React-异步组件及withRouter路由方法的使用
所有组件的代码都打包在bundle.js里,加载首页的时候,把其它页面的代码也加载了,影响首页加载速度。我们希望访问首页的时候只加载首页,访问详情页的时候再去加载详情页的代码。异步组件可以帮我们实现,需要使用第三方依赖“react-loadable”。
安装
npm install react-loadable --save
使用
一、新建loadable.js
loadable.js:
import React , {Component} from 'react';
import Loadable from 'react-loadable';
const LoadableComponent = Loadable({
//意思是当前目录下的index组件是异步加载的
loader: () => import('./'),
//加载时临时显示的组件
loading:()=>{
return <div>load</div>
}
});
//返回一个无状态组件LoadableComponent
export default ()=><LoadableComponent/>
二、修改APP.js
引入:
//不再是import Detail from './pages/detail'; import Detail from './pages/detail/loadable';
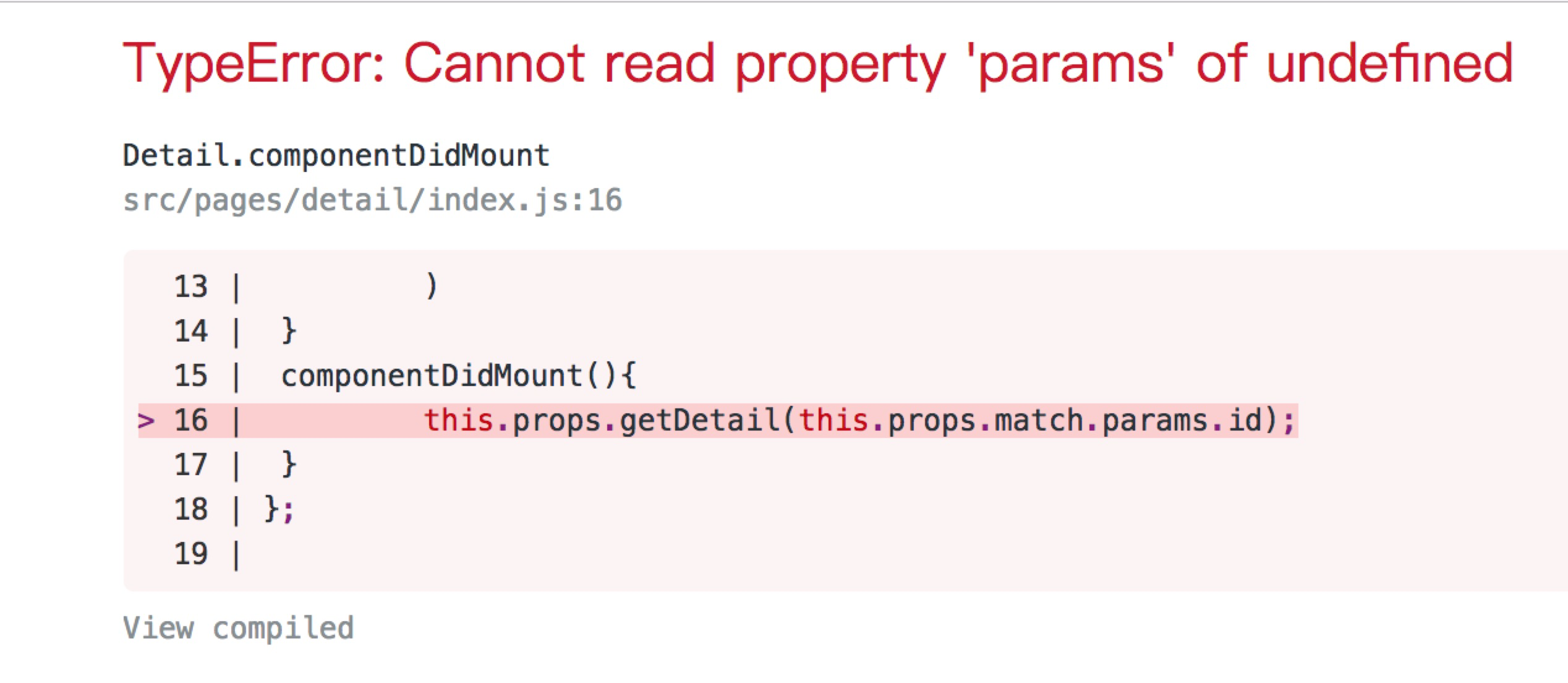
保存刷新页面,结果报下图错。

这是为什么呢?因为路由"/detail/:id" 对应的组件是loadable.js,而不是之前的index.js,所以在loadable.js里可以获取到this.props.match.params.id,而index.js里获取不到。
<Route exact path="/detail/:id" component={Detail} />
有什么解决办法吗?
三、修改index.js
需要在index.js里引入react-router-dom的withRouter方法。
import {withRouter} from 'react-router-dom';
使用withRouter(Detail)使Detail有能力获取到router里到所有参数。
export default connect(mapStateToProps,mapDispatchToProps)(withRouter(Detail));



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构