CSS3转换
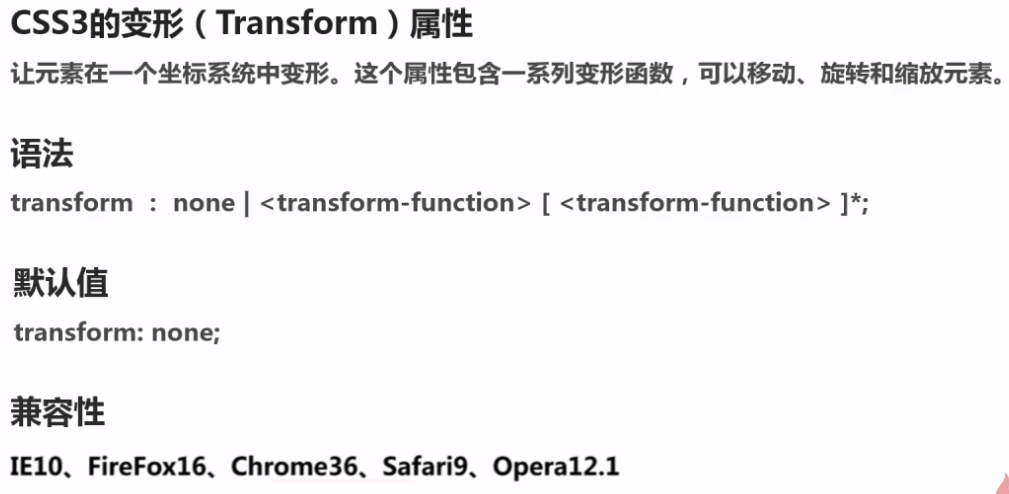
1 Transform

2 2D转换
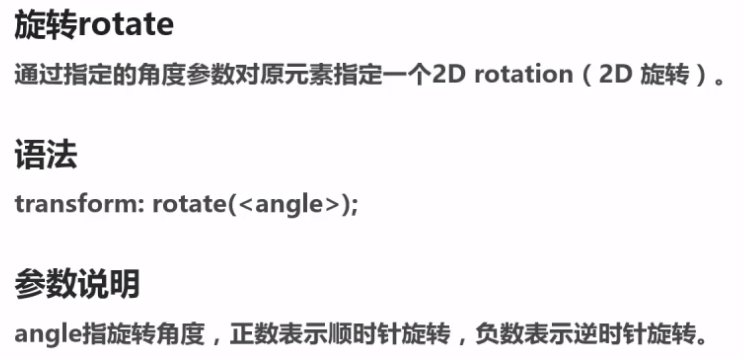
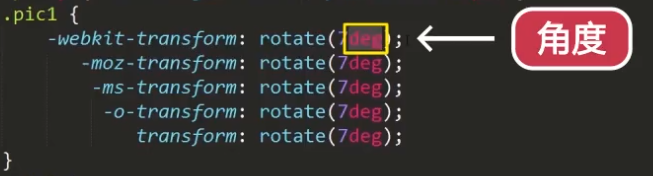
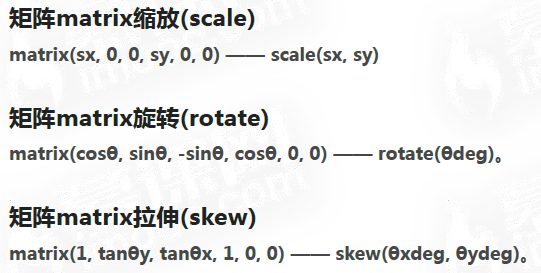
1)rotate() 旋转



