Vue01
第一个vue程序{
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
message: 'hello,vue'
}
})
</script>
</body>
V-bind:
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
message: 'hello,vue'
}
})
</script>
</body>
v-for
<body>
<div id="app">
<li v-for="item in items">{{item.name}}-{{item.age}}</li>
<li v-for="(item,idx) in items">{{idx}}-{{item.name}}-{{item.age}}</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
items:[
{name: 'zhangsan',age: 1},
{name: 'lisi',age: 2}
]
}
})
</script>
</body>
v-if
<body>
<div id="app">
<span v-if="type==='A'">A</span>
<span v-if="type==='B'">B</span>
<span v-if="type==='C'">C</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
type: 'A'
}
})
</script>
</body>
v-on:click监听事件
<body>
<div id="app">
<button v-on:click="sayHi">Click me</button>
<button @click="sayHi()">Click me</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
msg: '我是大傻逼'
},
methods: { //方法必须定义在vue的method对象中,v-on触发
sayHi: function () {
alert(this.msg)
}
}
})
</script>
</body>

v-model 表单中使用数据双向绑定
你可以用 v-model 指令在表单 <input> <textarea> <select> 标签上创建双向数据绑定。他会根据控件类型自动选取正确的方法来更新元素。
注意:v-model会忽略所有表单元素的value、checked、selected特性的初始值而是将vue实例的数据作为数据来源。
