【Django】【零】【环境配置】Mac
2 Django
bn mac pycharm 下载Django后 django-admin.exe 被放在了
/Users/wangxue/Library/Python/3.7/bin
进入该目录下
B0178RQ2019070018:bin wangxue$ django-admin startproject guest
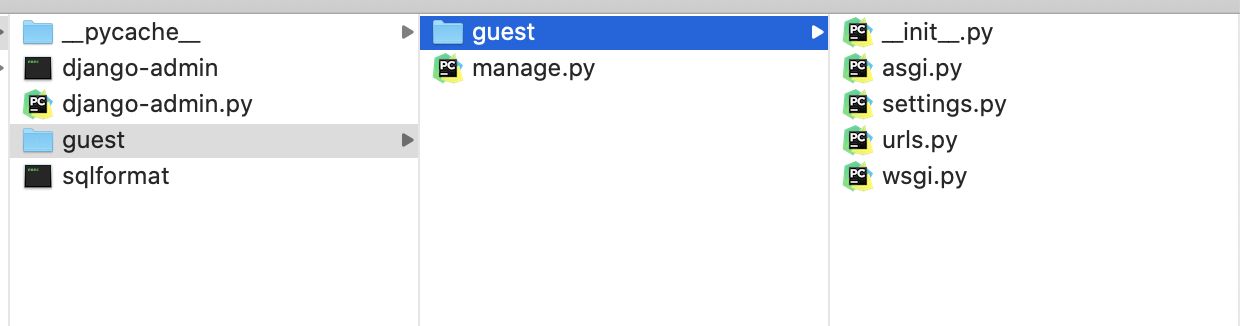
此时可见


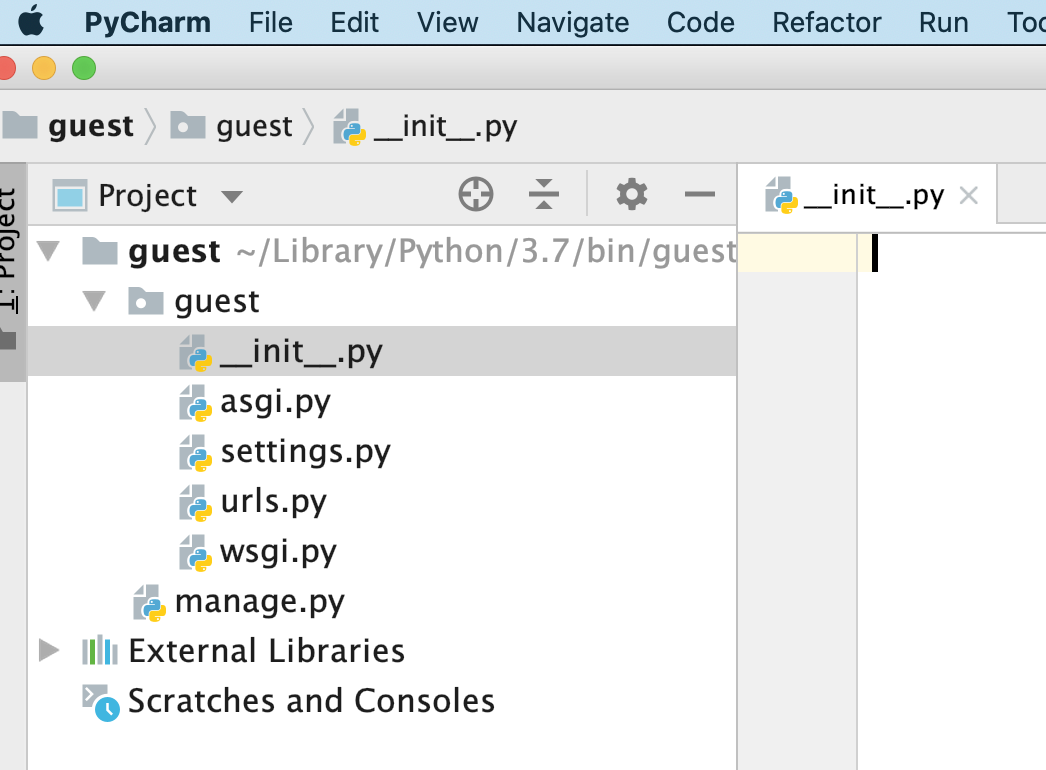
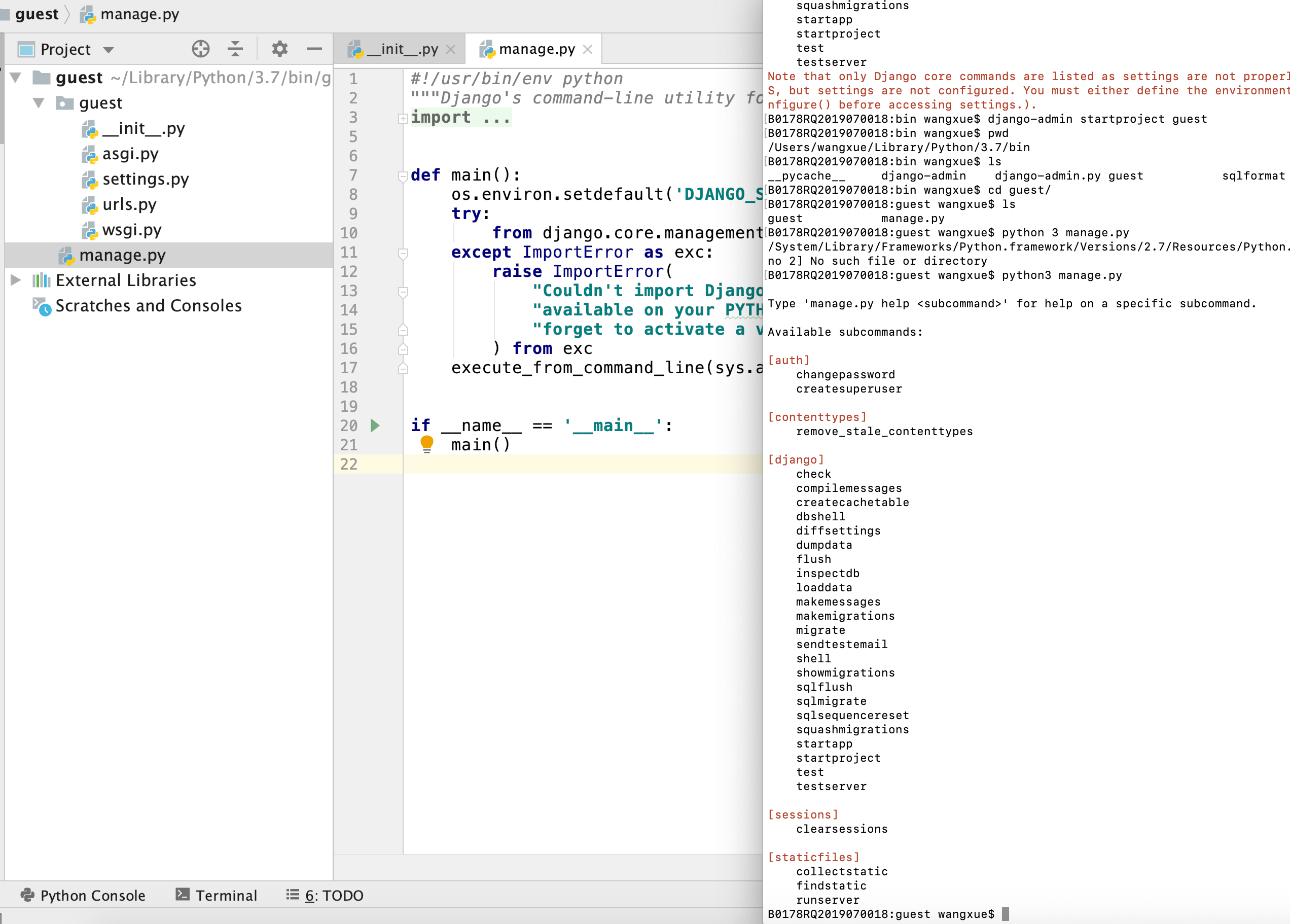
pycharm打开guest项目

guest/__init.py: 一个空的文件, 用它来标识一个目录为Python的标准包。
guest/settings.py: Django项目的配置文件, 包括Django模块应用配置、数据库配置、模版配置等。