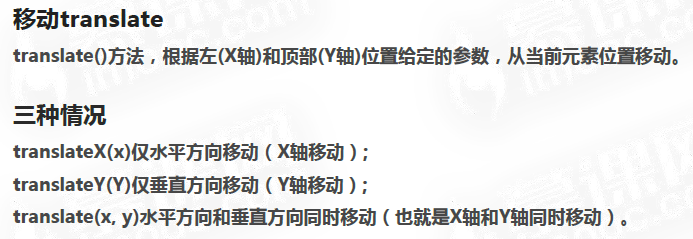
2)translate() 平移



 只写一个参数,第二个参数默认为0
只写一个参数,第二个参数默认为0

要写具体的值(相对or绝对单位长度,或百分比)。可以为负值。

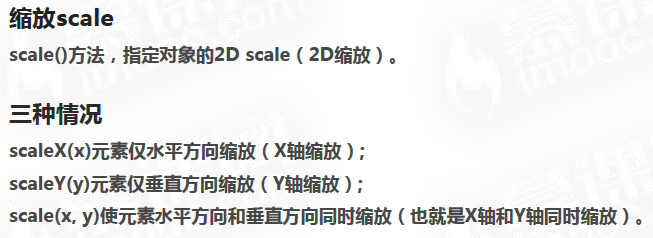
3)scale() 缩放



 只写一个参数,第二个参数默认与第一个相同。保证图片等比例缩放。
只写一个参数,第二个参数默认与第一个相同。保证图片等比例缩放。


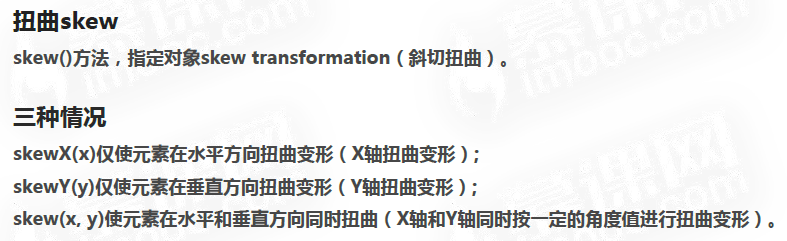
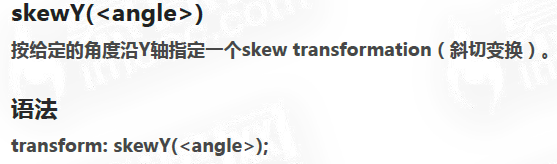
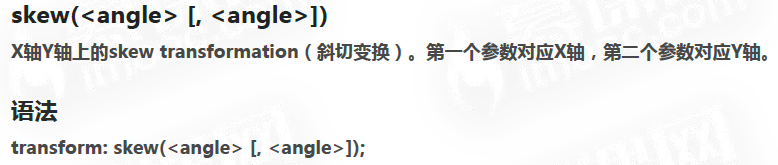
4)skew() 扭曲或斜切



 只写一个参数,第二个参数默认为0
只写一个参数,第二个参数默认为0
 正值 逆时针扭曲,负值 顺时针扭曲。
正值 逆时针扭曲,负值 顺时针扭曲。

 正值 顺时针扭曲,负值 逆时针扭曲。
正值 顺时针扭曲,负值 逆时针扭曲。

 只写一个参数,第二个参数默认为0。正值 逆时针扭曲,负值 顺时针扭曲。
只写一个参数,第二个参数默认为0。正值 逆时针扭曲,负值 顺时针扭曲。

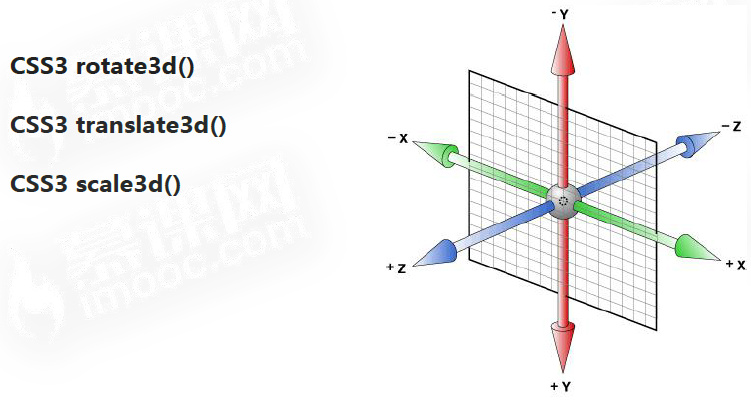
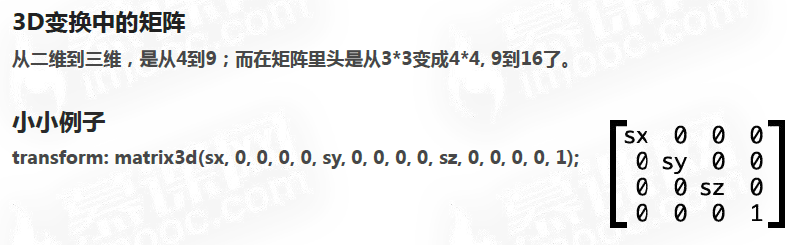
3 3D转换