<body>
<div id="app">
姓名:<input type="text" v-model="name">{{name}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
name: '我是大傻逼'
}
})
</script>
</body>

<body>
<div id="app">
<input type="radio" name="sex" value="男" v-model="sex">男
<input type="radio" name="sex" value="女" v-model="sex">女
{{sex}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
sex: '男'
}
})
</script>
</body>

<body>
<div id="app">
<select name="select" id="" v-model="kcl">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
{{kcl}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
kcl: 'A'
}
})
</script>
</body>

Vue组件
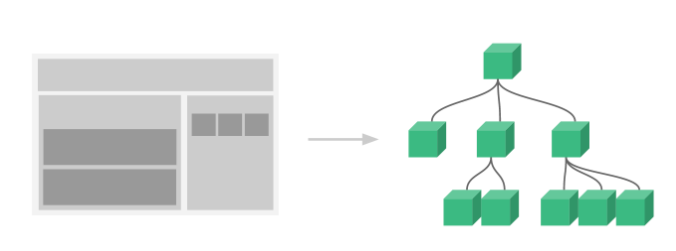
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
组件其实是一个自定义标签
<body>
<div id="app">
<kcl></kcl>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义一个vue组件
Vue.component( "kcl",{
template: '<li>Hello</li>'
});
var kcl = new Vue({
el: "#app",
data: {
}
})
</script>
</body>
绑定数据到组件
- 组件通过v-bind:xxx传递值组件中
- 组件中通过props接收变量
- 组件中使用props中的变量
<body>
<div id="app">
<!--传递给组件中的值,使用v-bind标签-->
<kcl v-for="item in items" v-bind:val="item"></kcl>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义一个vue组件
Vue.component( "kcl",{