guest/urls.py: Django项目的URL声明。
guest/wsgi.py: 与WSGI兼容的Web服务器为你的项目提供服务的入口点。
manage.py: 一个命令行工具,可以让你在适用Django项目时以不同的方式进行交互。

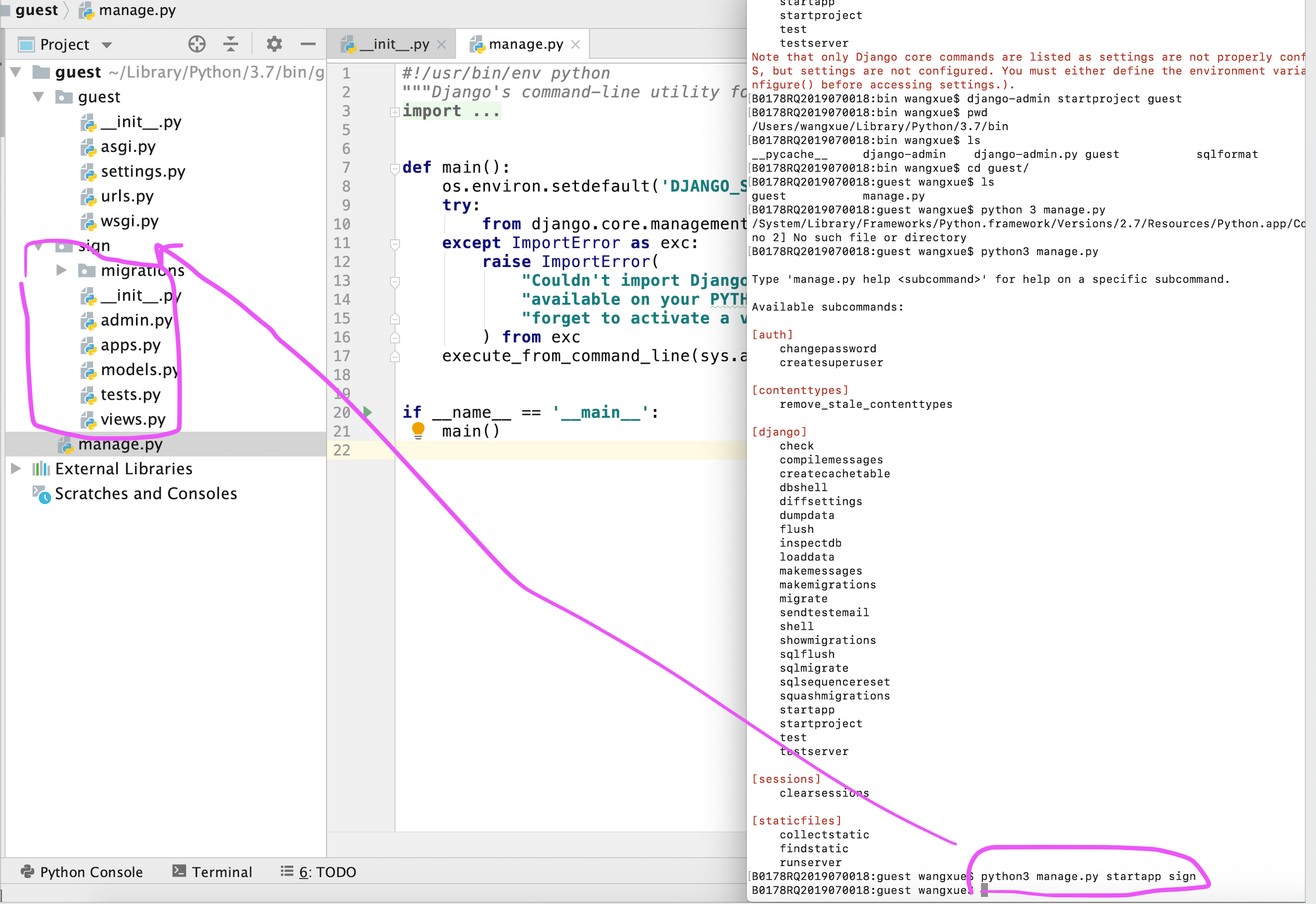
B0178RQ2019070018:guest wangxue$ python3 manage.py startapp sign
此时项目guest的guest目录同级生成sign应用的文件夹 结构目录
migrations/:用于记录models 中数据的变更。
admin.py: 映射models中的数据到Django自带的admin后台。
apps.py: 用于应用程序的配置,在新的Django版本中新增文件。
models.py: Django的模型文件,创建应用程序数据表模型(对应数据库的相关操作)
