标签(空格分隔): 环境
开发环境:
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。
文件后缀名规范
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
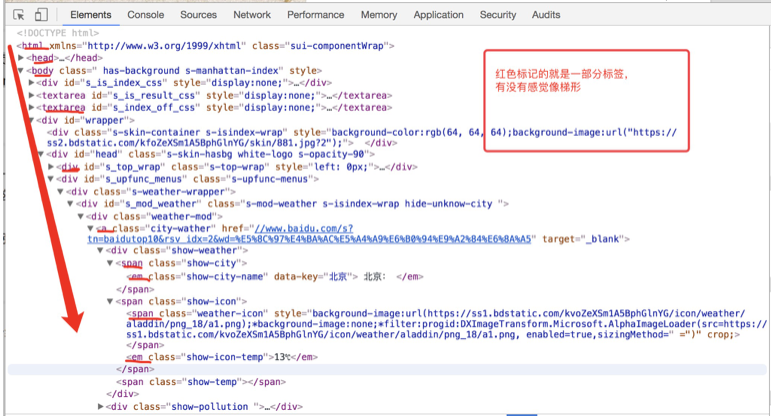
对于开发环境我们不做多余的介绍啊,那么我们正式进入HTML标签的学习吧。 ps:同学们!同学们 如果你想知道整个前端所有的标签有哪一些,那么你可以打开一个百度首页,F12或者右击检查,你就会发现,如图:

HTML标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
- 在HTML中规定标签使用英文的的尖括号即
<和>包起来,如<html>、<p>都是标签。 - HTML中标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个
/,如<p>标签内容</p>和<div>标签内容</div>。开始标签和结束标签之间的就是标签的内容。 - 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么
</p>必须放在</div>的前面。 - HTML标签不区分大小写,
<h1>和<H1>是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
注意:不是所有标签都支持互相嵌套
HTML文档结构
我们来学习HTML文件的结构:一个HTML文件是有自己固定结构的。
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>
让我们来解释一下上面的代码:
首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html> 称为根标签,所有的网页标签都在<html></html>中。
<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签;
在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
前端需要学的东西

HTML注释
无论我们学习什么编程语言,一定要重视的就是注释, HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
HTML注释的注意事项:
HTML注释不支持嵌套。
HTML注释不能写在HTML标签中。