props: ['val'], //使用props接收组件传递的值
template: '<li>{{val}}</li>' //使用props中的值
});
var kcl = new Vue({
el: "#app",
data: {
items:[
"java",
"c++",
"linux"
]
}
})
</script>
</body>
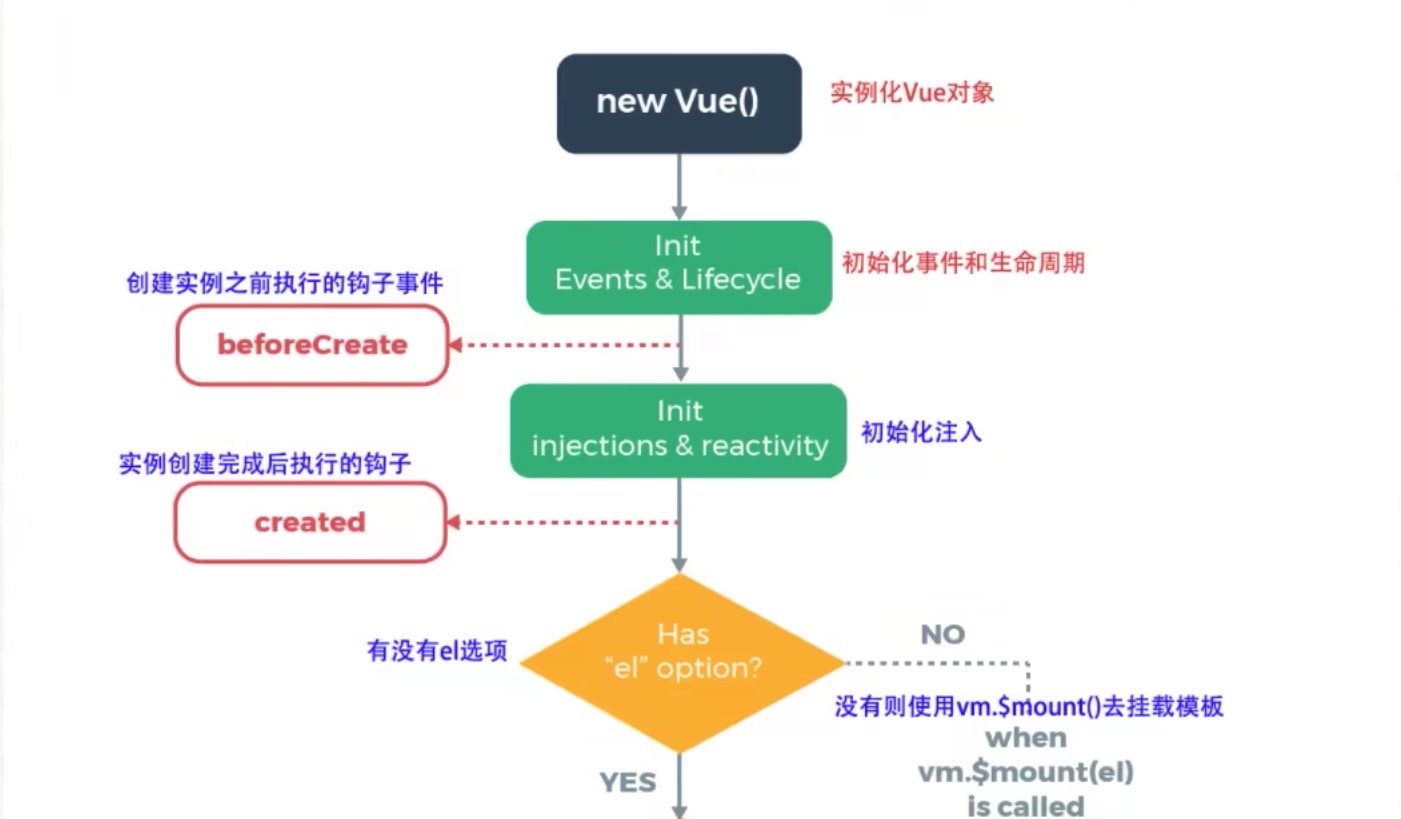
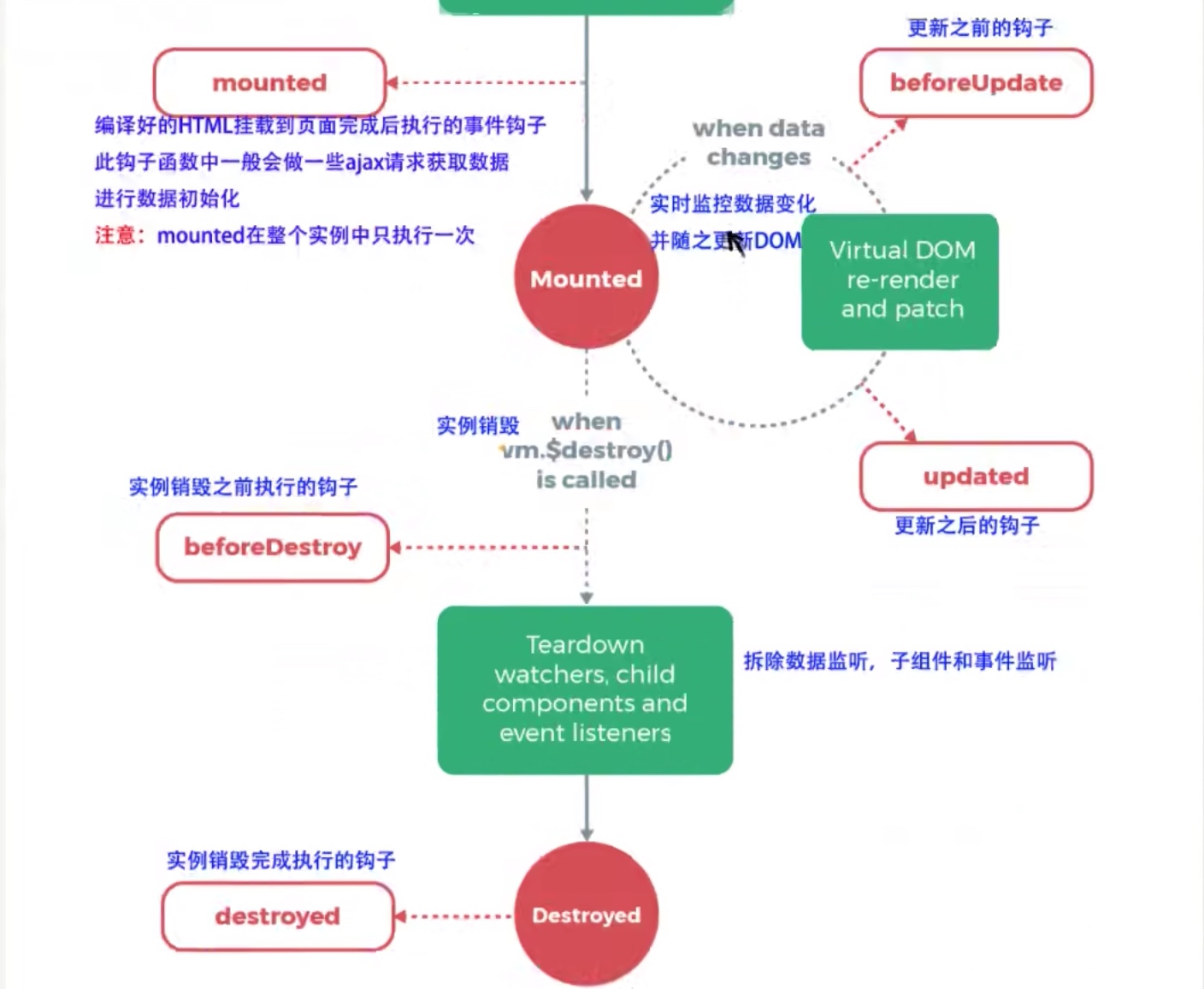
Vue生命周期



Axios
<body>
<div id="app">
<li v-for="item in list">{{item.name}}-{{item.age}}</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
list: []
},
mounted(){
axios.get('./kcl.json').then((res)=>{
console.log(res.data);
this.list = res.data;
})
}
})
</script>
</body>
计算属性
计算出来的结果保存在属性中,在内存中运行:虚拟DOM
计算属性显示后存储在内存中,如果计算属性不变,那么该计算属性不发生改变,直接在内容中取
<body>
<div id="app">
<!-- 调用方法必须用()-->
<p>{{currentTime1()}}</p>
<!--调用计算属性,写属性名-->
<p>{{currentTime2}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var kcl = new Vue({
el: "#app",
data: {
},
methods: {
currentTime1: ()=> Date.now()
},
computed:{
currentTime2: ()=> Date.now()
}
})
</script>
</body>
插槽
<div id="app">
<todo></todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component("todo",{
template:
'<div>\
<div>待办事项</div>\
<ul>\
<li>Java</li>\
</ul>\
</div>'
});
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :A="title"></todo-title>
