前端三剑客-06js_BOM_DOM
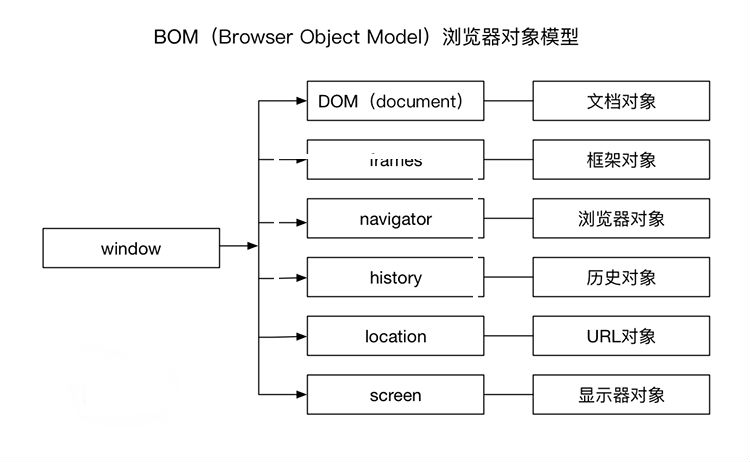
BOM

window对象
常用方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
new Date();
// 等价于
new window.Date();
navigator对象
- 浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象
- 屏幕对象
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history对象
- 浏览历史对象,包含了用户对当前页面的浏览历史
history.forward() // 前进一页
history.back() // 后退一页
location对象
- 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
警告框: alert("你看到了吗?");
确认框: confirm("你确定吗?")
提示框: prompt("请在下方输入","你的答案")
计时事件
setTimeout()
- 会返回某个值,第二个参数指示从当前起多少毫秒后执行第一个参数
var t=setTimeout("JS语句",毫秒)
clearTimeout()
clearTimeout(t) 结束t的执行
setInterval()
- setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval("JS语句",时间间隔)
clearInterval()
- clearInterval() 方法可取消由 setInterval() 设置的 timeout
clearInterval(setinterval返回的ID值)
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
HTML DOM 树
DOM标准规定节点
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
查找标签
-
直接查找
- document.getElementById 根据ID获取一个标签
- document.getElementsByClassName 根据class属性获取
- document.getElementsByTagName 根据标签名获取标签合集
-
间接查找
- parentElement 父节点标签元素
- children 所有子标签
- firstElementChild 第一个子标签元素
- lastElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签元素
- previousElementSibling 上一个兄弟标签元素
节点操作
创建节点
- var divEle = document.createElement("div");
添加节点
- 追加一个子节点(作为最后的子节点)
- somenode.appendChild(newnode);
- 把增加的节点放到某个节点的前边。
- somenode.insertBefore(newnode,某个节点);
删除节点
- 获得要删除的元素,通过父元素调用该方法删除。
- somenode.removeChild(要删除的节点)
替换节点
- 替换对应的节点
- somenode.replaceChild(newnode, 某个节点);
属性节点
-
获取文本
-
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
-
-
设置文本节点的值
-
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
-
attribute操作
var divEle = document.getElementById("d1");
- 设置: divEle.setAttribute("age","18")
- 获取: divEle.getAttribute("age")
- 删除: divEle.removeAttribute("age")
获取值操作
elementNode.value
适用于标签:
- .input
- .select
- .textarea
class的操作
- 获取所有样式类名(字符串)
- className
- 删除指定类
- classList.remove(cls)
- 添加类
- classList.add(cls)
- 存在返回true,否则返回false
- classList.contains(cls)
- 存在就删除,否则添加
- classList.toggle(cls)
指定css操作
格式: obj.style.属性名 = ""
obj.style.backgroundColor="red"
事件
-
常用事件
- onclick 点击某个对象时调用
- ondblclick 双击某个对象时调用
- onfocus 元素获得焦点。
- onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
- onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
- onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- onload 一张页面或一幅图像完成加载。
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onselect 在文本框中的文本被选中时发生。
- onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
-
主动绑定
-
点我
-
-
被动绑定
-
点我
-
window.onload
- window.onload事件在文件加载过程结束的时候触发。