tests.py: 创建Django测试用例。
views.py: Django的视图文件,控制向前端页面显示的内容。

终端如下:
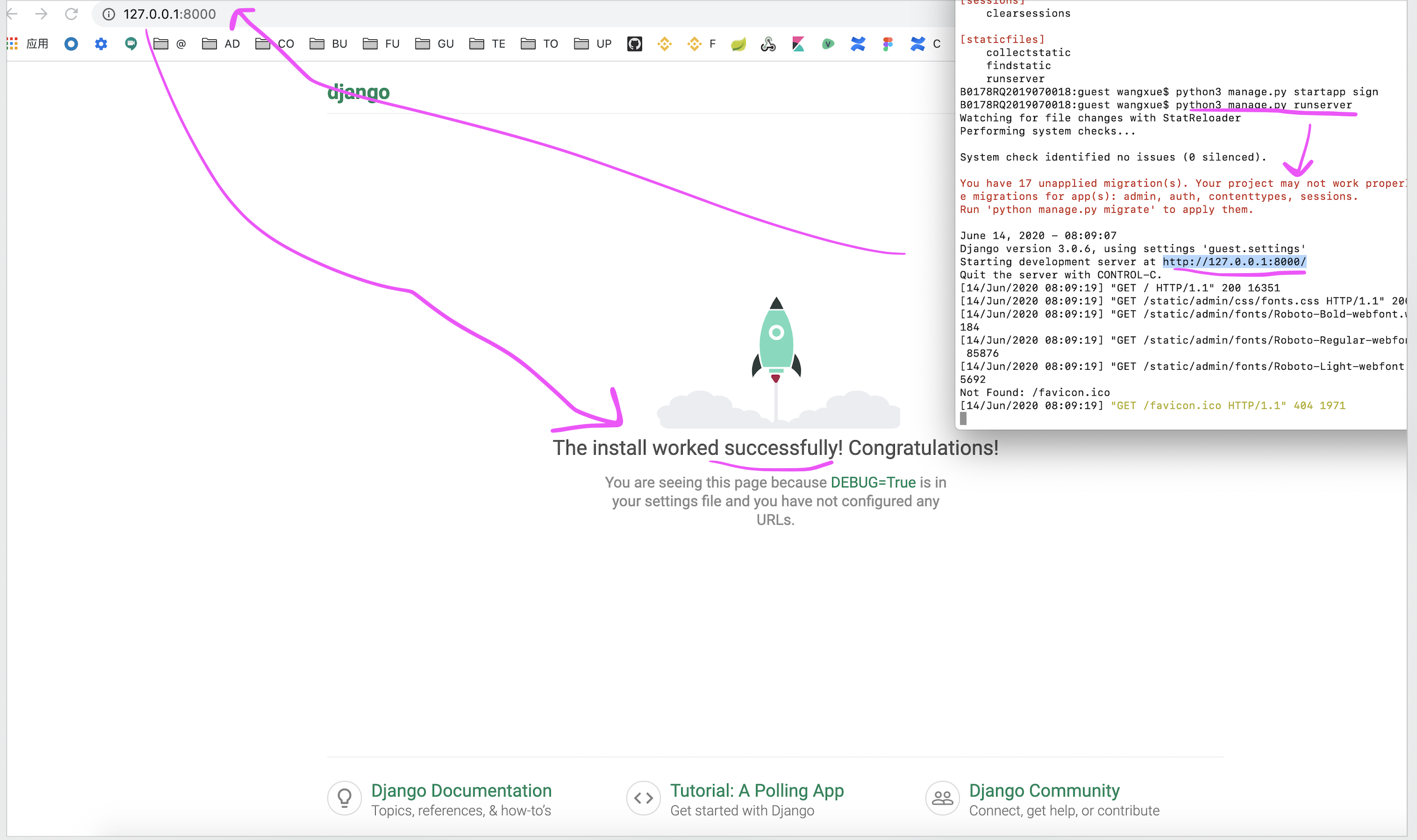
B0178RQ2019070018:guest wangxue$ python3 manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 14, 2020 - 08:09:07
Django version 3.0.6, using settings 'guest.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
此时网页访问 此地址
终端如下:
[14/Jun/2020 08:09:19] "GET / HTTP/1.1" 200 16351
[14/Jun/2020 08:09:19] "GET /static/admin/css/fonts.css HTTP/1.1" 200 423
[14/Jun/2020 08:09:19] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 200 86184
[14/Jun/2020 08:09:19] "GET /static/admin/fonts/Roboto-Regular-webfont.woff HTTP/1.1" 200 85876
[14/Jun/2020 08:09:19] "GET /static/admin/fonts/Roboto-Light-webfont.woff HTTP/1.1" 200 85692
Not Found: /favicon.ico
[14/Jun/2020 08:09:19] "GET /favicon.ico HTTP/1.1" 404 1971