<!-- 一个插槽,v-for生成若干项-->
<todo-items slot="todo-items" v-for="name in nameList" :B="name"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['A'],
template: '<div>{{A}}</div>'
});
Vue.component("todo-items",{
props: ['B'],
template: '<li>{{B}}</li>'
});
var kcl = new Vue({
el: "#app",
data: {
title: '用户列表',
nameList: ['zhangsan','lisi','wangerma']
}
});
</script>
</body>
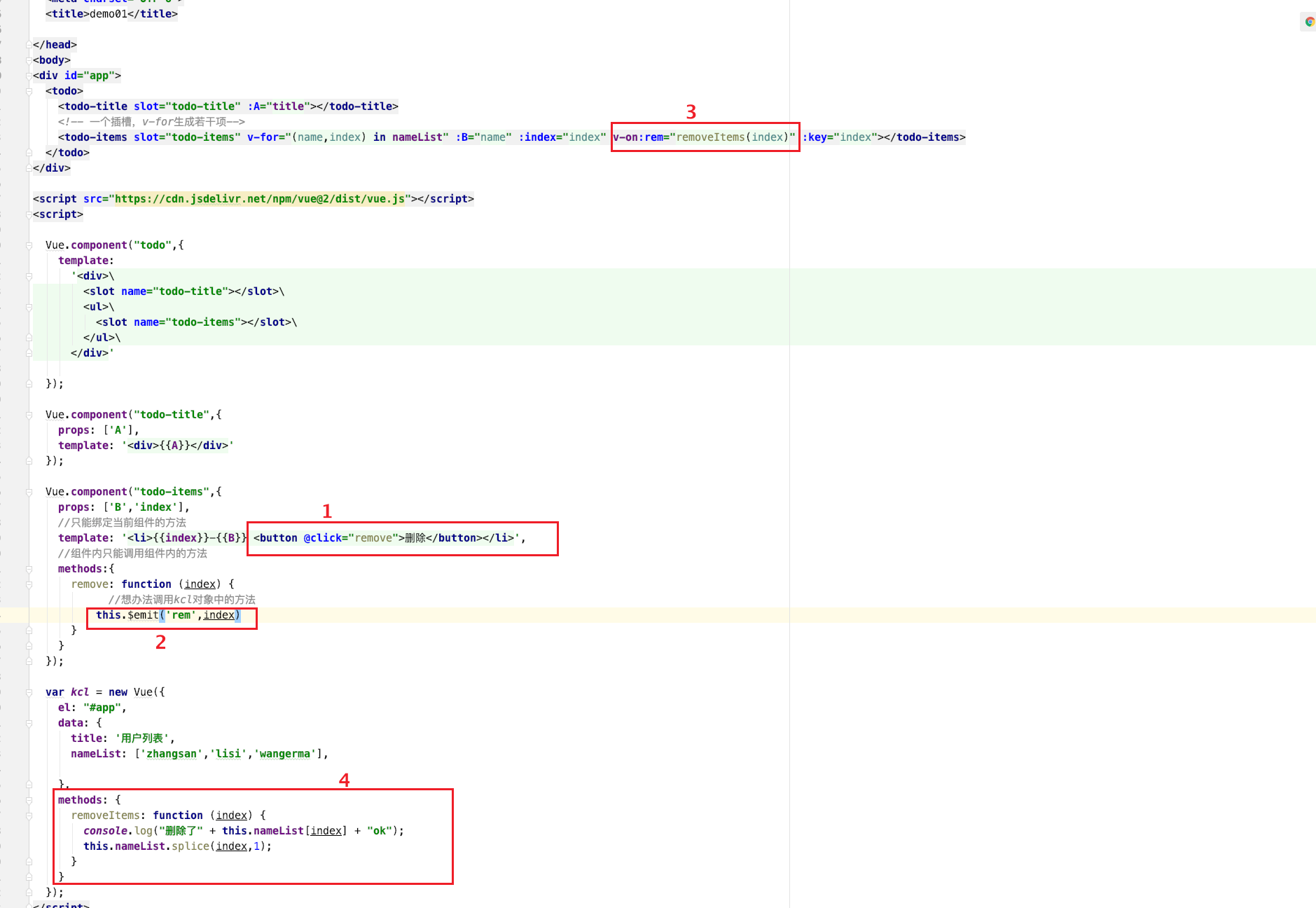
自定义事件内容分发
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :A="title"></todo-title>
<!-- 一个插槽,v-for生成若干项-->
<todo-items slot="todo-items" v-for="(name,index) in nameList" :B="name" :index="index" v-on:rem="removeItems(index)" :key="index"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['A'],
template: '<div>{{A}}</div>'
});
Vue.component("todo-items",{
props: ['B','index'],
//只能绑定当前组件的方法
template: '<li>{{index}}-{{B}} <button @click="remove">删除</button></li>',
//组件内只能调用组件内的方法
methods:{
remove: function (index) {
//想办法调用kcl对象中的方法
this.$emit('rem',index)
}
}
});
var kcl = new Vue({
el: "#app",
data: {
title: '用户列表',
nameList: ['zhangsan','lisi','wangerma'],
},
methods: {
removeItems: function (index) {
console.log("删除了" + this.nameList[index] + "ok");
