从create-react-app开始,构建项目架构
1.生成项目
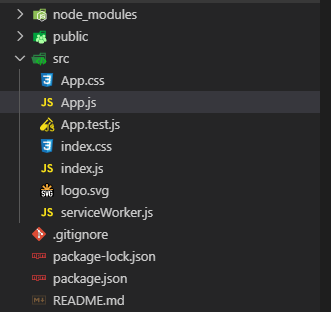
命令行执行:create-react-app myapp,生成如下结构:

2.安装sass依赖,让你在项目中可以使用scss模块化,index.module.scss:
npm i node-sass sass-loader -D
之后就能用了,rules配置脚手架已经处理了,使用:
/*index.module.scss*/ .test{ background-color: pink; min-height: 100vh; }
// index.jsx中
import React from 'react'; import styles from './index.module.scss' function App() { return ( <div className={styles.test}> </div> ); } export default App;
3.异步加载组件
npm install --save react-loadable
// 1.引入 import loadable from 'react-loadable'; import Loading from '@/components/Loading'; // import Index from '@/pages/Index'; // import IndexSort from '@/pages/IndexSort';
// 2.改造引入组件的方式 const Index = loadable({ loader:()=>import('@/pages/Index'), loading:Loading,//Loading为加载中展示的组件 }); const IndexSort = loadable({ loader:()=>import('@/pages/IndexSort'), loading:Loading, }); // 3.直接使用改造之后的组件 { path: '/', exact:true, component: Index, }, { path: '/index-sort', component: IndexSort, },
更新中



 浙公网安备 33010602011771号
浙公网安备 33010602011771号