如果你的当前环境8000端口被占用了,那么也可以在启动时指定IP地址和端口号
B0178RQ2019070018:guest wangxue$ python3 manage.py runserver 127.0.0.1:8001
2.2.3 Hello Django!
接下来我在Web页面上打印“Hello Django!"
setting.py 将sign应用添加到项目中
.....
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sign',
]
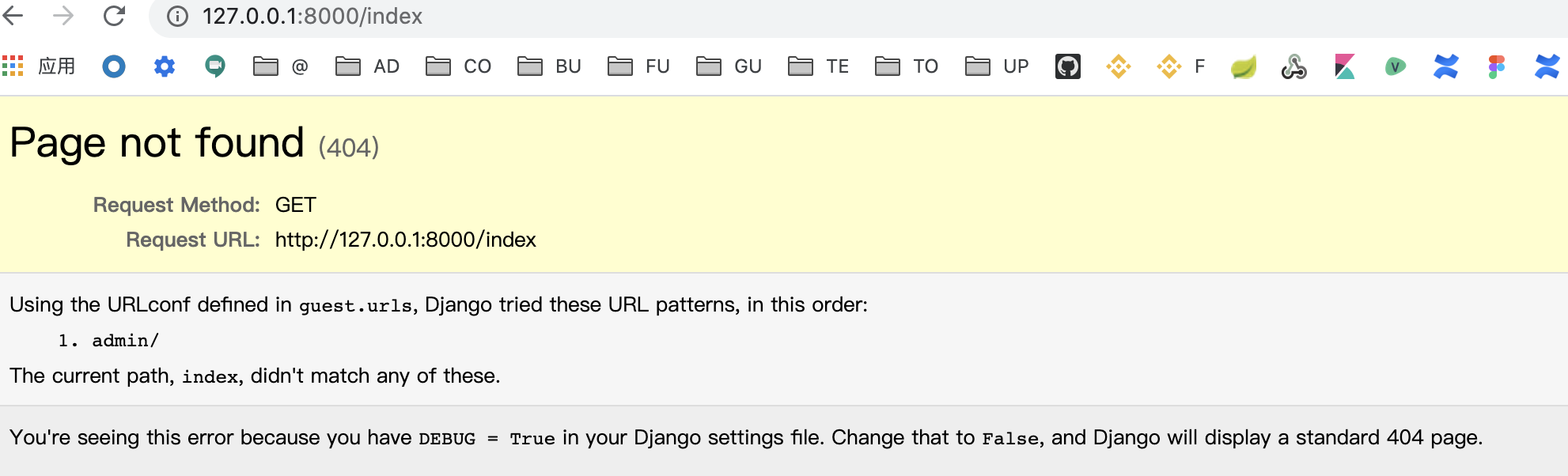
计划通过/index/路径来显示“Hello Django!". 在浏览器地址栏输入: http://127.0.0.1:8000/index/