this.nameList.splice(index,1);
}
}
});
</script>
</body>

第一个vue-cli项目
介绍
vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板
预先定义好的目录结构及基础代码,就好比咱们在创建maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
Node.js : http://nodejs.cn/download
安装就无脑下一步就好,安装在指定目录下,不需要配置环境变量,自动配置
Git: https://git-scm/download/
确认nodejs安装成功
cmd下输入 node -v,查看是否能够正确打印版本号
cmd下输入npm -v,查看是否能够正确打印出版本号
这个npm是一个软件包管理工具,就和linux的apt软件安装包差不多
安装node.js淘宝镜像加速器(cnpm)
sudo npm install cnpm -g
或者不安装cnpm,每次安装其他软件包是 使用下面这条命令
npm install --registry=https://registry.npm.taobao.org
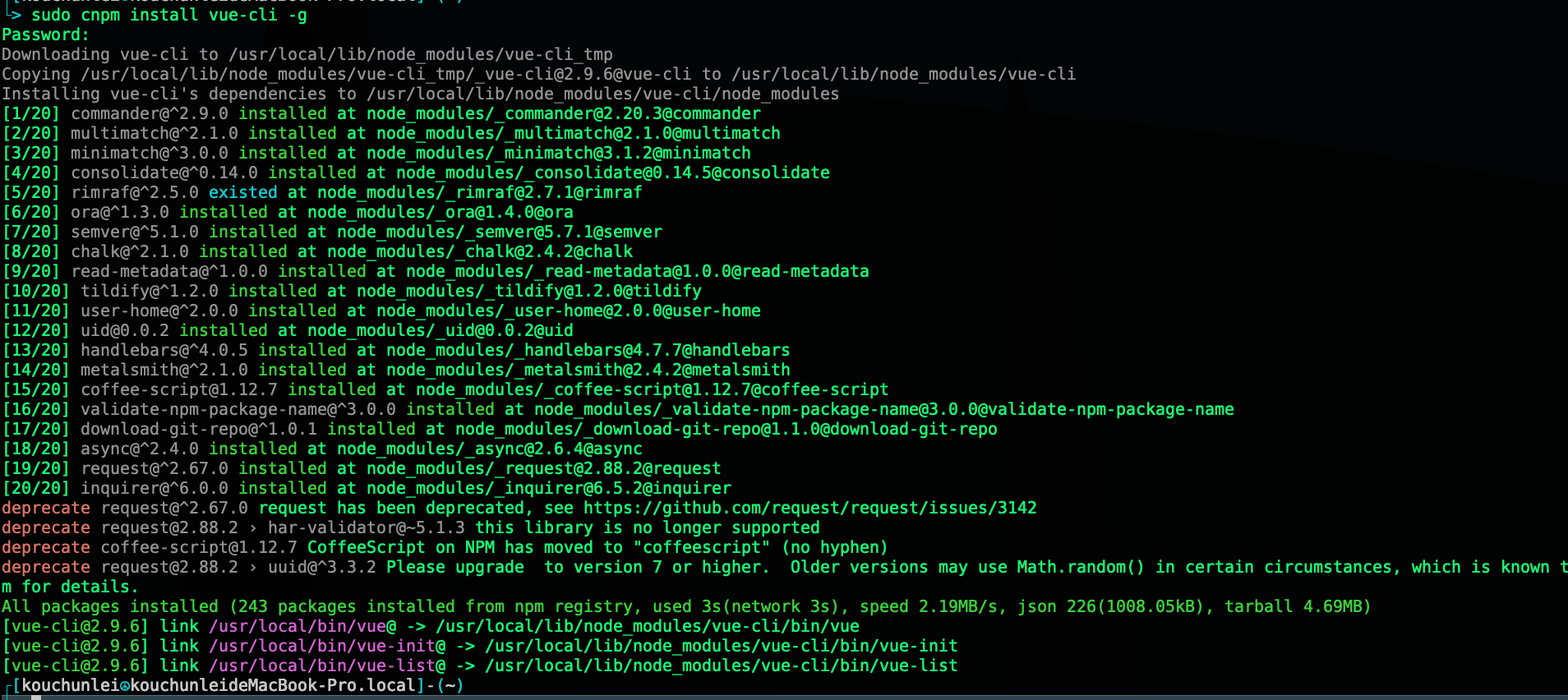
安装 vue-cli
cnpm install vue-cli -g

测试是否安装成功
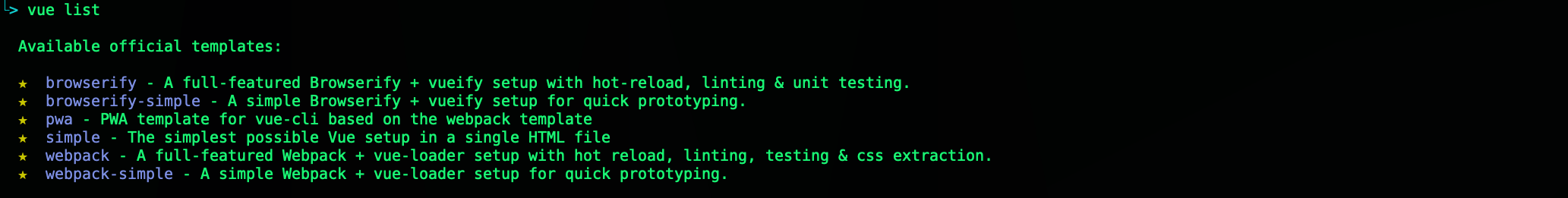
查看可以基于哪些模板创建vue应用程序
vue list

创建项目
在指定文件下,初始化webpack项目
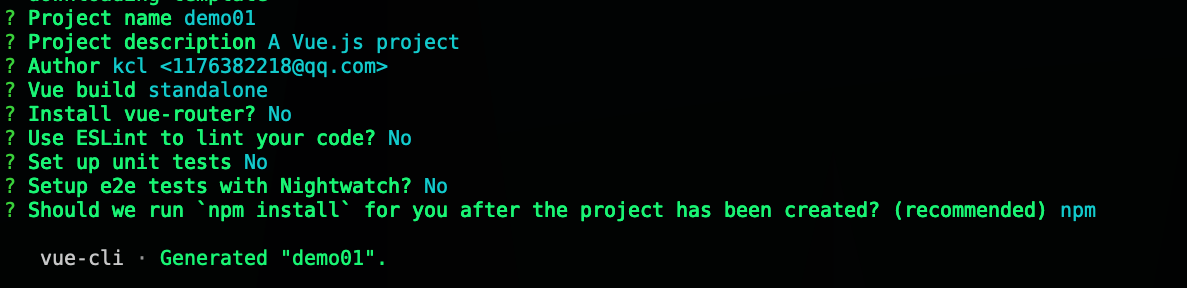
vue init webpack myvue
- Project name: 项目名称,默认回车即可
- Project description: 项目描述,默认回车即可
- Author: 项目作者,默认回车即可
- Install vue-router: 是否安装vue-router,选择n不安装(后期手动添加)
- Use ESLint to lint your code: 是否使用ESLint做代码检查,选择n不安装
- Set up unit tests: 单元测试相关,选择n不安装(后期需要手动安装)
- Setup e2e tests with Nightwathch: 单元测试相关,选择n不安装(后期需要再手动添加)
创建完成后直接初始化,选择n,后运行结果

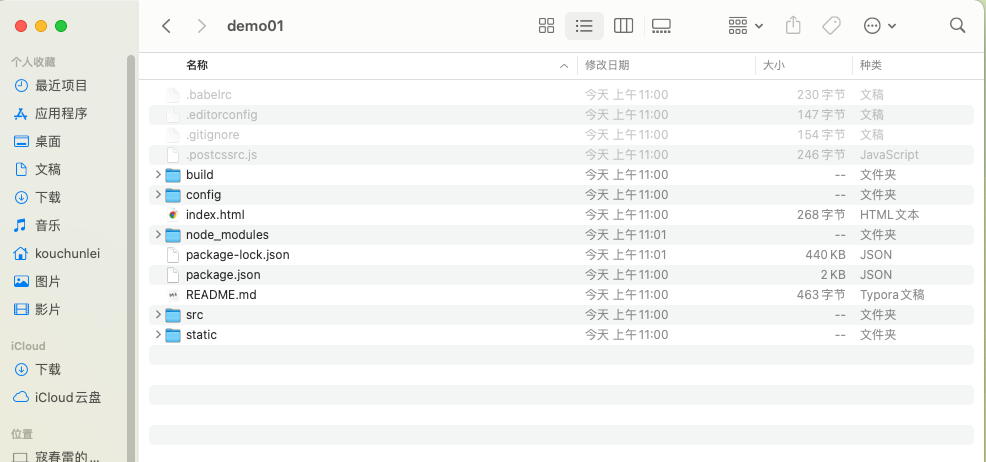
