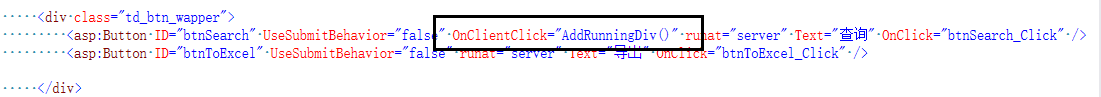
查询数据提示加载中-js定义函数、UseSubmitBehavior方法使用
为了防止用户多次提交,在点击按钮触发js方法,提示友好提示,否则用户不知道是否已经触发了事件。
UseSubmitBehavior定义和用法
UseSubmitBehavior 属性规定按钮控件使用客户端浏览器内建的提交功能,还是使用 ASP.NET 的 postback 机制。
该属性被设置为 TRUE,如果控件使用浏览器的提交机制。否则为 FALSE。默认值是 TRUE。
当设置为 FALSE 时,ASP.NET 会添加一段客户端脚本来回传该表单。
当 UseSubmitBehavior 属性为 false 时,控件开发人员可以使用 GetPostBackEventReference 方法来返回 Button 的客户端回发事件。GetPostBackEventReference 方法返回的字符串包含客户端函数调用的文本,可以插入到客户端事件处理程序中。

js方法调用如下:
//提示信息
function AddRunningDiv() {
$("<div class=\"datagrid-mask\"></div>").css({ display: "block", width: "100%", height: $(document).height() }).appendTo("body");
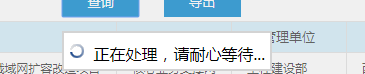
$("<div class=\"datagrid-mask-msg\"></div>").html("正在处理,请耐心等待...").appendTo("body").css({ display: "block", left: ($(document.body).outerWidth(true) - 190) / 2, top: ($(document).height() - 45) / 2 });
}
效果如下:

关于UseSubmitBehavior和OnClientClick同时使用,导致无法触发后台事件的问题
<asp:Button ID="btnSave" runat="server" Text="保存" OnClientClick=" return true;" OnClick="btnSave_Click1" UseSubmitBehavior="false"/>
OnClientClick="return confirm('您确定要删除此数据吗?')"
按钮代码修改如下:
<asp:Button ID="IbtnSave" runat="server" Text="保存" CssClass="buttonCss" OnClientClick=" if(return confirm('您确定要删除此数据吗?')){return false;}" OnClick="IbtnSave_Click1" UseSubmitBehavior="false"/>
查询过程中发现有以上这种问题,解决原文:http://blog.chinaunix.net/uid-24949051-id-3965710.html