page no found

只是因为没有在urls.py 中配置路径
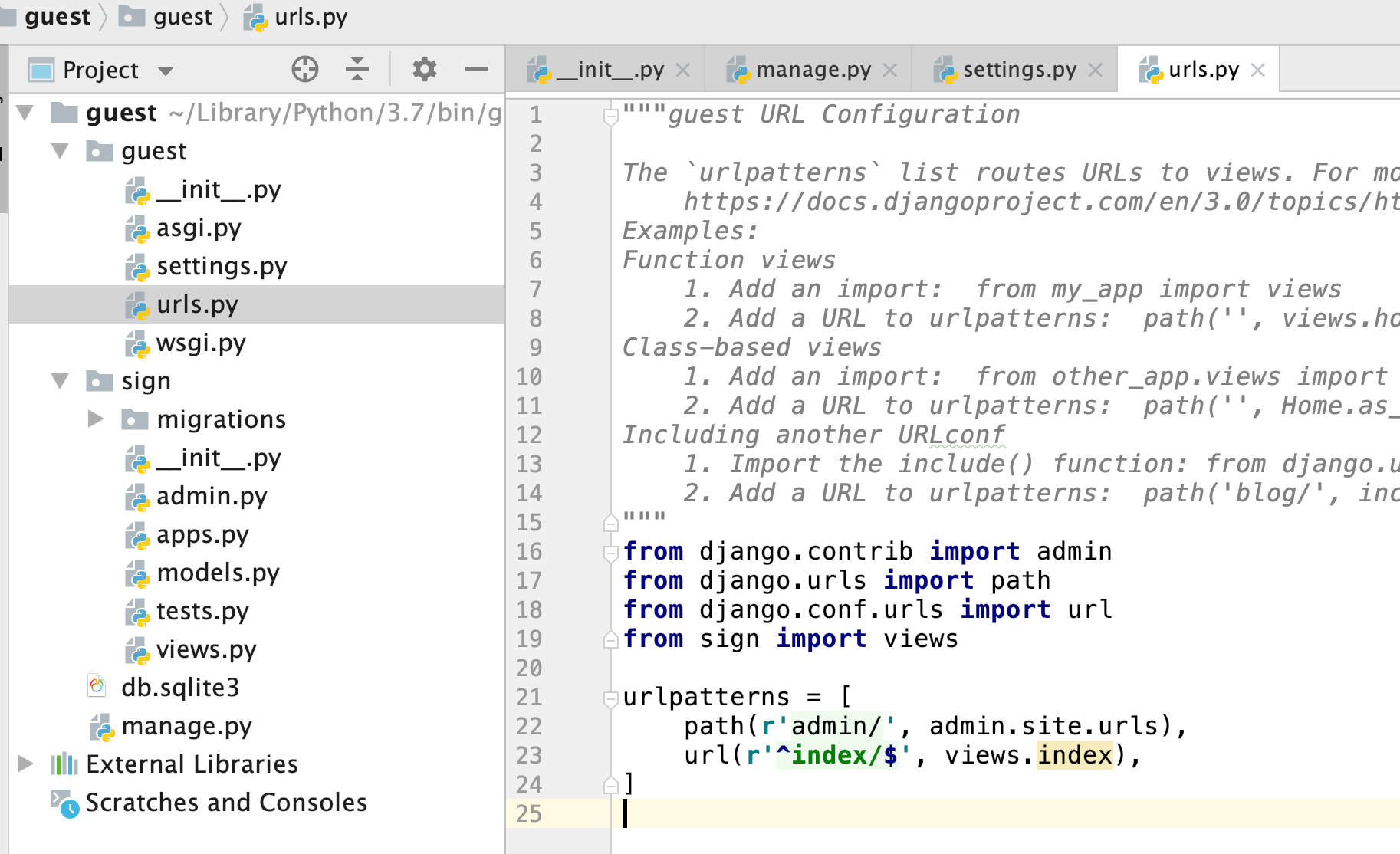
sign应用下的 urls.py

.....
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from sign import views
urlpatterns = [
path(r'admin/', admin.site.urls),
url(r'^index/$', views.index),
]
sign应用下 views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('Hello Django!')
