vue 学习
v-on:& v-model 学习
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> <input v-model="message"> <button v-on:click="onClick">点我</button> </div> <script> new Vue({ el: '#app', data: { message: 'Runoob!' }, methods : { onClick : function(){ console.log("clicked"); }, //每次添加一个成员就在后面加一个,方便添加新的 } }) </script> </body> </html>
v-model 双向绑定
v-on: VUE自定义触发事件 与方法进行绑定
参考资料: Vue.js 基础学习 v-on 指令
VUE 过滤器学习
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> {{ message | capitalize |capitalize2("啥子")}} </div> <script> new Vue({ el: '#app', data: { message: '' }, filters: { capitalize: function (value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1) }, capitalize2: function (value,VAR2) { if (!value) return VAR2 value = value.toString() return value.charAt(2).toUpperCase() + value.slice(3) } } }) </script> </body> </html>
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
缩写
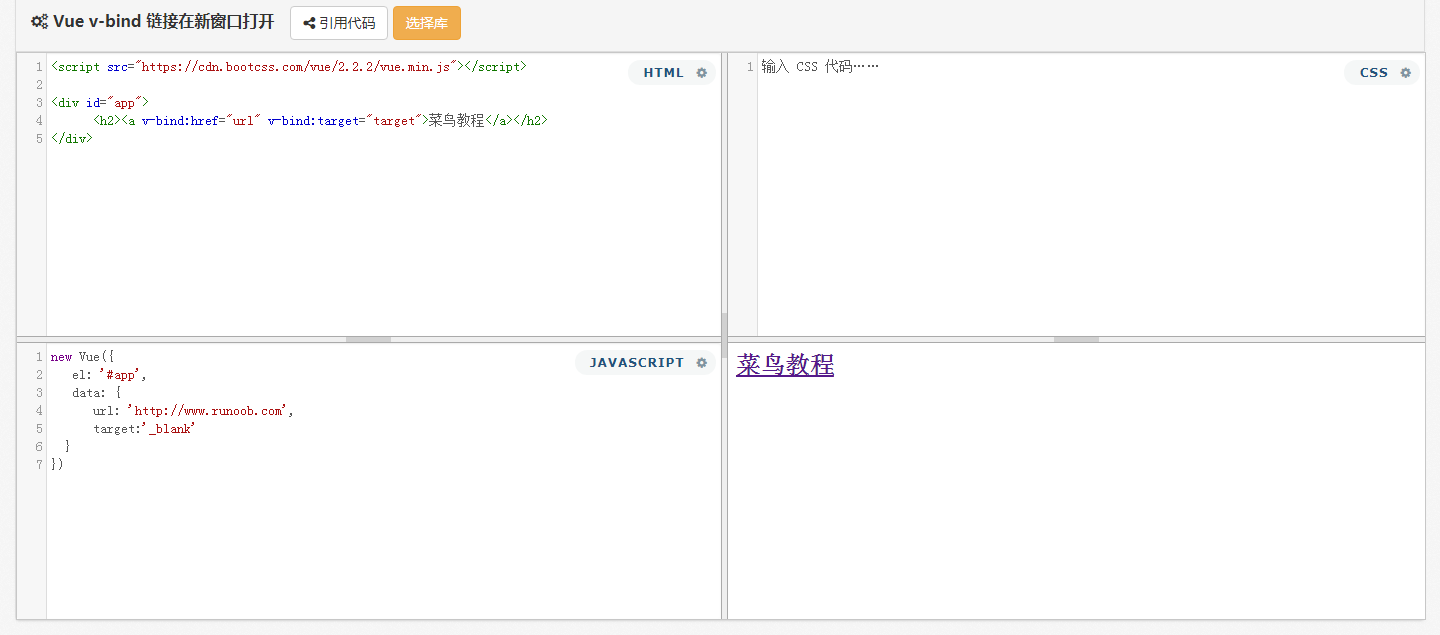
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>


血肉苦弱机械飞升 :痛苦预示着超脱
本文来自博客园,作者:血肉苦弱机械飞升,转载请注明原文链接:https://www.cnblogs.com/supperlhg/p/9334690.html

