vue02-路由
1.通过代码跳转路由
route children方式可以配合router-view显示路由嵌套
其他的情况都是跳转一个新的界面
<template>
<div>
<h1>Index</h1>
<button @click="aboutClick()">关于界面push</button>
<button @click="aboutClick2()">关于界面replace</button>
</div>
</template>
<script>
export default {
name: "Index",
methods: {
aboutClick(){
//this.当前组件
this.$router.push('/about') //调用之后浏览器还可以返回上个界面
},
aboutClick2: function () {
this.$router.replace('/about') //不可返回
}
}
}
</script>
<style scoped>
</style>
2.路由参数传递
index.vue
<template>
<div>
<h1>Index</h1>
<button @click="aboutClick()">关于界面push</button>
<button @click="aboutClick2()">关于界面replace</button>
<router-link :to="'/user/'+uname"> 跳转至用户界面</router-link>
<router-link :to="{name: 'User',params:{username: uname}}"> 跳转至用户界面</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Index",
data(){
return{
uname: 'zhagnsan'
}
},
methods: {
aboutClick(){
//this.当前组件
this.$router.push('/about') //调用之后浏览器还可以返回上个界面
},
aboutClick2: function () {
this.$router.replace('/about') //不可返回
}
}
}
</script>
<style scoped>
</style>
User.vue
<template>
<div>
<h1>User</h1>
<p>我是用户信息,哈哈哈</p>
<p>{{this.$route.params.username}}</p>
</div>
</template>
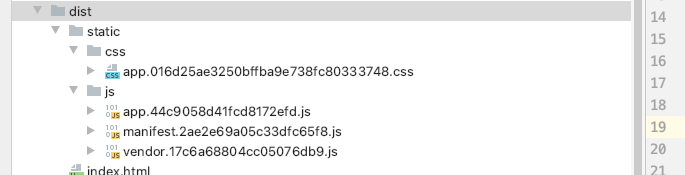
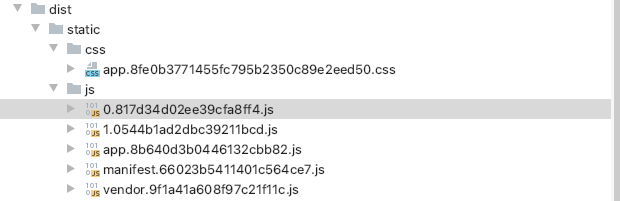
3.路由懒加载
vender第三方
app.xx程序入口
一般情况只会打包成3个js文件
当项目太大,那么加载会缓慢


export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/about',
name: 'About',
component: ()=> import('../views/About')
},
{
path: '/user/:username',
name: 'User',
//懒加载动态加载
//单独打包一个js文件
component: ()=> import('../views/User')
}
]
})
推荐这样做,统一管理
const About = ()=> import('../views/About')
const User = ()=> import('../views/User')
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/user/:username',
name: 'User',
//懒加载动态加载
//单独打包一个js文件
component: User
}
]
})
4.参数传递query方式
<button @click="aboutClick()">关于界面push</button>
<button @click="aboutClick2()">关于界面replace</button>
<router-link :to="'/user/'+uname"> 跳转至用户界面</router-link>
<router-link :to="{name: 'User',params:{username: uname}}"> 跳转至用户界面</router-link>
<router-link :to="{path: '/user2',query: {username:uname,age: age}}"> 跳转至用户界面</router-link>
router index.js
{
path: '/user2',
name: 'User2',
component: ()=>import('../views/User2')
}
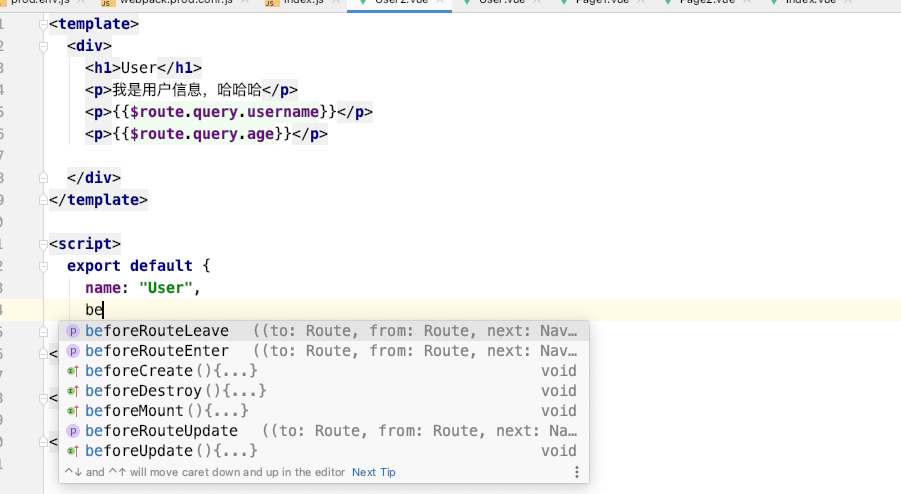
<template>
<div>
<h1>User</h1>
<p>我是用户信息,哈哈哈</p>
<p>{{$route.query.username}}</p>
<p>{{$route.query.age}}</p>
</div>
</template>
全局导航守卫-组件内守卫
import Vue from 'vue'
import Router from 'vue-router'
import Index from '../views/Index'
Vue.use(Router)
const About = ()=> import('../views/About')
const User = ()=> import('../views/User')
const router = new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Index',
component: Index,
beforeEnter:(to,from,next)=>{
console.log('beforeEnter');
next();
}
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/user/:username',
name: 'User',
//懒加载动态加载
//单独打包一个js文件
component: User,
children: [
{
path: '/page1',
name: 'page1',
component: ()=> import('../views/Page1')
},
{
path: '/page2',
name: 'page2',
component: ()=> import('../views/Page2')
}
]
},
{
path: '/user2',
name: 'User2',
component: ()=>import('../views/User2')
}
]
})
//全局导航守卫
//进入界面之前
router.beforeEach(function(to,from,next){
console.log('全局导航守卫');
next();
})
router.afterEach((to,from)=>{
console.log('后置');
})
export default router
组件内守卫

keep-alive遇见vue-router
一个页面内吃的children路由,切换时会重新加载组件,浪费资源
router-view也是一个组件,如果直接被抱在keep-alive里面,所有路径匹配的视图都会被缓存




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律