JavaWeb文件下载
一、文件下载分为两种:
第一种为:servlet;
第二种为:a 标签;
二、Servlet下载(例:文本、图片):附:源码,源码图,目录图!
源码:
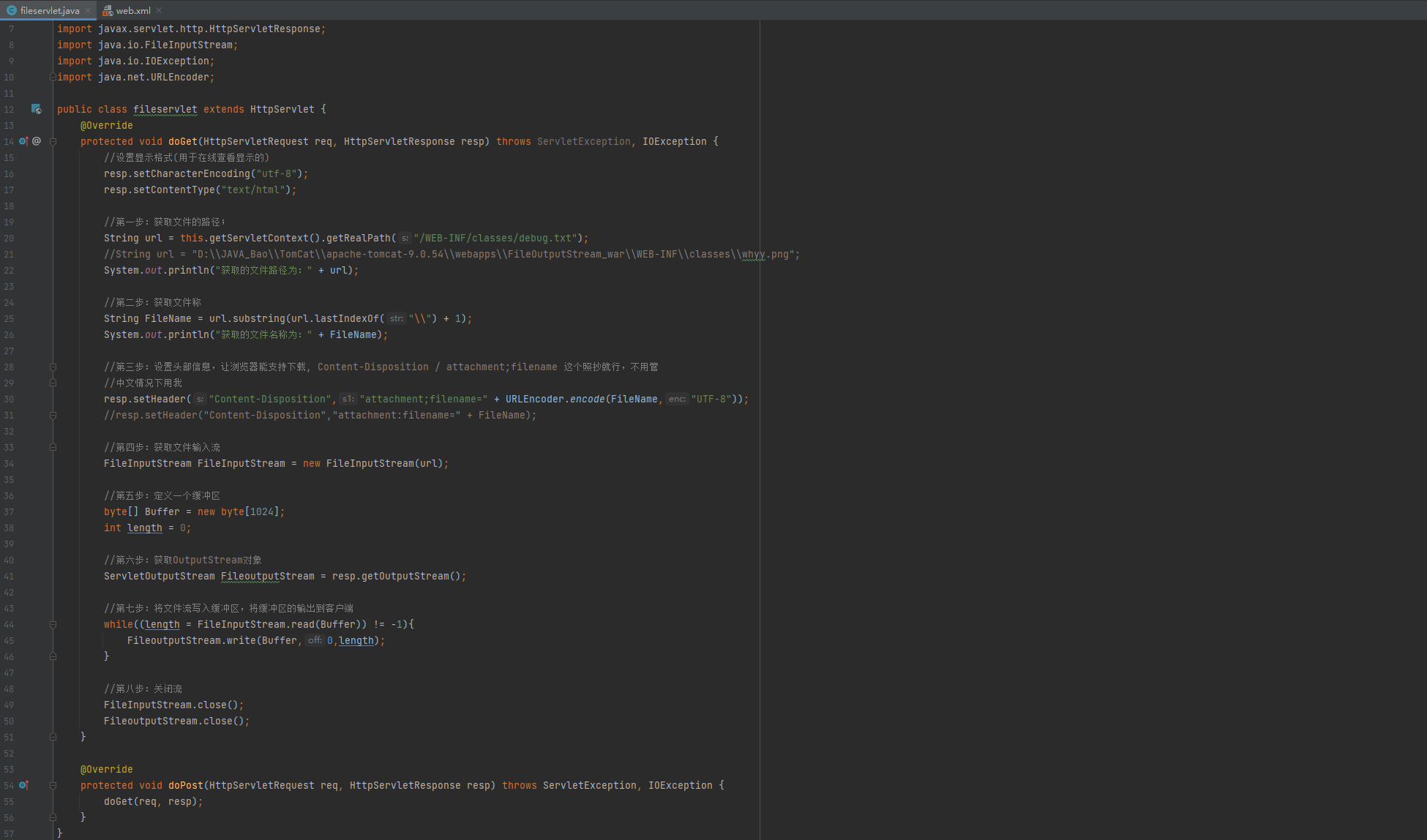
servlet代码:
package com.laugh; import javax.servlet.ServletException; import javax.servlet.ServletOutputStream; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.FileInputStream; import java.io.IOException; import java.net.URLEncoder; public class fileservlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置显示格式(用于在线查看显示的) resp.setCharacterEncoding("utf-8"); resp.setContentType("text/html"); //第一步:获取文件的路径; String url = this.getServletContext().getRealPath("/WEB-INF/classes/debug.txt"); //String url = "D:\\JAVA_Bao\\TomCat\\apache-tomcat-9.0.54\\webapps\\FileOutputStream_war\\WEB-INF\\classes\\whyy.png"; System.out.println("获取的文件路径为:" + url); //第二步:获取文件称 String FileName = url.substring(url.lastIndexOf("\\") + 1); System.out.println("获取的文件名称为:" + FileName); //第三步:设置头部信息,让浏览器能支持下载, Content-Disposition / attachment;filename 这个照抄就行,不用管 //中文情况下用我 