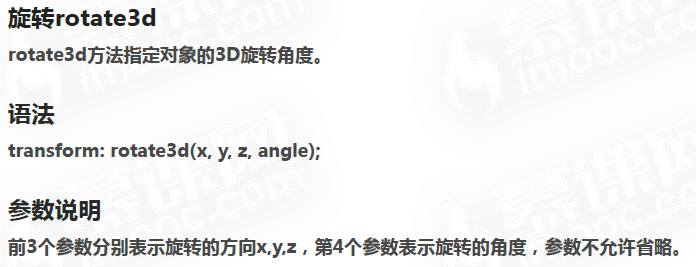
1)rotate3d()




理解:
三个方向(x,y,z)的旋转存在一个比例,为 x²+ y²+z² = 1,
如果平方和不等于1,三个值就会等比例的缩放,直到平方和等于1,
每个方向(x,y,z)缩放后的值再乘以角度(angle),得出的值就是旋转了多少度。但很少设置比1大的情况。
0表示不旋转,1表示旋转。正数表示顺时针旋转,负数表示逆时针旋转。
但是当值不为0和1的时候,例如:

是圆点(0,0,0)指向(1,2,3)点的轴进行旋转。
如果前三个值是小数就变成了,在x轴,y轴,z轴上分别旋转了多少度.
 就是在x轴旋转了4.5度,y轴旋转了9度,z轴旋转了13.5度.
就是在x轴旋转了4.5度,y轴旋转了9度,z轴旋转了13.5度.
2)translate3d()
 一般应用于遮罩。
一般应用于遮罩。
 z是具体的值。
z是具体的值。
3)scale3d()
 相当于厚度发生了变化。
相当于厚度发生了变化。

