Thymeleaf使用
一、什么是Thymeleaf:
-
Thymeleaf 官网是这么解释的:Thymeleaf is a modern server-side Java template engine for both web and standalone environments。
-
译过来就是:Thymeleaf是适用于Web和独立环境的现代服务器端
Java模板引擎。 -
动静结合: Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。
-
开箱即用: Thymeleaf提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
-
多方言支持: Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
-
与SpringBoot完美整合,SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像操作jsp一样来操作Thymeleaf。代码几乎没有任何区别,就是在模板语法上有区别。
Thymeleaf模板的运行离不开web的环境,所以你需要对相关知识学习理解才能更好的有助于你对Thymeleaf的学习和认知。(补充:这个玩意缓存要关闭哦~因为很牛逼,咱们需要在properties里面加:spring.thymeleaf.cache=false,当然我们也可以在yml里面加,只需要变换一个代码书写格式就行。)
二、Thymeleaf依赖:
<!--引入thymeleaf的依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
三、Thymeleaf案例:
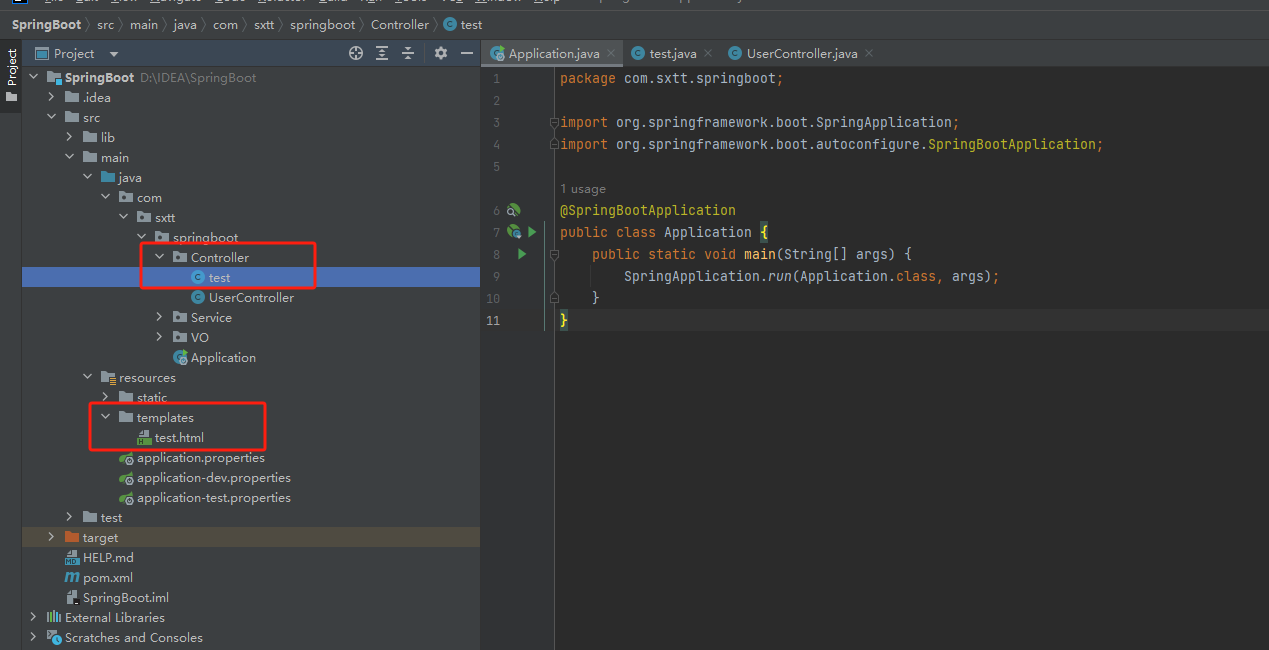
3.1):案例目录

3.2):Controller的test.java
package com.sxtt.springboot.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class test {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","Hello,Laugh");
return "test";
}
}
3.3):templates的test.html
3.3.1):这个是咱们一贯的写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 123 </body> </html>
然后执行结果:

3.3.2):这个是Thymeleaf的写法
<!DOCTYPE html> <!--把html 的名称空间,改成:xmlns:th="http://www.thymeleaf.org" 会有语法提示--> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 th:text="${msg}">123</h1> </body> </html>
然后执行结果:

四、Thymeleaf语法:
| 语法 | 名称 | 描述 | 作用 |
|---|---|---|---|
| ${…} | Variable Expressions | 变量表达式 | 取出上下文变量的值 |
| *{…} | Selection Variable Expressions | 选择变量表达式 | 取出选择的对象的属性值 |
| #{…} | Message Expressions | 消息表达式 | 使文字消息国际化,I18N |
| @{…} | Link URL Expressions | 链接表达式 | 用于表示各种超链接地址 |
| ~{…} | Fragment Expressions | 片段表达式 | 引用一段公共的代码片段 |
五、举例说明案例:
5.1):th:text / th:utext 案例
Controller的test.java
package com.sxtt.springboot.Controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class test { @RequestMapping("/test") public String test(Model model){ model.addAttribute("msg","Hello,Laugh"); model.addAttribute("msgs","<h1>Hello,Laugh</h1>"); return "test"; } }
templates的test.html
<!DOCTYPE html> <!--把html 的名称空间,改成:xmlns:th="http://www.thymeleaf.org" 会有语法提示--> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div th:text="${msg}">123</div> <div th:utext="${msgs}">123</div> </body> </html>
输出结果对比:

5.2):th:each 案例
Controller的test.java
package com.sxtt.springboot.Controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Arrays; @Controller public class test { @RequestMapping("/test") public String test(Model model){ model.addAttribute("msg", Arrays.asList("Laugh","FalseDreams")); return "test"; } }
templates的test.html
<!DOCTYPE html> <!--把html 的名称空间,改成:xmlns:th="http://www.thymeleaf.org" 会有语法提示--> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--方法1--> <h3 th:each="user:${msg}" th:text="${user}"></h3> <p>-------------------------------------------</p> <!--方法2--> <h3 th:each="user:${msg}">[[${user}]]</h3> </body> </html>
输出结果对比:

5.3):再来一个下拉吧!
Controller的test.java(这个不变同上↑)
templates的test.html
<!DOCTYPE html> <!--把html 的名称空间,改成:xmlns:th="http://www.thymeleaf.org" 会有语法提示--> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <spn>你的名字叫啥子:</spn> <select name="user"> <option th:each="user : ${msg}" th:text="${user}"></option> </select> </div> </body> </html>
输出结果查看:

六、th常用标签:
| 标签 | 作用 | 样例 |
|---|---|---|
| th:id | 替换id | <input th:id="${user.id}"/> |
| th:text | 文本替换 | <p text:="${user.name}">name</p> |
| th:utext | 支持html的文本替换 | <p utext:="${htmlcontent}">content</p> |
| th:object | 替换对象 | <div th:object="${user}"></div> |
| th:value | 属性赋值 | <input th:value="${user.name}" > |
| th:with | 变量赋值运算 | <div th:with="isEven=${user.age}%2==0"></div> |
| th:style | 设置样式 | th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''" |
| th:src | 替换资源 | <script type="text/javascript" th:src="@{index.js}"></script> |
| th:onclick | 点击事件 | th:onclick="'getCollect()'" |
| th:href | 替换超链接 | <a th:href="@{index.html}">url</a> |
| th:each | 迭代 | <tr th:each="student:${user}" > |
| th:if | 判断条件 | <a th:if="${userId == collect.userId}" > |
| th:unless | 和th:if判断相反 | <a th:href="@{/login}" th:unless=${session.user != null}>Login</a> |
| th:switch | 多路选择,配合th:case 使用 | <div th:switch="${user.role}"> |
| th:case | th:switch的一个分支 | <p th:case="'admin'">User is an administrator</p> |
| th:fragment | 布局标签,定义一个代码片段,方便其它地方引用 | <div th:fragment="alert"> |
| th:include | 布局标签,替换内容到引入的文件 | <head th:include="layout :: htmlhead" th:with="title='xx'"></head> /> |
| th:replace | 布局标签,替换整个标签到引入的文件 | <div th:replace="fragments/header :: title"></div> |
| th:selected | selected选择框 选中 | th:selected="(${xxx.id} == ${configObj.dd})" |
| th:inline | 定义js脚本可以使用变量 | <script type="text/javascript" th:inline="javascript"> |
| th:action | 表单提交的地址 | <form action="subscribe.html" th:action="@{/subscribe}"> |
| th:remove | 删除某个属性 | <tr th:remove="all"> all:删除所有的孩子、body:删除其所有的孩子,不包含标签、tag:删除标签、all-but-first:删除除第一个以外的所有、none:什么也不做 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-11-24 JavaWeb请求转发!RequestDispatcher,补充:重定向
2021-11-24 JavaWeb获取web.xml初始参数!getInitParameter