resp.setHeader("Content-Disposition","attachment;filename=" + URLEncoder.encode(FileName,"UTF-8")); //resp.setHeader("Content-Disposition","attachment:filename=" + FileName); //第四步:获取文件输入流 FileInputStream FileInputStream = new FileInputStream(url); //第五步:定义一个缓冲区 byte[] Buffer = new byte[1024]; int length = 0; //第六步:获取OutputStream对象 ServletOutputStream FileoutputStream = resp.getOutputStream(); //第七步:将文件流写入缓冲区,将缓冲区的输出到客户端 while((length = FileInputStream.read(Buffer)) != -1){ FileoutputStream.write(Buffer,0,length); } //第八步:关闭流 FileInputStream.close(); FileoutputStream.close(); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
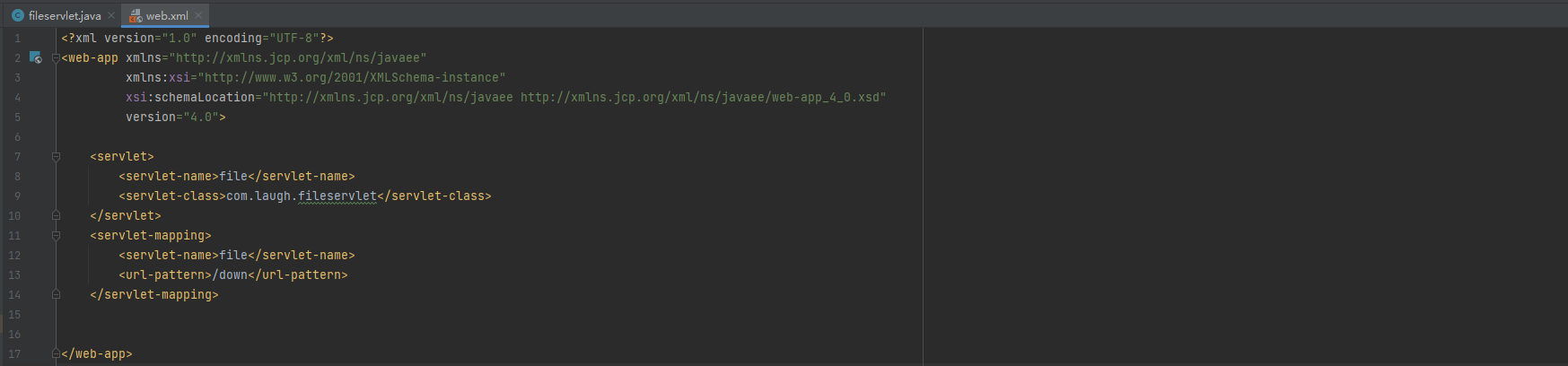
web.xml代码:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>file</servlet-name> <servlet-class>com.laugh.fileservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>file</servlet-name> <url-pattern>/down</url-pattern> </servlet-mapping> </web-app>
源码图:


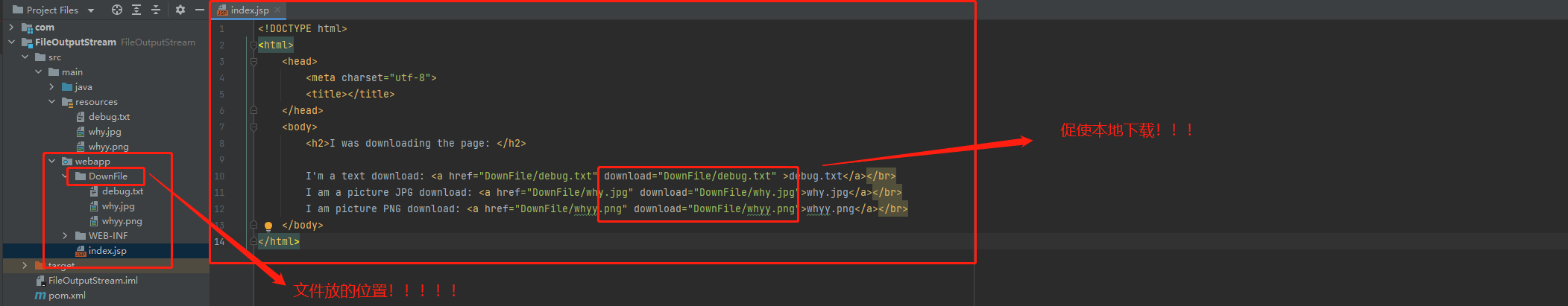