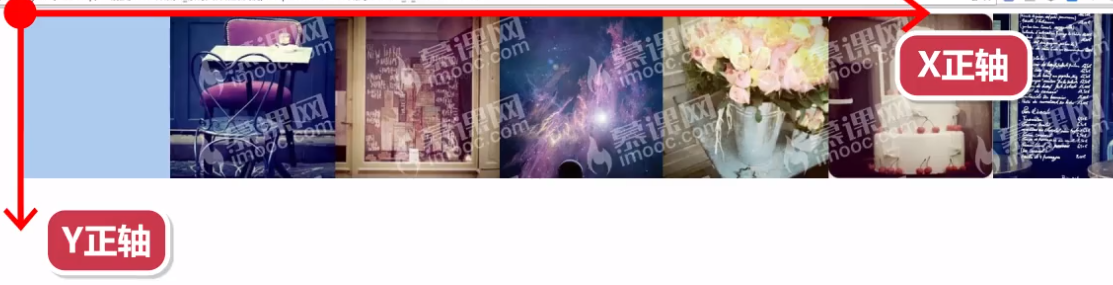
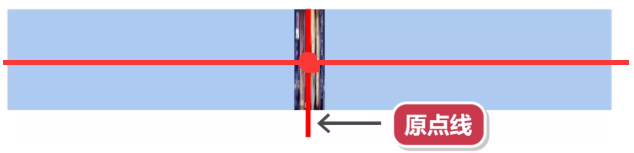
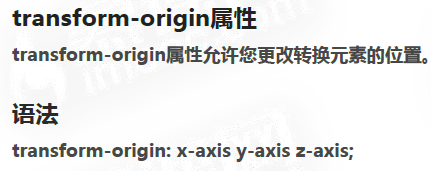
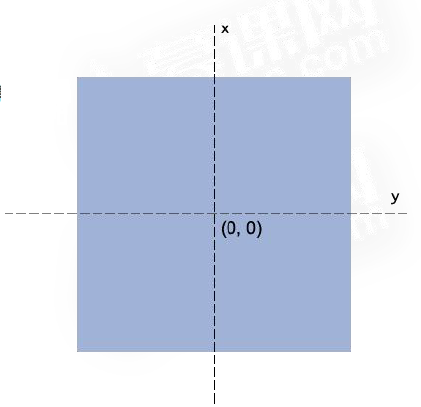
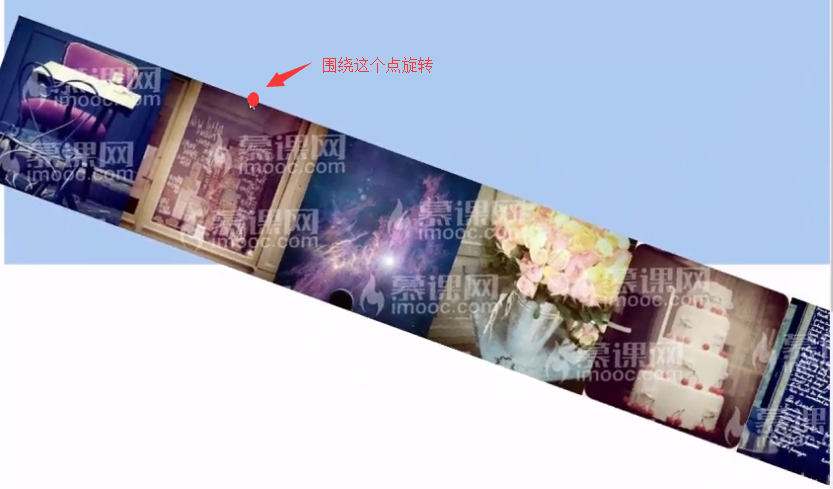
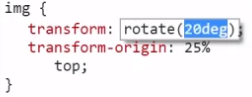
4 Transform与坐标系统
 改变转换的基准点。
改变转换的基准点。



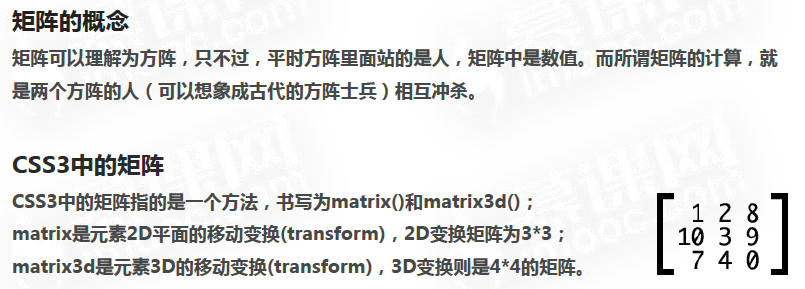
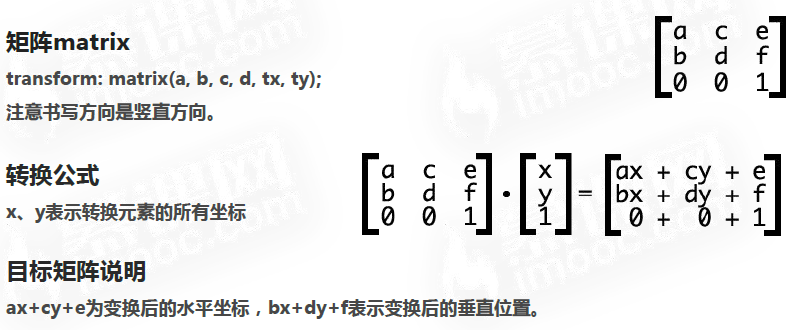
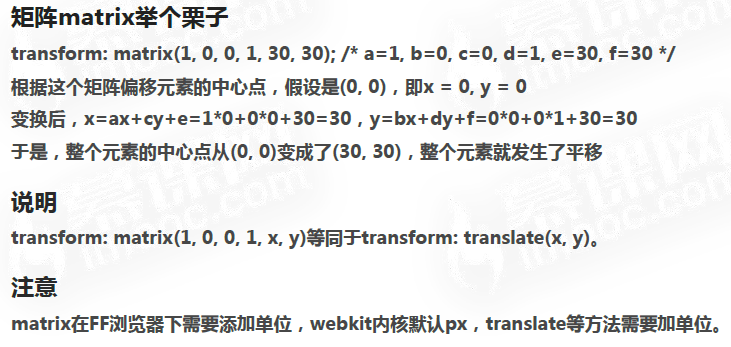
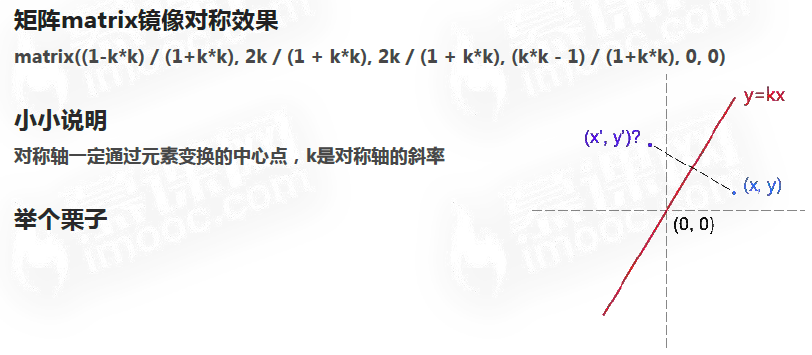
5 矩阵