初始化并运行

在该文件夹下进行npm install操作
cd demo01 //进入到安装项目的文件夹下,根据package.json进行安装依赖
//创建文件时已经使用了npm就不需要这样操作了
npm install //安装所有依赖环境,package.json
npm run dev

ctrl+c退出
什么是Webpack(不需安装)
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,他会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle
Webpack是当下最热门的前端资源模块化管理和打包工具,它将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载,通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、lESS等
打包成bundle.js
安装
npm install webpack -g
npm install webpack-cli -g
测试安装成功
webpack -v
webpack-cli -v

配置
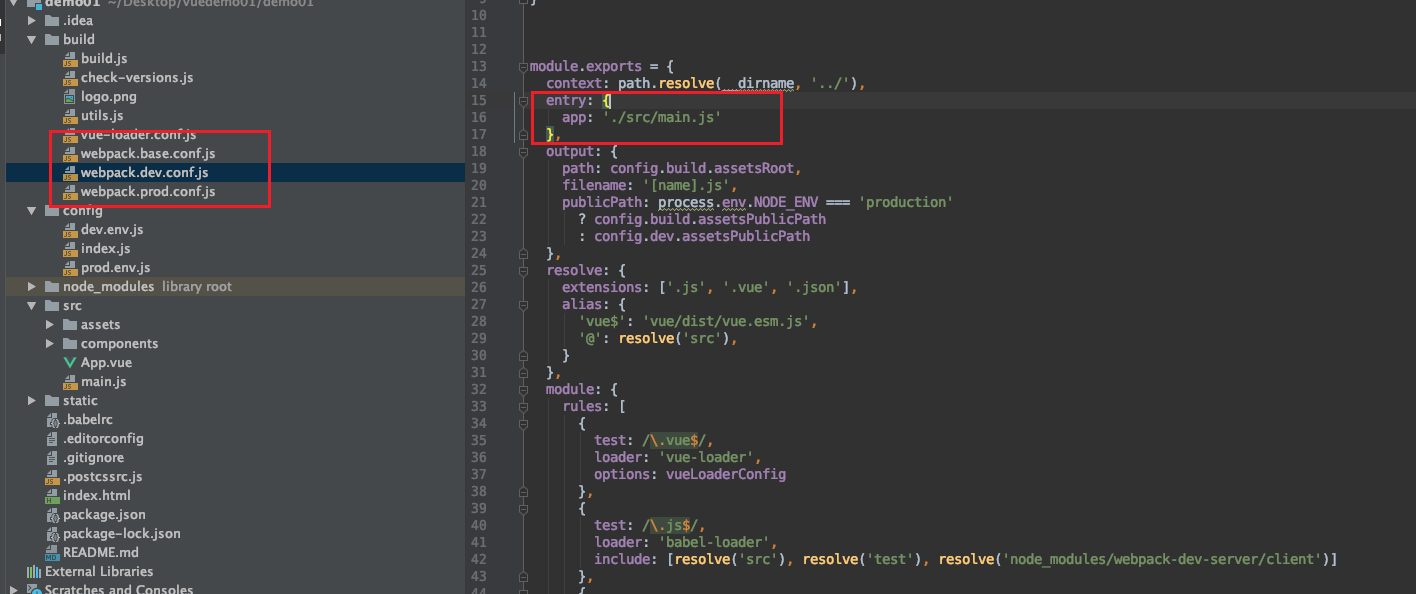
webpack.config.js配置文件
- entry: 入口文件,指定webpack用哪个文件作为项目的入口
- output: 输出,指定webpack把处理完成的文件放置到指定路径
- module: 模块,用于处理各种类型的文件
- plugins: 插件,如:热更新、代码重用
- resolve: 设置路径指向
- watch: 监听,用于设置文件改动后直接打包

Vue-router
cnpm install vue-router@3.0.1 --save
新建router文件夹,创建index.js配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from '../components/Content'
import App from '../App'
//安装路由
Vue.use(VueRouter)
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/content',
name: 'content',
//跳转的组件
component: Content
}
]
});
在main.js中引用
import Vue from 'vue'
import App from './App'
