Vue-比较方法、计算属性和侦听器
分别用方法、计算属性和侦听器实现当fristName和lastName改变时,fullName跟着改变。
一、方法:
html:
<div id="app">
{{fullName()}}
{{age}}
</div>
js:
var app=new Vue({ el:'#app', data:{ firstName:'li', lastName:'zhao', age:18 }, methods:{ fullName:function(){ console.log('计算了一次') return this.firstName+' '+this.lastName } } })
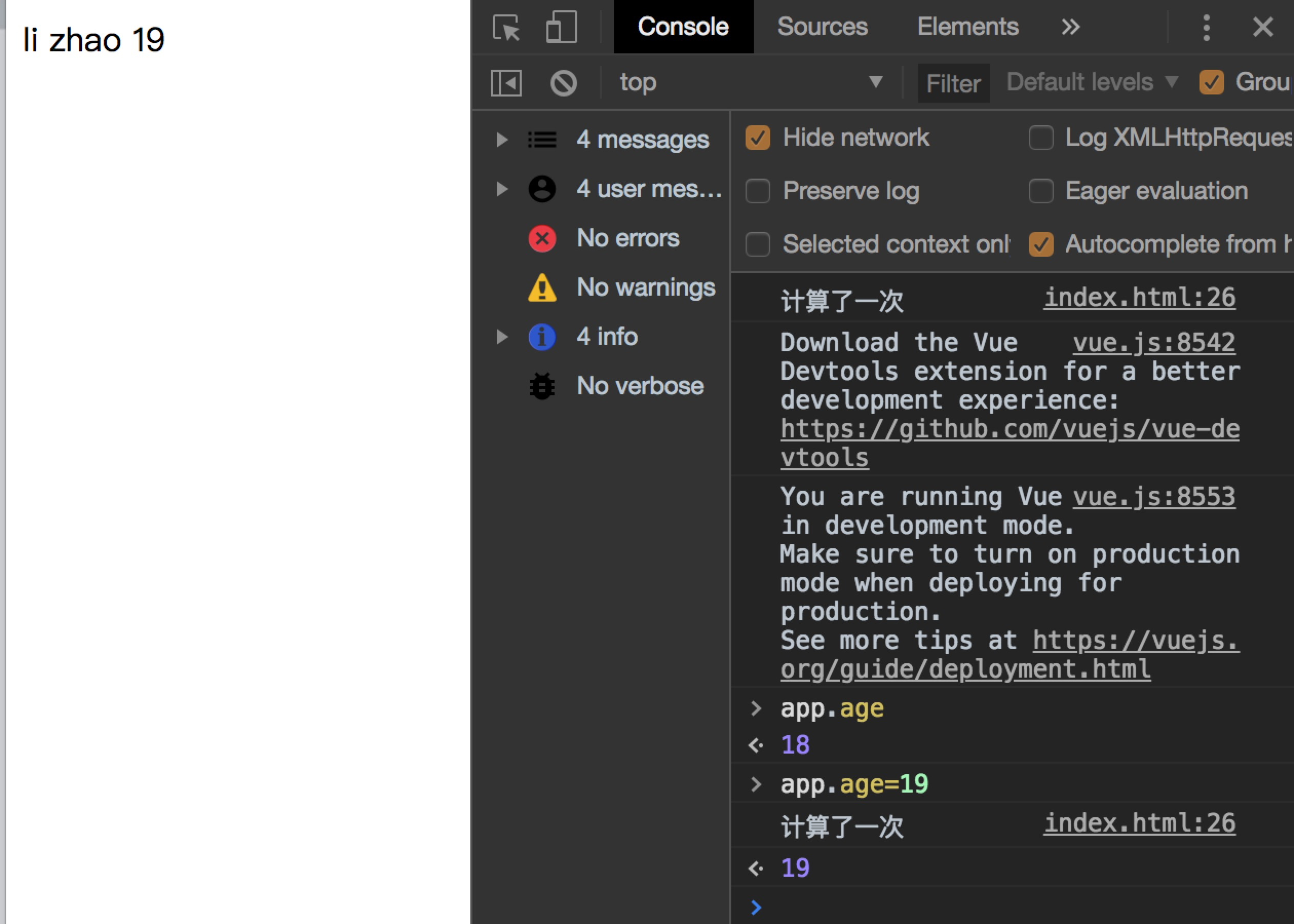
当age发生改变时,fullName()执行了一次。
计算属性:
html:
<div id="app"> {{fullName}} {{age}} </div>
js:
