表单
一)定义:是一个包含表单元素的区域的块级元素,用于向服务器传输数据。
而表单元素又包含:input元素,比如文本字段、复选框、单选框、提交按钮等等
还包含了:menus、textarea、fieldset、legend和label元素。
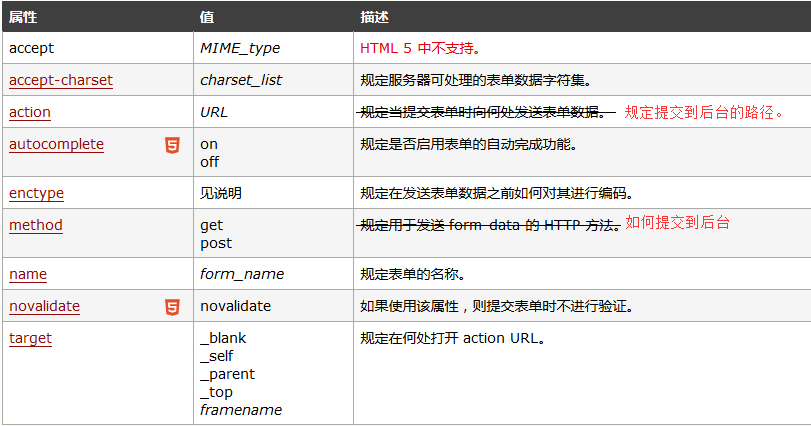
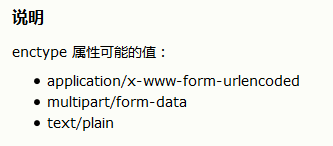
二)属性:


1.看了上面的属性,问题就来了: method是什么鬼?get?post?喵喵喵?这又是什么鬼?
首先来一段代码。。先来个表单 <form></form> 然后在里面做个像样点的登录界面,用的请求方法为 method:'get' :
<form action='#/.php/.asp' method='get' target='' name='' >
用户名:<input type="text" name='username' /><br />
密码:<input type="password" name='password' /><br />
<input type="submit" />
</form>
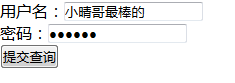
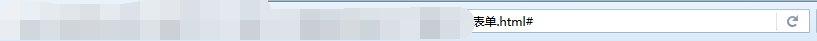
效果:然后,我当然要打点数据上去来展示下是吧,

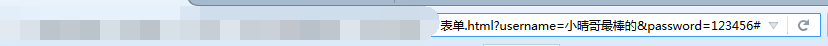
妖兽了, 我的用户名还有密码都出来了。。

哦哦,原来如此
method=‘get’ 会直接在地址栏上显示提交的表单数据,并且用”&“隔开。
那么post呢?来,先试试, method='post' 之后
<form action='#' method='post' target='' name='' >
用户名:<input type="text" name='username' /><br />
密码:<input type="password" name='password' /><br />
<input type="submit" />
</form>
效果:

哦哦,搜嘎
method=‘post’ 会隐藏提交的表单数据,分段传输,解码之后由服务器规定如何传输数据。post需要最佳的传输的性能,需要立即传输一些数据的地方。对安全性有要求。在登录界面常用到的是post!
三)表单元素
1.单选按钮:radio
性别:<input type='radio' name='sex' id='man' disabled='disabled' value='' /> <label for='man'>男</label> <!--你是选不了的,因为我禁止你选男的了--> <input type='radio' name='sex' id='woman'/> <label for='woman'>女</label> <input type='radio' name='sex' id='nbs' checked='checked'/> <label for='nbs'>女博士</label> <!--默认选中女博士-->
input[type='radio']{vertical-align:middle;} /*让按钮与文字对齐*/
效果:

一个说明n多知识:
<label for='id'> 用在交互上,让文字和按钮实现交互;实现单选的结果是命名单个的 <name='sex'>。禁止选: <disabled='disabled'> ;默认选中: <checked='checked'> .
2.多选框:checkbox
兴趣爱好: <label for='study'>学习</label> <input type="checkbox" id='study' name=''/> 女人 <input type="checkbox" /> 撩妹 <input type="checkbox" />
效果:
兴趣爱好: 女人 撩妹
3.提交按钮:submit
<input type="submit" class='submit' value='百度一下'/>
.submit{width:100px;height:50px;background:red;border:none;}
效果:

4.重置按钮:reset
<!-- 清空表单的内容 --> <input type="reset" value='清空' />
效果:

5.普通按钮:button
<!-- 普通按钮 大多数用来启动js脚本 --> <input type="button" value='点我我就哭给你看' /> <!-- <button>点我我就哭给你看</button> -->
效果:

6.上传文件:file
<input type="file" />
效果:

7.隐藏文本:hidden
<!-- 后台上传参数 不需要用户看到 在页面中不占位置 --> <input type="hidden" value='' name=''/>
效果:
说了会看不到[/笑哭.jpg]
8.图片按钮:image
<!--用图片显示提交的按钮 一般不用 --> <input type="image" src='1.png' />
效果:

9.下拉选框: <select></select>
<!-- size规定显示几行 selected规定默认选中那一项 --> <select size='3'> <option>1999</option> <option>1998</option> <option selected='selected'>1997</option> <option>1987</option> </select>
效果:

10.文本域: <textarea></textarea>
<textarea rows='20' cols='70'> 霸王条款: 1.帅 2.真帅 3.太帅了 4.真tm帅 5.帅出天际了 </textarea>
效果:

11.必须要知道的:
<fieldset></fieldset> 是将表单元素一部分打包,生成一组input的表单元素
而 <legend></legend> 是定义表单元素
<form action='#' method='get' name='' > <!-- 讲表单元素一部分打包 生成一组内容 --> <fieldset> <legend>input定义的表单元素</legend>
小晴哥最帅了!! </fieldset> <form>
效果:

好,搞定!再见,拜拜!



