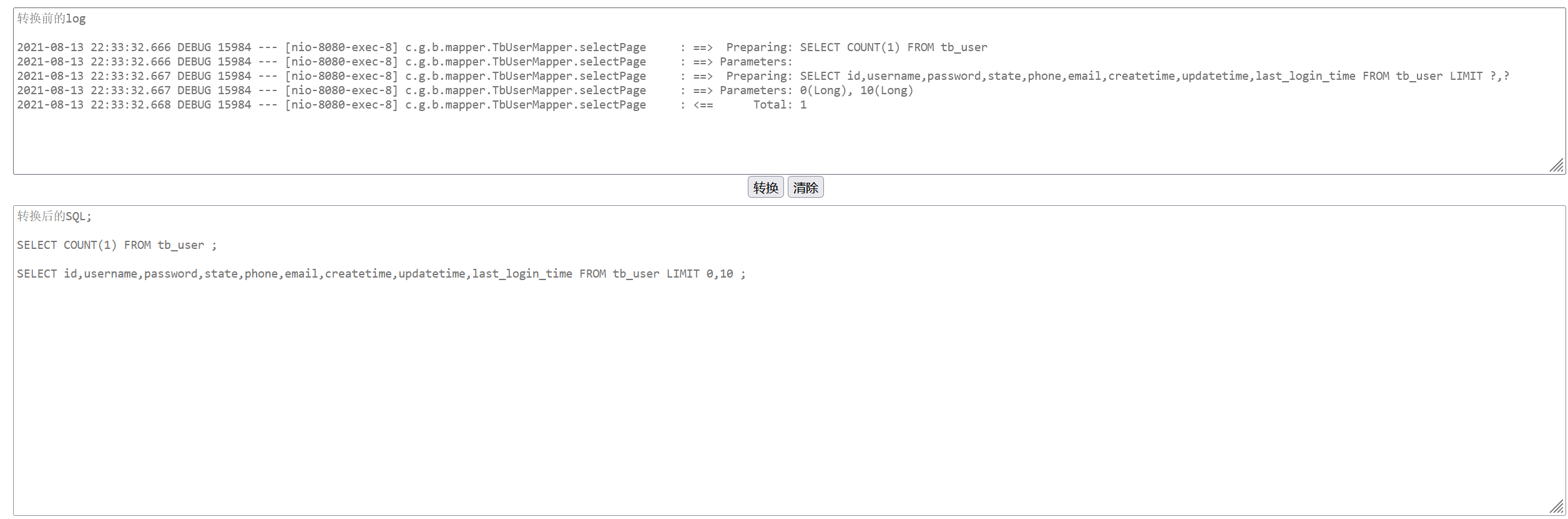
一个小插件,将控制台的sql打印出来

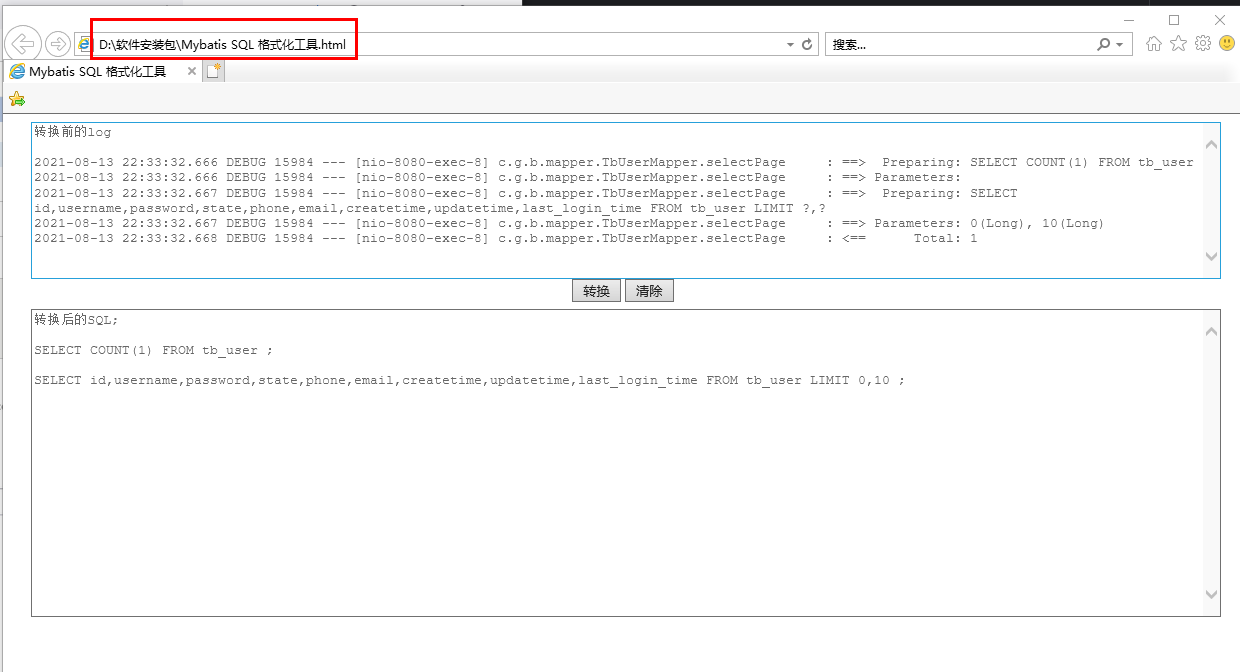
将下面的源码保存成一个.html文件,然后用浏览器打开,最后将它保存到浏览器标签里,就能方便下次打开啦:

源码如下:
<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Mybatis SQL 格式化工具</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta content="coder-lzh/JS-mybatis-log-plugin" itemprop="name" property="og:title">
<meta name="description" content="" property="og:description">
<link href="./Mybatis SQL 格式化工具_files/bootstrap.min.css" rel="stylesheet">
<style>
.btn-parent {
display: flex;
justify-content: center;
align-items: center;
padding-bottom: 7px;
}
.leftMain {
margin: 4px 20px;
}
</style>
</head>
<body>
<div class="leftMain">
<div>
<textarea style="width:100%;" name="logBefore" id="logBeforeId" rows="10" placeholder="转换前的log
2021-08-13 22:33:32.666 DEBUG 15984 --- [nio-8080-exec-8] c.g.b.mapper.TbUserMapper.selectPage : ==> Preparing: SELECT COUNT(1) FROM tb_user
2021-08-13 22:33:32.666 DEBUG 15984 --- [nio-8080-exec-8] c.g.b.mapper.TbUserMapper.selectPage : ==> Parameters:
2021-08-13 22:33:32.667 DEBUG 15984 --- [nio-8080-exec-8] c.g.b.mapper.TbUserMapper.selectPage : ==> Preparing: SELECT id,username,password,state,phone,email,createtime,updatetime,last_login_time FROM tb_user LIMIT ?,?
2021-08-13 22:33:32.667 DEBUG 15984 --- [nio-8080-exec-8] c.g.b.mapper.TbUserMapper.selectPage : ==> Parameters: 0(Long), 10(Long)
2021-08-13 22:33:32.668 DEBUG 15984 --- [nio-8080-exec-8] c.g.b.mapper.TbUserMapper.selectPage : <== Total: 1
"></textarea>
</div>
<div class="btn-parent">
<div class="btn-child">
<button type="button" onclick="multiTransefer(document.getElementById('logBeforeId').value)"
class="btn btn-success">转换
</button>
<button type="button" onclick="clearContent()" class="btn btn-danger">清除</button>
</div>
</div>
<div>
<textarea style="width:100%;" name="logAfter" id="logAfterId" rows="20" placeholder="转换后的SQL;
SELECT COUNT(1) FROM tb_user ;
SELECT id,username,password,state,phone,email,createtime,updatetime,last_login_time FROM tb_user LIMIT 0,10 ;
"></textarea>
</div>
</div>
</script>
<script type="text/javascript">
