OpenCV图像数字化
灰度图像数字化##
我们平时使用PS或者其它图像处理的软件打开一个要处理的图像,当我们将图像放大的足够大的时候我们会发现很多个灰度程度不同的小方格,其中每个方格就相当于一个像素,水平方向的方格数代表这个图像的像素宽度(通常在图像的属性信息中可以查看到图像以像素为单位的宽度),同样垂直方向上的方格的个数代表图像的像素高度。计算机会将每个方格化为一个数值- “位深度”,是将一个方格化为[0,255]之间的一个uchar类型的数字,用256个数来表示灰度的深浅(0代表黑色,256代表白色),值越小越灰,反之越大越接近白色,就越亮。总之对于计算机数字图像的处理就是对图像矩阵的操作。
利用imread的Python API ,可以将灰度图像转化成都ndarry类型,实例如下:
import cv2
import numpy as np
#读入原始图像
img=cv2.imread('j1.jpg',cv2.IMREAD_GRAYSCALE)
#灰度化处理
cv2.imshow("1",img);
cv2.waitKey(0)
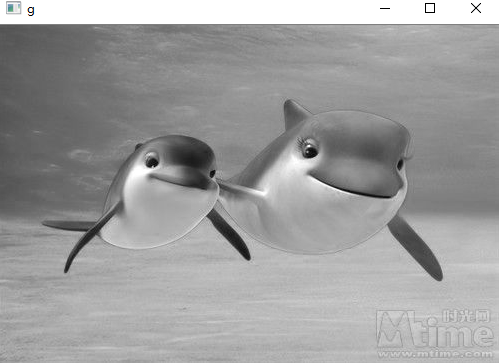
运行结果:

imread的参数说明:OpenCV2.x和OpenCV3.x的语法不同(我已经抛弃2.x了,所有实例均以OpenCV3.x版本为例),在OpenCV3.x版本中对应的参数是
| 参数 | OpenCV3.x的解释 |
|---|---|
| filename | 图像的文件名,可以包含路径 |
| flags | IMREAD_COLOR: 彩色图像;IMREAD_GRAYSCALE:灰色图像;IMREAD_ANYCOLOR:任意图像 |
| 我使用的编辑工具是Anaconda2的Spyder编辑器,正常情况下会有一定的代码提示,当忘记完整的参数时可以根据提示来补全。 | |
| 对于图像的灰度化也可以使用cv2.cvtColor()函数进行颜色转换 例如图像灰度化: | |
| ` | |
| gray=cv2.cvtColor(img,cv2.COLOR_BGR2GRAY) | |
| ` |
彩色图像数字化##
对彩色图像的理解和对灰色图像的理解上相似,灰色图像的每一个像素都是有一个数组量化的,二彩色图像的每一个像素都是由三个数字组成的向量量化的,最常用的就是用R,G,B三个分量来量化的,这三个元素的值分别代表三种基色:Red、Green、Blue的亮度。假设每种基色的数值量化成m=2的n次方,如同8为灰度图像一样,将灰度量化成2的8次方=256个数。RGB图像的红绿蓝三个通道的图像都是一张8位图,因此颜色的总数是256的3次方=16777216,如(0,0,0)代表黑色,(255,255,255)代表白色,(255,0,0)代表红色,(0,0,255)代表蓝色。
下面将RGB彩色图转换为三维的ndarray
import cv2
import numpy as np
import sys
#读入原始图像
image=cv2.imread('j1.jpg',cv2.IMREAD_COLOR)
#得到三个颜色通道
b = image[:,:,0]
g = image[:,:,1]
r = image[:,:,2]
#显示三个颜色通道
cv2.imshow('b',b)
cv2.imshow('g',g)
cv2.imshow('r',r)
cv2.waitKey(0)
cv2.destroyAllWindows()
运行结果:



扩展##
提到cv2.cvtColor()函数我就在这里插入点“有趣的东西” 这个函数可以实现好多种变化,首先我们要知道图像处理中有多种色彩空间,例如 RGB、HLS、HSV、HSB、YCrCb、CIE XYZ、CIE Lab 等。下面对平常用到的颜色空间简单介绍下:
- RGB (Red 红色,Green 绿色,Blue 蓝色),可用于表示大部分颜色,也是图像处理中最基本、最常用、面向硬件的颜色空间,是一种光混合的体系.
- LAB (L 亮度,A 绿色到红色的分量, B 蓝色到黄色的分量)颜色空间由一个亮度通道和两个颜色通道组成的。LAB 相较于RGB与CMYK等颜色空间更符合人类视觉,也更容易调整:想要调节亮度,就调节L 通道,想要调节只色彩平衡就分别调 A 和 B。L 越大,亮度越高(L为0时是黑色),A 和 B 为0时都代表灰色,在实际应用中常常将颜色通道的范围[-100, +100]或[-128, 127]之间。
- HSI (H 色相,S 饱和度,I 亮度) HSI颜色模式中的色调使用颜色类别表示,饱和度与颜色的白光光亮亮度刚好成反比,代表灰色与色调的比例,亮度是颜色的相对明暗程度.
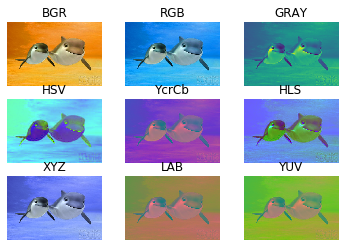
下面是一个综合运用的实例:
from matplotlib import pyplot as plt
import cv2
img_BGR = cv2.imread('j1.jpg') # BGR
plt.subplot(3,3,1)
plt.imshow(img_BGR);plt.axis('off');plt.title('BGR')
img_RGB = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2RGB)
plt.subplot(3,3,2)
plt.imshow(img_RGB);plt.axis('off');plt.title('RGB')
img_GRAY = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2GRAY)
plt.subplot(3,3,3);
plt.imshow(img_GRAY);plt.axis('off');plt.title('GRAY')
img_HSV = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2HSV)
plt.subplot(3,3,4)
plt.imshow(img_HSV);plt.axis('off');plt.title('HSV')
img_YcrCb = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2YCrCb)
plt.subplot(3,3,5)
plt.imshow(img_YcrCb);plt.axis('off');plt.title('YcrCb')
img_HLS = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2HLS)
plt.subplot(3,3,6)
plt.imshow(img_HLS);plt.axis('off');plt.title('HLS')
img_XYZ = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2XYZ)
plt.subplot(3,3,7)
plt.imshow(img_XYZ);plt.axis('off');plt.title('XYZ')
img_LAB = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2LAB)
plt.subplot(3,3,8)
plt.imshow(img_LAB);plt.axis('off');plt.title('LAB')
img_YUV = cv2.cvtColor(img_BGR, cv2.COLOR_BGR2YUV)
plt.subplot(3,3,9)
plt.imshow(img_YUV);plt.axis('off');plt.title('YUV')
plt.show()
运行结果: