暴力分析backbone.js(7)
上一节分析到,Backbone.Events.on方法的
return this;
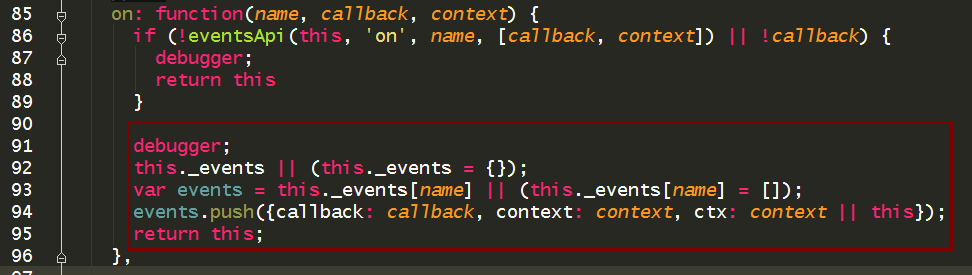
来看一张图:

整个on方法,我把分成了2个部分,在传递正确的参数的情况下会执行褐红色框框内的内容,褐红色框框内的基本语法已经在上一节分析完了。但是我们仔细想想是不是缺了什么?
- 上面那段if语句还没分析。
- 红色框框内已经分析完毕基础语法,但是还没分析它为何这样写?
好,我们先来分析它为何这样写?
on方法的最基础写法:需要一个对象,它必须'融合'(融合这个词是我复制中文api的)Backbone.Events(绑定功能),说白了就是要可以用Events的功能。 我看一下最基本的2个参数,自定义事件名 && callback回调函数。(还有其他可选参数,暂且不管)
想想 自定义事件名 && 回调函数 在on方法是如何储存的?

先给作用域声明一个属性 _events。它是一个对象 cc._events = {}
在给作用域下的属性_events,创建个[自定义函数名]的属性。它是保存一个数组地址的属性,所以它指向一个数组。为什么要用键值来创建,有没有想过,如果用_events.name可以创建?不可以,name是一个形参,它保存着一个字符串。如果用键值的话,[变量],会把转换变量。
cc._events['console'] = []
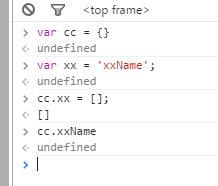
试着用 对象.变量(字符串) 来创建一个属性,并且访问
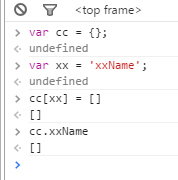
用键值 对象[变量(字符串)]来创建一个属性,并且访问
然后用回调函数push到数组里。cc._events['console'] = [{callback:function(){console.log('cc')}}]
看到到这段代码cc._events['console'] = [{callback:function(){console.log('cc')}}]有何想法?
可不可以,不通过.trigger('console')来调用它,又或者不通过on来自定义事件,然后来调用?

为什么要用数组来存储回调函数呢?留一个悬念!
还有一件事大家有没有发现一个冗余的地方,为什么要多创建一个events的变量来引用(对象._events[自定义函数]的数组地址)呢?试着去掉events这个变量,然后来运行一下,结果还是跑得通的,就是不知道有什么隐患!!

去掉变量后,在来看一下这2行代码

有没有想过,我创建一个新对象,赋予它Events的功能后,调用on方法:这2句表达式第一次所执行的都是后者,那怎么触发前者,前者有什么意义呢,当然有意义。来看如何触发。
this._events 有值的时候即触发它,我们创建过一个自定义函数以后,在创建一个自定义函数,就会触发 前者。
this._events[name] 有值的时候即触发它,别说不可能,我们给一个对象绑定2个同样名字的自定义函数,结果呢,是不是触发 前者?
 结果是 click1 click2
结果是 click1 click2
到这里,还记得前面的悬念?为什么要用数组来存储回调函数呢?
这样就说得通了,因为同个自定义方法名,存储不同的回调函数。

假设不用trigger方法,该如何调用同个自定义方法的回调函数呢?
解决思路:通过遍历数组长度来执行对象的回调函数。
好,休息一下,下一节我们分析完on方法,接着分析trigger方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号