struts2中Ajax校验
Ajax(Asynchronous JavaScript and Xml),整合了JavaScript,XML,CSS,DOM,Ajax引擎(XMLHttpRequest).
JavaScript语言:Ajax技术主要开发语言。
XML/JSON/HTML等:用来封装请求或响应数据格式。
DOM(文档对象模型)通过DOM属性或方法修改页面元素,实现页面局部刷新。
CSS:改变样式,美化页面效果,提升用户体验度。
Ajax引擎:即XMLHttpRequest对象,以异步方法在客户端与服务器端回见专递数据.
下面我们来下一个例子了解一下Ajax检验
首先
1.搭建一个web工程
2.在index.jsp ajax 验证用户名是否重复
步骤1:
根据能力检测创建和核心对象
步骤2:
xhr.open(请求类型,请求地址,是否异异步)
步骤3:
设置回调函数
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
//响应状态已经切换到了4,并且状态码是200
//xhr.responseText;
}
}
步骤4:发送
xhr.send();
2.使用ajax发送post请求 必须指定Content-Type
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
下面来 看一下代码展示
jsp页面展示(Ajax数据校验)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <script type="text/javascript"> //给文本框注册一个失去焦点事件 window.onload=function(){ var dom=document.getElementById("txtName"); dom.onblur=function(){ myajax(); }; }; function myajax(){ //01.定制出 xhr对象 var xhr; //02.能力检测 if(window.XMLHttpRequest){ //非IE浏览器 xhr=new XMLHttpRequest(); }else{ //IE内核 xhr=new ActiveXObject("Microsoft.XMLHttp"); } var dom=document.getElementById("txtName"); var myspan=document.getElementById("msg"); var myval=dom.value; //03.构建请求地址 //xhr.open("请求类型","请求地址","是否异步"); xhr.open("get","<%=path%>/servlet/CheckUserServlet?uname="+myval,true); //04.设置回调函数 响应回来的数据 xhr.onreadystatechange=function(){ //什么 if(xhr.readyState==4&&xhr.status==200){ //获取响应数据 var data=xhr.responseText; if(data=='OK'){ myspan.innerText="已被注册"; }else{ myspan.innerText="可注册,是否使用"; } } }; //05.用send真正的发送请求 xhr.send(null); } </script> </head> <body> 用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/> 密 码:<input type="password" name="txtPwd"/> </body></html> |
action类 (servlet)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
package cn.happy.servlet;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class CheckUserServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String uname = request.getParameter("uname"); if (uname.equals("admin")) { //用户已经被注册了 //回送 信息 response.getWriter().write("OK"); }else { response.getWriter().write("NO"); } }} |
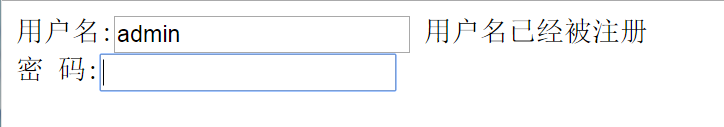
实现效果