06-08|React-Hooks
React-Hooks 是什么?
它是一套能够使函数组件更强大、更灵活的“钩子”。
为什么需要 React-Hooks?
- 函数组件从设计思想上来看,更加契合 React 的理念。
- 告别难以理解的 Class;
- 解决业务逻辑难以拆分的问题;
- 使状态逻辑复用变得简单可行;
函数组件从设计思想上来看,更加契合 React 的理念
函数组件更加契合 React 框架的设计理念,React 组件本身的定位就是函数,一个吃进数据、吐出 UI 的函数。
告别难以理解的 Class
this 问题,需要用 bind、箭头函数等方式。但不管什么招数,本质上都是在用实践层面的约束来解决设计层面的问题.。
生命周期:业务逻辑与生命周期耦合在一起。
解决业务逻辑难以拆分的问题
Hooks 能够帮助我们实现业务逻辑的聚合,避免复杂的组件和冗余的代码。 使状态逻辑复用变得简单可行;
使状态逻辑复用变得简单可行
过去我们复用状态逻辑,靠的是 HOC(高阶组件)和 Render Props 这些组件设计模式,这是因为 React 在原生层面并没有为我们提供相关的途径。但这些设计模式并非万能,它们在实现逻辑复用的同时,也破坏着组件的结构,其中一个最常见的问题就是“嵌套地狱”现象。
Hooks 可以视作是 React 为解决状态逻辑复用这个问题所提供的一个原生途径。现在我们可以通过自定义 Hook,达到既不破坏组件结构、又能够实现逻辑复用的效果。
React-Hooks有什么局限性?
- Hooks 暂时还不能完全地为函数组件补齐类组件的能力:比如 getSnapshotBeforeUpdate、componentDidCatch 这些生命周期,目前都还是强依赖类组件的。