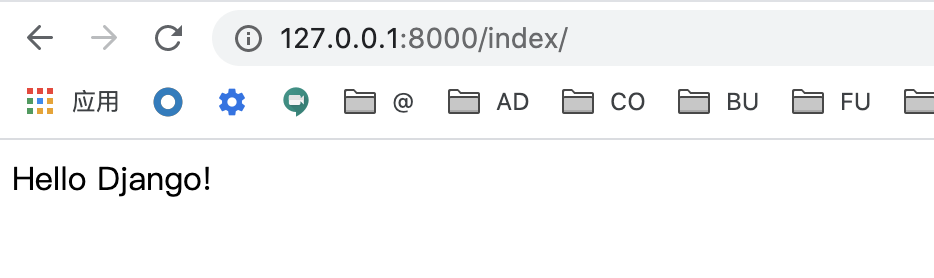
浏览器访问 127.0.0.1:8000/index/
显示了视图里定义的返回的字符串

2.2.4 使用模版
现在用HTML页面来替代 "Hello Django!" 字符串,
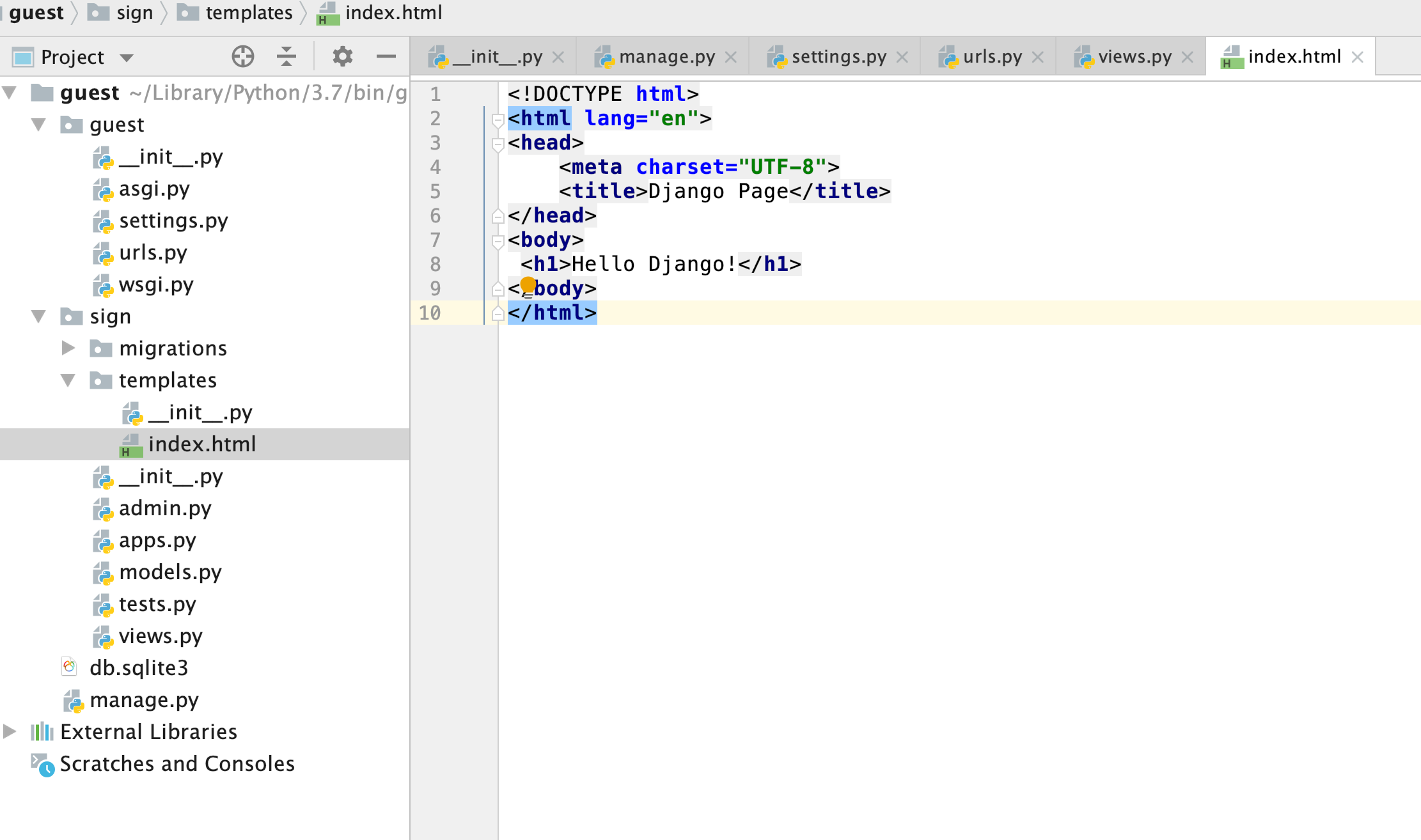
在应用sign/目录下创建templates/index.html文件 (Django默认查找templates/目录下的HTML文件,不要随便命名该目录名!)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Page</title>
</head>
<body>
<h1>Hello Django!</h1>
</body>
</html>
修改视图文件views.py 中的index函数
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
浏览器访问 http:127.0.0.1:8000/index/ 显示了index.html中所展示的内容