var app=new Vue({ el:'#app', data:{ firstName:'li', lastName:'zhao', age:18 }, computed:{ fullName:function(){ console.log('计算了一次') return this.firstName+' '+this.lastName } } })

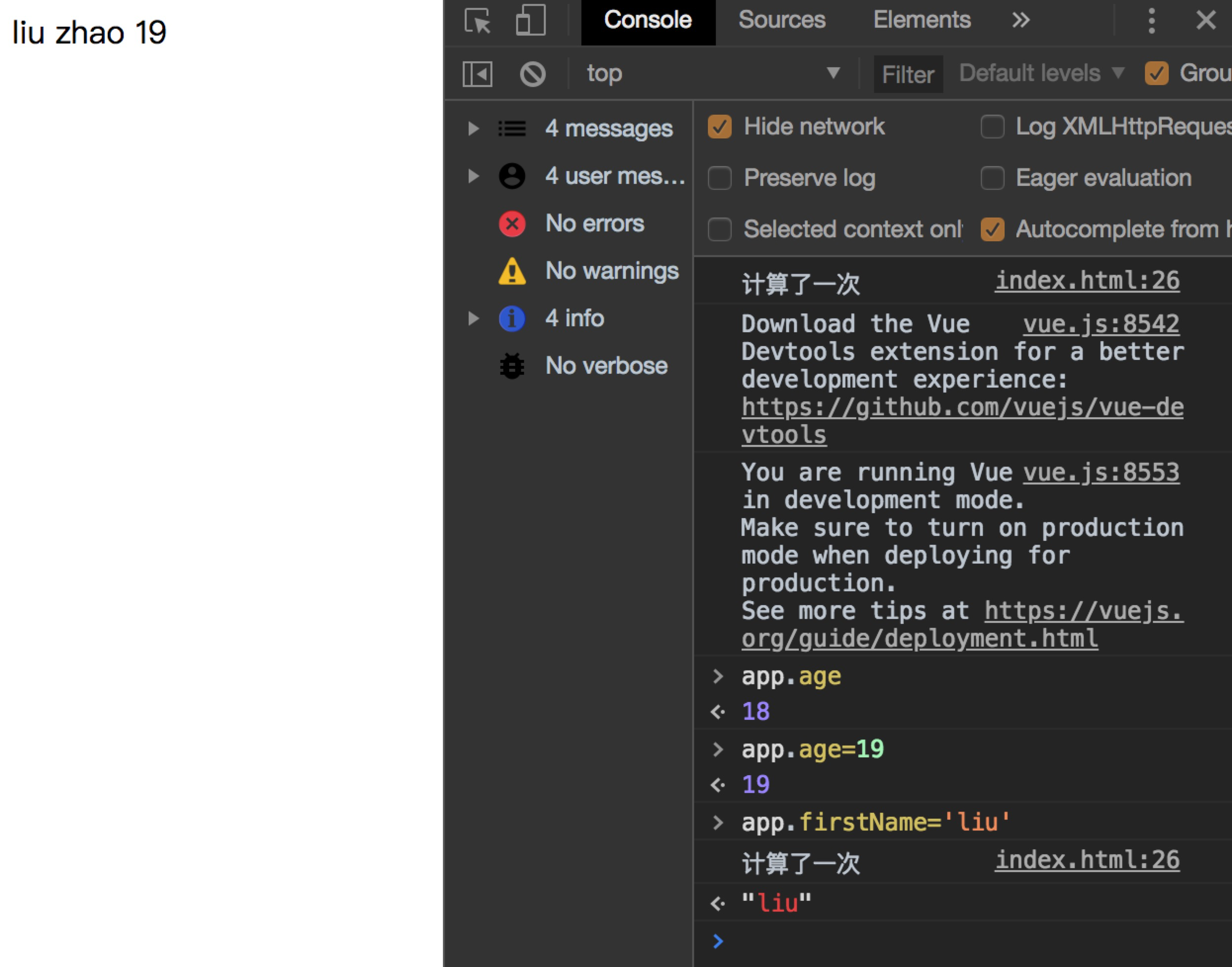
当age发生改变时,由于firstName,lastName没有发生改变,所以fullName读的是缓存中的,计算并没有执行,性能较好。
侦听器
html:
<div id="app"> {{fullName}} {{age}} </div>
js:
var app=new Vue({ el:'#app', data:{ firstName:'li', lastName:'zhao', fullName:'li zhao', age:18 }, watch:{ firstName:function(){ console.log('计算了一次') return this.fullName = this.firstName+' '+this.lastName }, lastName:function(){ console.log('计算了一次') return this.fullName = this.firstName+' '+this.lastName } } })

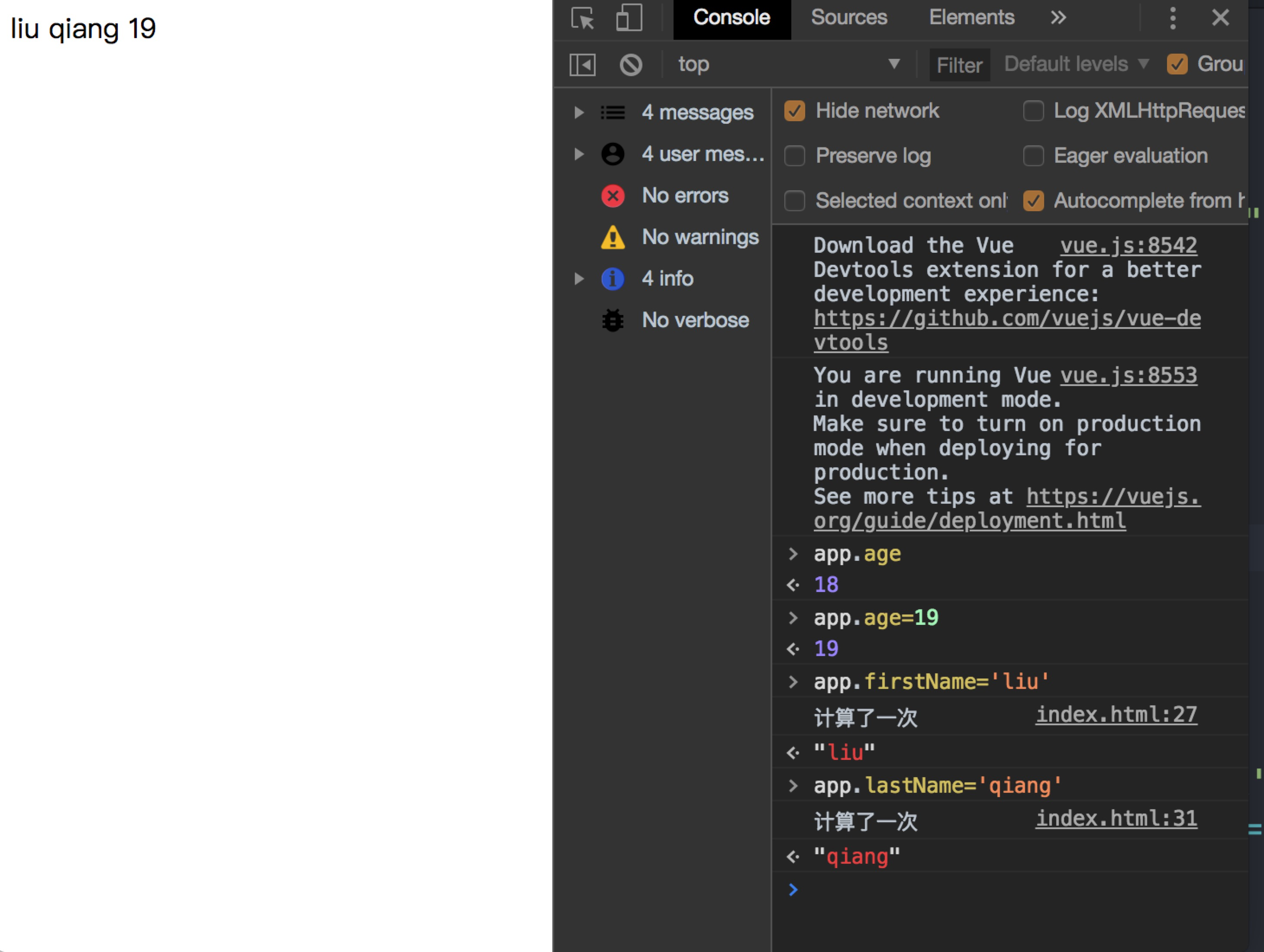
当age发生改变时,由于firstName,lastName没有发生改变,所以fullName读的是缓存中的,计算并没有执行,性能较好;但是需要侦听firstName和lastName,代码量多。
总结
watch和computd可以从缓存中读数据,性能较好,只要相关数据没有改变就不执行;方法性能不好,只要页面数据有改变,方法就会执行;
对于某种功能,三者都能实现读情况下,优先选computd。