import router from './router/index'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router: router,
components: { App },
template: '<App/>'
})
在页面上使用
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>App.vue</h1>
<router-link to="/content">跳转至内容页</router-link>
<router-view></router-view>
</div>
</template>
路由嵌套

page1嵌套page2、page3
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/',
name: '默认',
//跳转的组件
component: Index
},
{
path: '/page1',
component: Page1,
children: [
{
path: '/page2',
component: Page2
},
{
path: '/page3',
component: Page3
}
]
}
]
});
注意每个组件最外层必须是<div></div>
<template>
<div>
<h1>Page1</h1>
/page1/page2也可以
<router-link to="/page2">page2</router-link>
<router-link to="/page3">page3</router-link>
<router-view/>
</div>
</template>
ElementUI
vue init webpack xxx
cnpm i element-ui -S
安装SASS加载器
cnpm install sass-loader node-sass --save-dev
main.js引入
//elementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
如果报错
webpack.base.conf.js
module rules添加
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
},
npm install moduleName: 安装模块到项目目录下
npm install -g moduleName: 全局安装
npm install --save moduleName: 安装到项目目录下,并在package文件的depencies节点写入依赖, -S为缩写
npm install --save-dev moduleName: 并子啊package文件的devDependencies节点写入依赖 -D为缩写
路由传参
index.js
{
path: '/page1',
component: Page1,
children: [
{
name: 'page2', //router-link :to name绑定
path: '/page2/:username/:id',
component: Page2
},
{
path: '/page3',
component: Page3
}
]
},
Page1
<template>
<div>
<h1>Page1</h1>
<router-link v-bind:to="{name: 'PAGE2',params:{username:'kcl',id: 2011}}">page2</router-link>
<router-link to="/page2/kcl/2011">page2</router-link>
<router-link to="/page3">page3</router-link>
<router-view/>
</div>
</template>
page2
<template>
<div>
<h2>Page2</h2>
<h1>接收参数</h1>
{{$route.params.id}}
{{$route.params.username}}
<router-link to="/home">回到首页</router-link>
</div>
</template>
路由模式与404
路由模式有两种:
hash: 路径带#符号: 如:http://localhost/#/login
history: 路径不带#
修改配置如下
export default new VueRouter({
mode: 'history',
routes: [
{
//路由路径
path: '/',
name: '默认',
//跳转的组件
component: Page1
}
404
{
path: '*',
component: NotFund
}
安装Axios
cnpm install axios@0.27.2 -s
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
vue-cookie
cnpm install vue-cookies -S
main.js
import VueCookies from 'vue-cookies';
Vue.use(VueCookies)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律