box" class="container">
猜猜我是什么颜色
</p>
</body>
</html>
- 执行结果:还是显示红色,为什么呢?
- 那么如何判断谁的权重大?非常简单,就是数数:
1.先数:id的数量;100
2.在数:class数量010
3.标签:数量001
上述的代码:中当仅仅显示id的时候:这时候100我们只看id的时候,对应的ID是1,对应的类是0,对应的标签是0
当显示:类的时候:010,这时候对应的ID是0,对应的类是1,对应的标签是0
当显示:标签的时候:001对应的ID是0,对应的类是0,对应的标签是1;
- 比较的方法:
比较id的数量:如上述所述:id第一位是1,就不再进行后续的比较了;
100----010---001;
如上第一位比较大,就不在进行后续的比较了,如果第一位一样我们比较第二位,如果第二位比较大,我们不在进行比较就是显示第二位大的那个,如果第一位和第二位都一样的话,就继续比较;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层叠性</title>
<style type="text/css">
<!--这时候100我们只看id的时候,对应的ID是1,对应的类是0,对应的标签是0-->
#box{
color:red;
}
/*010,这时候对应的ID是0,对应的类是1,对应的标签是0*/
.container{
color:yellow;
}
/*001对应的ID是0,对应的类是0,对应的标签是1*/
p{
color:purple;
}
</style>
</head>
<body>
<p id="box" class="container">
猜猜我是什么颜色
</p>
</body>
</html>
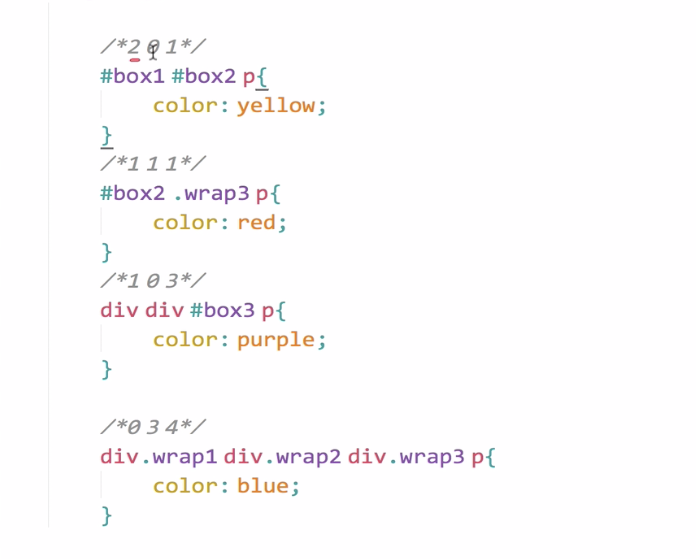
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重</title>
<style type="text/css">
<!-- id 为2个0个类1个标签-->
#box1 #box2{
color:yellow;
}
/*1 1 1*/
#box2 .wrap3{
color:red;
}
/*1 0 3*/
div div #box3 p{
color:purple;
}
/*0 3 4*/
div.wrap1 div.wrap2 div.wrap3 p{
color:blue;
}
</style>
</head>
<body>
<div id="box1" class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>我是什么颜色</p>
</div>
</div>
</div>
</body>
</html>
我们在比较的时候会先比较id的数量,然后比较类的数量,标签的数量;权重大的就是有限显示权重大的;

权重相同的处理
例如:下边的代码,权重一样的时候,应该怎么显示呢?应该显示后边的最新的权重;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重</title>
<style type="text/css">
/*1 1 1*/
#box1 .wrap2 p{
color:red;
}
/*1 1 1*/
#box2 .wrap3 p{
color:yellow;
}
</style>
</head>
<body>
<div id="box1" class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>我是什么颜色</p>
</div>
</div>
</div>
</body>
</html>
so:所以上述执行的颜色结果是:黄色;
问题:
通过上述的学习大家看看下边的例子的网页应该显示为什么颜色?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重</title>
<style type="text/css">
/*2 1 0 */
#box1 #box2 .wrap3{
color:red;
}
/*1 1 1*/
#box2 .wrap3 p{
color:yellow;
}
</style>
</head>
<body>
<div id="box1" class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>我是什么颜色</p>
</div>
</div>
</div>
</body>
</html>
根据我们以上的学习大家毫无疑问肯定是:红色;
颜色结果如下:

- so:这里总结:我们会先看一下标签有没有被选中,选中了,就是开始数数(id ,class ,标签的数量,)谁的权重大就显示谁的属性,如果没有被选中,权重为0
如果权重都是被继承下来的权重都是0,“就近原则”这里就近原则就是说谁描述的近;


