Bootstrap
Bootstrap教程
响应式的列重置
偏移列
嵌套列
列排序
col-md-4 col-md-push-8
内联子标题
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
引导主体副本
<p class="lead">这是一个演示引导主体副本用法的实例。</p>
强调 对齐 small strong
缩写
<abbr title="World Wide Web">WWW</abbr><br>
地址
引用
<blockquote>
</blockquote>
列表
定义列表:在这种类型的列表中,每个列表项可以包含 <dt> 和 <dd> 元素。<dt> 代表 定义术语,就像字典。接着,<dd> 是 <dt> 的描述。.dl-horizontal 可以让 <dl> 内的短语及其描述排在一行。开始是像 <dl> 的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行。
表格
<div class="table-responsive">(响应式表格)
表单
- 垂直表单(默认)
- 内联表单
- 水平表单
按钮
颜色、大小、激活状态、禁用状态、class="btn btn-default"(按钮标签)
图片
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
class="img-responsive"(响应式图片)
Bootstrap 辅助类
文本(颜色)、背景(颜色)、其他(居中、浮动、清除浮动、显示隐藏、强制显示、关闭按钮、下拉按钮)
响应式
class=""

字体
<span class="glyphicon glyphicon-search"></span>
大小
style="font-size: 60px"
颜色
style="color: rgb(212, 106, 64);"
文本阴影
style="text-shadow: black 5px 3px 3px;"
下拉菜单
对齐、标题
按钮组
<div class="btn-group"> 按钮组里加下拉
按钮下拉菜单
 (也可以加上拉菜单 <div class="btn-group dropup">)
(也可以加上拉菜单 <div class="btn-group dropup">)
输入框组
<div class="input-group">
导航元素
水平(默认)、垂直、两端对齐、下拉菜单
导航栏
响应式、表单、按钮、文本、连接
面包屑导航

分页
标签
徽章
超大屏幕
页面标题
缩略图
警告
<div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div>
进度条
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
交替
<div> class .progress-bar 和 class progress-bar-* ,* 可以是 success、info、warning、danger。
条纹
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div>
动画
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
多媒体对象
<div class="media">
列表组
<ul class="list-group">
<li class="list-group-item">
面板

标题、脚注
Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>。
Bootstrap 过渡效果(Transition)插件
Bootstrap 模态框(Modal)插件
通过 data 属性:data-toggle="modal" data-target="#identifier" 或 href="#identifier" identifier 为模态框id
通过 JavaScript:$('#identifier').modal(options)
Bootstrap 标签页(Tab)插件
通过 data 属性:data-toggle="tab"或 data-toggle="pill"
通过 JavaScript:
Bootstrap 警告框(Alert)插件
通过 data 属性: data-dismiss="alert"
通过 JavaScript:$(".alert").alert()
Bootstrap 轮播(Carousel)插件
class="carousel slide"
Bootstrap 提示工具(Tooltip)插件
通过 data 属性:data-toggle="tooltip"
通过 JavaScript:$('#identifier').tooltip(options)
Bootstrap 弹出框(Popover)插件
通过 data 属性:data-toggle="popover"
通过 JavaScript:$('#identifier').popover(options)
Bootstrap 按钮(Button)插件
向 button 元素添加 data-loading-text="Loading..." 作为其属性即可


Bootstrap 折叠(Collapse)插件
 ------------>点开
------------>点开 
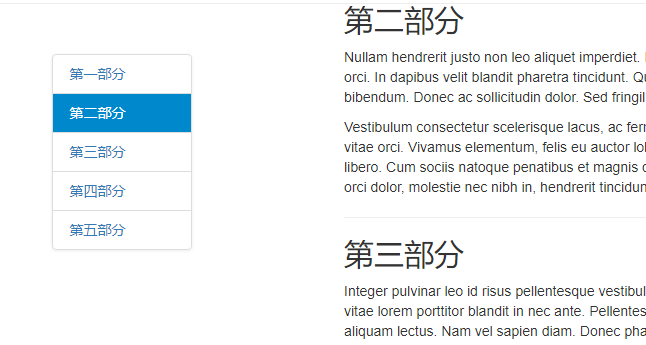
Bootstrap 附加导航(Affix)插件

可视化布局工具



