两行,展开按钮在右下角,溢出添加...
标题两行,展开按钮在右下角,溢出添加...
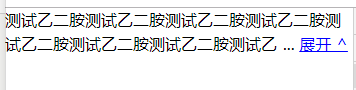
效果:
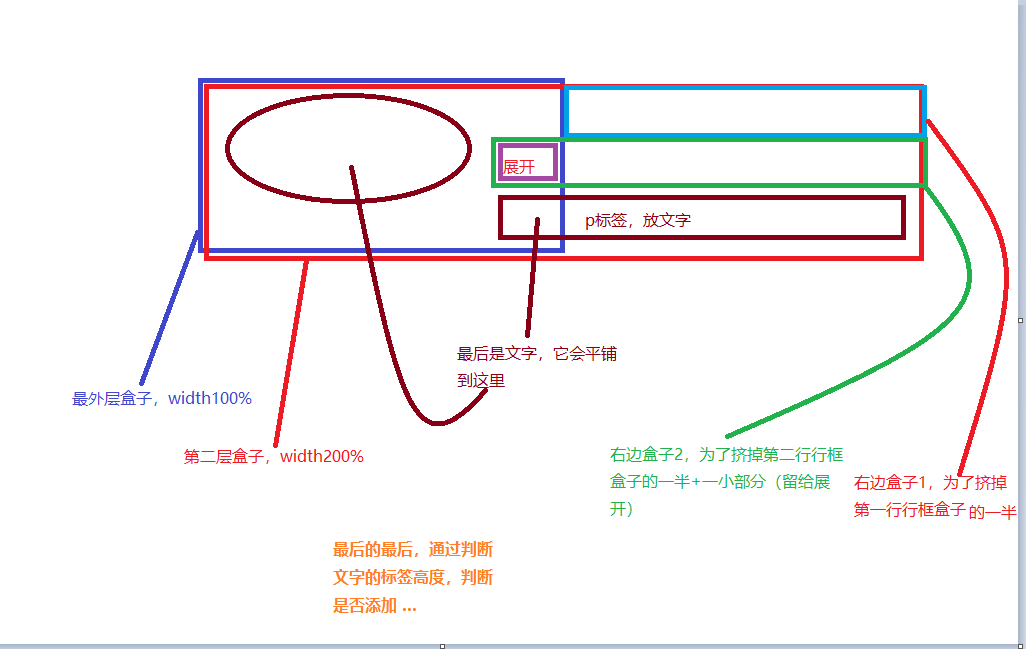
思路:
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } ._title_point_card { width: 100%; overflow: hidden; } ._title_point_card ._out { overflow: hidden; height: 48px; line-height: 24px; width: 200%; } ._title_point_card a { color: blue; } ._title_point_card .right-1 { height: 24px; /* background-color: hotpink; */ width: 50%; float: right; } ._title_point_card .right-2 { height: calc(100% - 24px); width: calc(50% + 70px); /* background-color: skyblue; */ float: right; } </style> </head> <body> <!-- <div class="box"> <p class="text">全球最大的中文搜索引擎致力于让网民更便捷地获取信息,找到所求。百度超过千亿的中文网页数据库,可以瞬间找到相关的搜索结果。</p> <a href="#" class="btn">展开 ^ </a> </div> --> <div class="_title_point_card"> <div class="_out"> <div class="right-1"></div> <div class="right-2"> <span class="_point">... <a href="#" class="_zk_item">展开 ^ </a></span> </div> <p class="_title"> <span>测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺测试乙二胺</span> <a href="#" class="_sq_item">收起</a> </p> </div> </div> <script> function TitlePointCard(select, height) { this.height = height || 24 this.dom = Array.from(document.querySelectorAll(select)) this._state_flag = false this.init() this.initEvent() } TitlePointCard.prototype = { init: function () { var _this = this var len = this.dom.length var pHeight = 0 if (len > 0) { for (var i = 0; i < len; i++) { pHeight = this.dom[i].querySelector('._title').offsetHeight if (pHeight < 72) { // 一行、两行 this.dom[i].querySelector('.right-1').style.display = 'none' this.dom[i].querySelector('.right-2').style.display = 'none' this.dom[i].querySelector('._out').style.width = '100%' this.dom[i].querySelector('._sq_item').style.display = 'none' } else { // 三行及以上 // 判断是否是展开的状态 this.dom[i].querySelector('.right-1').style.display = 'block' this.dom[i].querySelector('.right-2').style.display = 'block' this.dom[i].querySelector('._out').style.width = '200%' this.dom[i].querySelector('._sq_item').style.display = 'inline' } } } }, initEvent: function () { var _this = this addEventListener('resize', function () { _this.init() }) this.dom.forEach(function (item) { item.querySelector('._zk_item').addEventListener('click', function () { item.querySelector('.right-1').style.display = 'none' item.querySelector('.right-2').style.display = 'none' item.querySelector('._out').style.width = '100%' item.querySelector('._out').style.height = '100%' item.querySelector('._sq_item').style.display = 'inline' }) item.querySelector('._sq_item').addEventListener('click', function () { item.querySelector('.right-1').style.display = 'block' item.querySelector('.right-2').style.display = 'block' item.querySelector('._out').style.width = '200%' item.querySelector('._out').style.height = _this.height * 2 + 'px' item.querySelector('._sq_item').style.display = 'none' }) }) } } var pCard = new TitlePointCard('._title_point_card') </script> </body> </html>