 matrix中的参数要是计算出的具体值。
matrix中的参数要是计算出的具体值。


6 扩展属性
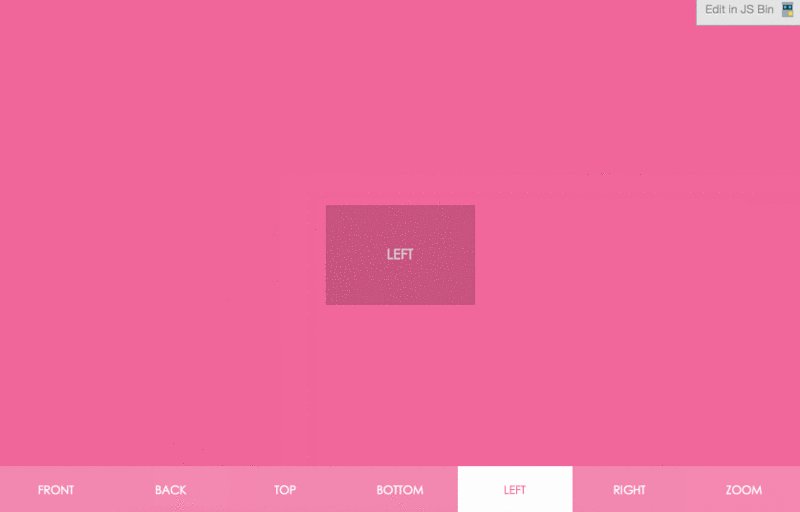
1)transform-style

 环绕 3D效果
环绕 3D效果
2)perspective

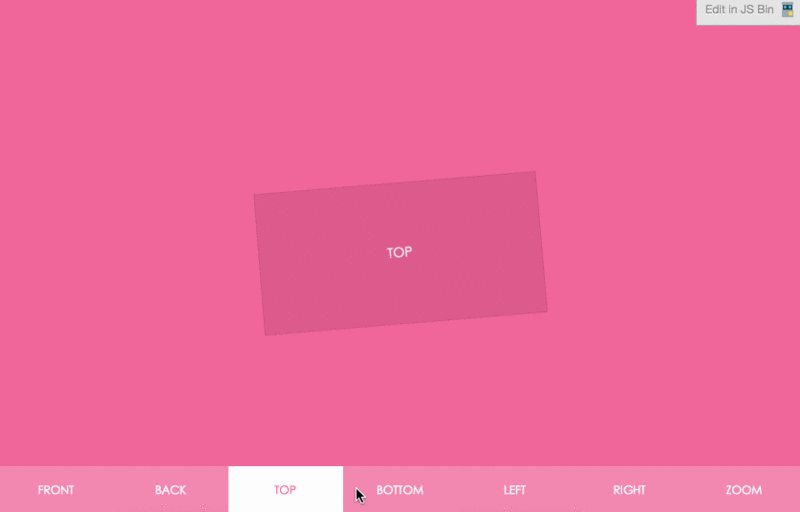
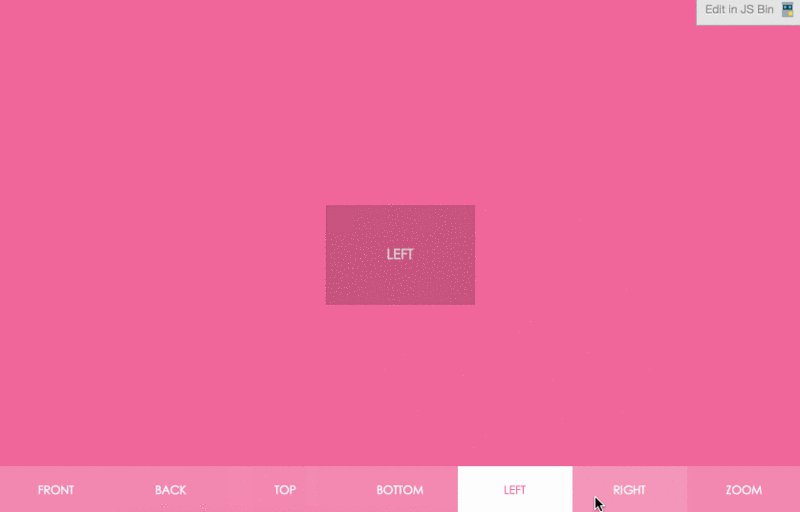
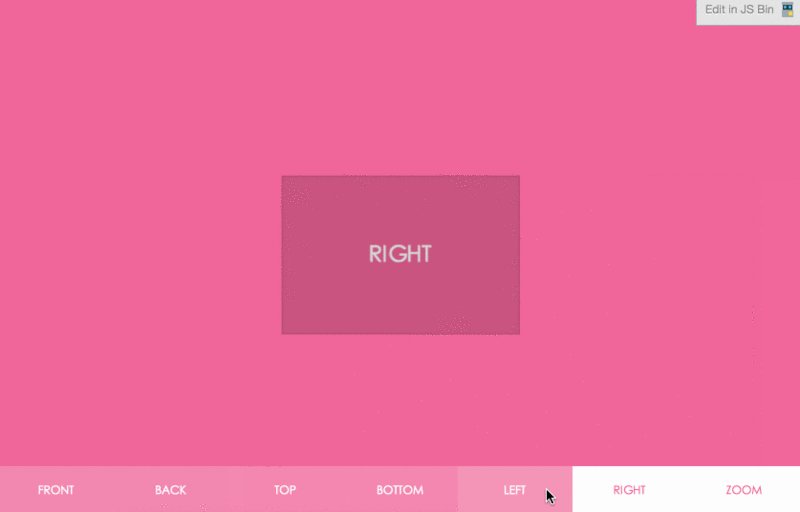
3)perspective-origin
 top俯视图,bottom仰视图,center平视图,具体数值包括长度单位以及百分比,不可以是负值
top俯视图,bottom仰视图,center平视图,具体数值包括长度单位以及百分比,不可以是负值
4)backface-visibility

 👉可见
👉可见 
 👉不可见
👉不可见