- “轻量”几乎是函数组件的基因,这可能会使它不能够很好地消化“复杂”:我们有时会在类组件中见到一些方法非常繁多的实例,如果用函数组件来解决相同的问题,业务逻辑的拆分和组织会是一个很大的挑战。我个人的感觉是,从头到尾都在“过于复杂”和“过度拆分”之间摇摆不定,哈哈。耦合和内聚的边界,有时候真的很难把握,函数组件给了我们一定程度的自由,却也对开发者的水平提出了更高的要求。
- Hooks 在使用层面有着严格的规则约束,如果对 Hooks 的关键原理没有扎实的把握,很容易把自己的 React 项目搞成大型车祸现场。
React-Hooks 的工作原理
React-Hooks 的使用原则:
- 只在 React 函数中调用 Hook;
- 不要在循环、条件或嵌套函数中调用 Hook。
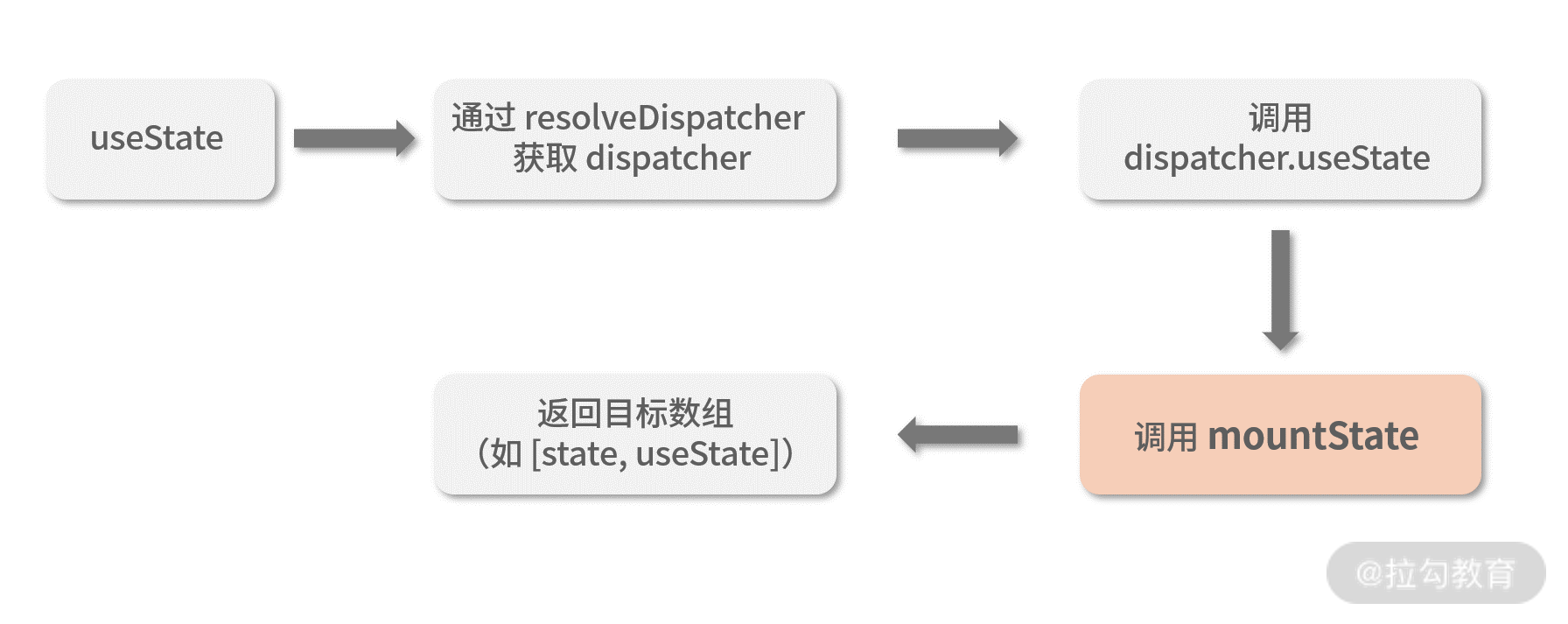
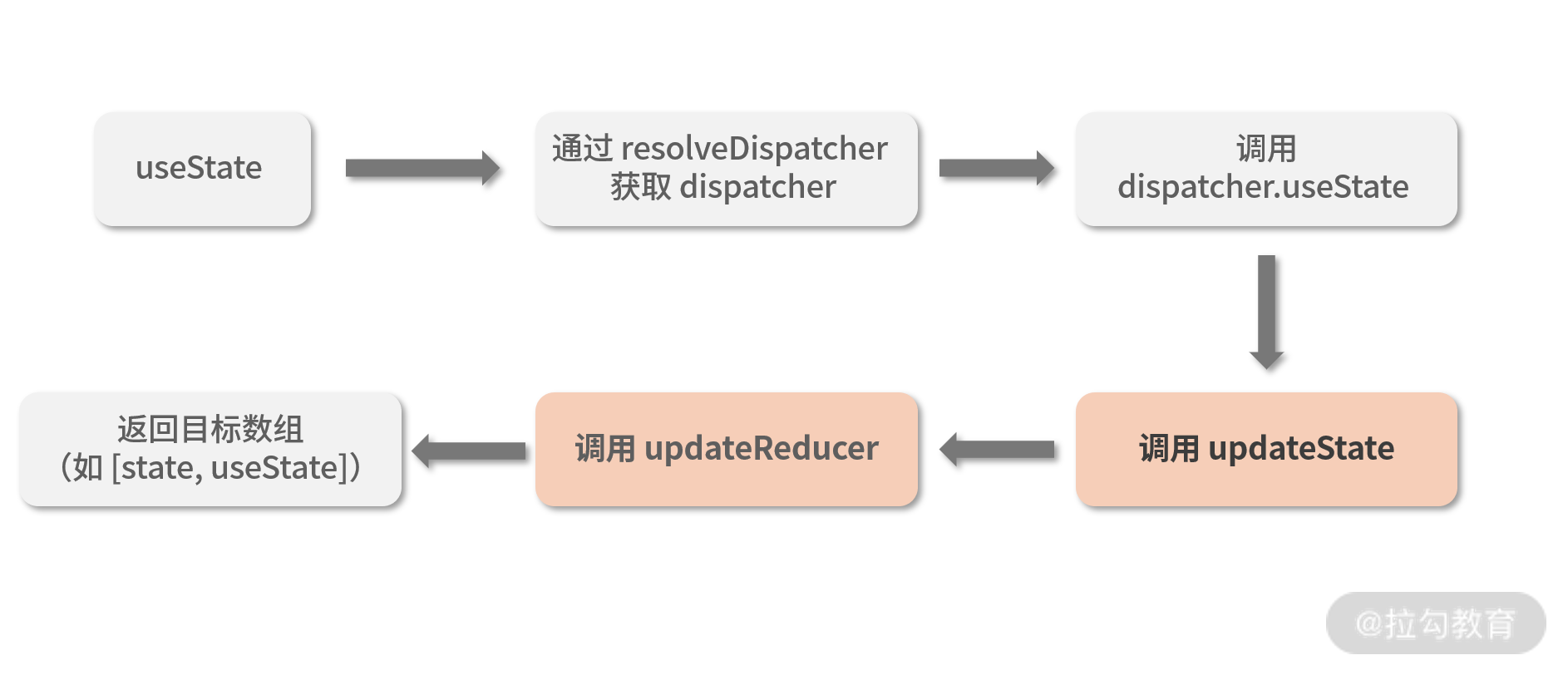
以 useState 为例,分析 React-Hooks 的调用链路
首先要说明的是,React-Hooks 的调用链路在首次渲染和更新阶段是不同的,这里我将两个阶段的链路各总结进了两张大图里:


根据图中高亮部分的提示不难看出,首次渲染和更新渲染的区别,在于调用的是 mountState,还是 updateState。mountState(首次渲染)构建链表并渲染;updateState 依次遍历链表并渲染。
// 注意,Hooks 的本质其实是链表,单个 hook 是以对象的形式存在的
var hook = {
memoizedState: null,
baseState: null,
baseQueue: null,
queue: null,
next: null
};hooks 的渲染是通过“依次遍历”来定位每个 hooks 内容的。如果前后两次读到的链表在顺序上出现差异,那么渲染的结果自然是不可控的。所以不要在循环、条件或嵌套函数中调用 Hook。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通