function multiTransefer(inputText) {
document.getElementById('logAfterId').value = ''
// 将传入的字符串根据MyBatis的标识拆分成数组
var mybatisSQLTexts = []
while (inputText.lastIndexOf('Preparing: ') > -1) {
// 因为是从尾部截取,所以需要从数组的头部添加
mybatisSQLTexts.unshift(inputText.substring(inputText.lastIndexOf('Preparing: ')))
inputText = inputText.substring(0, inputText.lastIndexOf('Preparing: '))
}
console.log(mybatisSQLTexts)
// 将数组中的字符串挨个处理,以数组形式返回
for (var i = 0; i < mybatisSQLTexts.length; i++) {
parseSql(mybatisSQLTexts[i])
}
}
// 单句的问号生成SQL
function parseSql(textVa) {
// 获取带问号的SQL语句
var statementStartIndex = textVa.indexOf('Preparing: ')
var statementEndIndex = textVa.length - 1
for (var i = statementStartIndex; i < textVa.length; i++) {
if (textVa[i] === '\n') {
statementEndIndex = i
break
}
}
var statementStr = textVa.substring(statementStartIndex + 'Preparing: '.length, statementEndIndex)
// console.log(statementStr);
//获取参数
var parametersStartIndex = textVa.indexOf('Parameters: ')
var parametersEndIndex = textVa.length - 1
for (var i = parametersStartIndex; i < textVa.length; i++) {
if (textVa[i] === '\n') {
parametersEndIndex = i
break
}
}
var parametersStr = textVa.substring(parametersStartIndex + 'Parameters: '.length, parametersEndIndex + 1)
parametersStr = parametersStr.split(',')
for (var i = 0; i < parametersStr.length; i++) {
// 如果数据中带括号将使用其他逻辑
tempStr = parametersStr[i].substring(0, parametersStr[i].lastIndexOf('('))
// 获取括号中内容
typeStr = parametersStr[i].substring(parametersStr[i].lastIndexOf('(') + 1, parametersStr[i].lastIndexOf(')'))
// 如果为字符类型
if (typeStr === 'String' || typeStr === 'Timestamp' || typeStr === 'Date') {
statementStr = statementStr.replace('?', '\'' + tempStr.trim() + '\'')
} else {
// 数值类型
statementStr = statementStr.replace('?', tempStr.trim())
}
}
// console.log(statementStr);
document.getElementById('logAfterId').value += '\n\n\n'
document.getElementById('logAfterId').value += statementStr + ';'
return textVa
}
function clearContent() {
document.getElementById('logBeforeId').value = ''
document.getElementById('logAfterId').value = ''
}
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号