资源文件/目录结构:

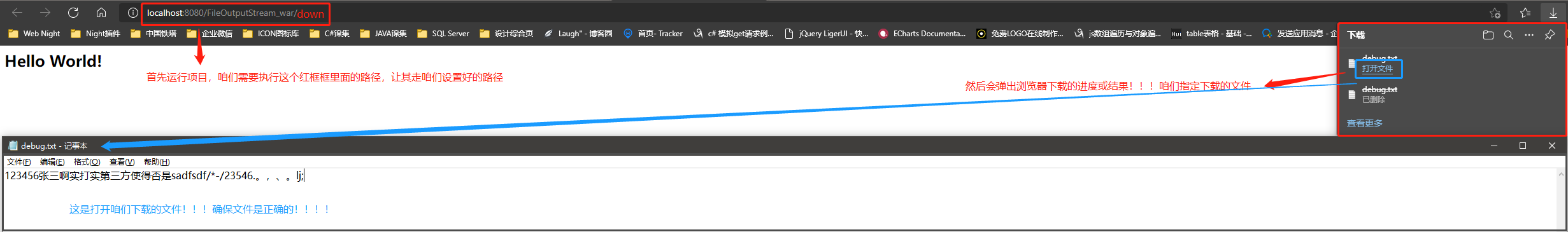
执行结果:

servlet补充:如何实现文件在线预览:
方法:把我代码上面写的第三步,注释的东西去掉,注释那个没有注释的就好了:
//第三步:设置头部信息,让浏览器能支持下载, Content-Disposition / attachment;filename 这个照抄就行,不用管 //中文情况下用我 //resp.setHeader("Content-Disposition","attachment;filename=" + URLEncoder.encode(FileName,"UTF-8")); resp.setHeader("Content-Disposition","attachment:filename=" + FileName);
两段代码的不一样之处:(偷奸耍滑专用招🤣)
第一个实现直接下载,他的“attachment ; filename”中间的是“;”这个符号。
第二个实现在线预览,他的“attachment : filename”中间的是“:”这个符号。
二、a标签下载:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h2>I was downloading the page: </h2> I'm a text download: <a href="DownFile/debug.txt" download="DownFile/debug.txt" >debug.txt</a></br> I am a picture JPG download: <a href="DownFile/why.jpg" download="DownFile/why.jpg">why.jpg</a></br> I am picture PNG download: <a href="DownFile/whyy.png" download="DownFile/whyy.png">whyy.png</a></br> </body> </html>
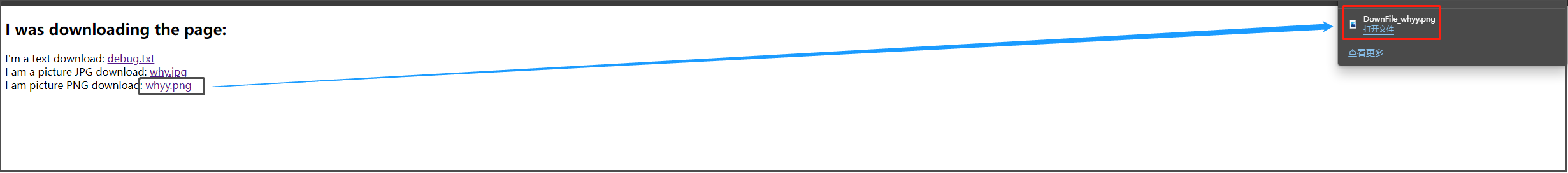
效果图:

争取摘到月亮,即使会坠落。


