HTML5梳理总结
HTML5是什么?

增量式学习,而不是一门新技术。
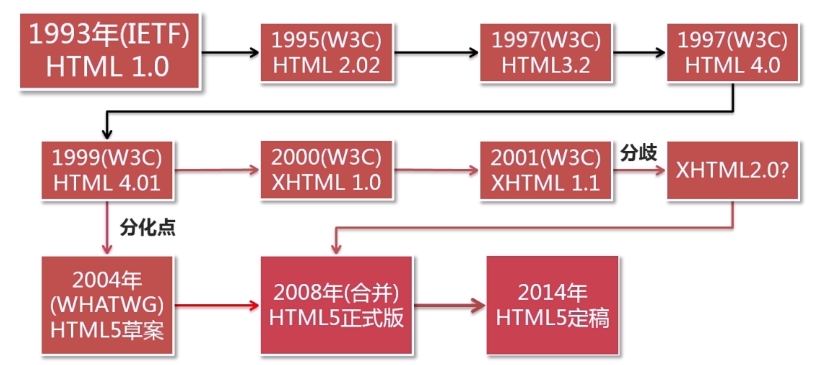
HTML5发展历程

一、HTML标签变化
1 标准的改变

常用<!Doctype>声明:

什么是DTD(文档类型定义)?

2 新增标签(常用)
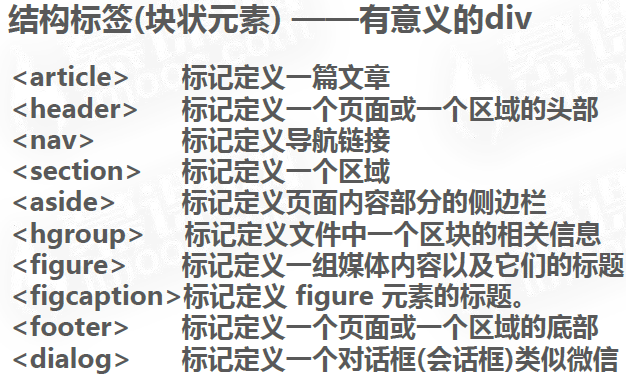
1)结构标签——有意义的div

经验补充:
①header、section、aside、article、footer 不要嵌套
②header、section、footer > 其他结构标签 > div、figcaption
2)多媒体标签

第一类:音视频类

常用属性:
src="URL" 音视频URL
autoplay="autoplay" 自动播放
loop="-1" 循环次数,-1表示无限循环
controls="controls" 显示控制器
video可以通过width和height属性来定义宽高
补充:
①用audio/video API 可以控制音视频控制器的样式
②在audio/video标签内写的文字,在浏览器不兼容audio/video时会显示,起到提示的作用
③为了解决兼容性问题可以在audio/video标签内嵌套source标签,通过source标签的src属性引入文件

第二类:图片类
![]()
第三类:插件类
![]()
通过src引入文件,通过width和height属性来定义宽高
3)Web应用标签
第一类:状态标签
![]()

①meter




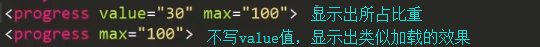
②progress


第二类:列表标签
![]()

①datalist


可根据输入框内容自动匹配,也可以自己在输入框中输入。
datalist发现:
option标签中的文字,类似value值解释说明的效果


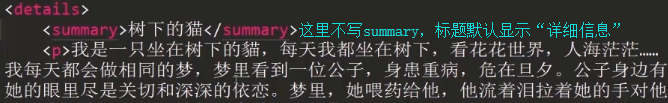
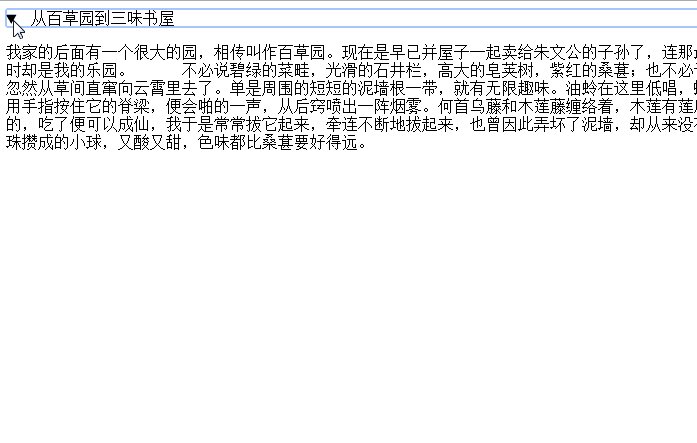
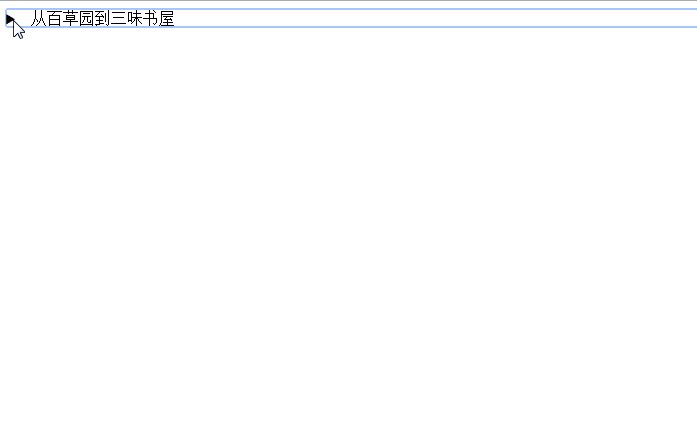
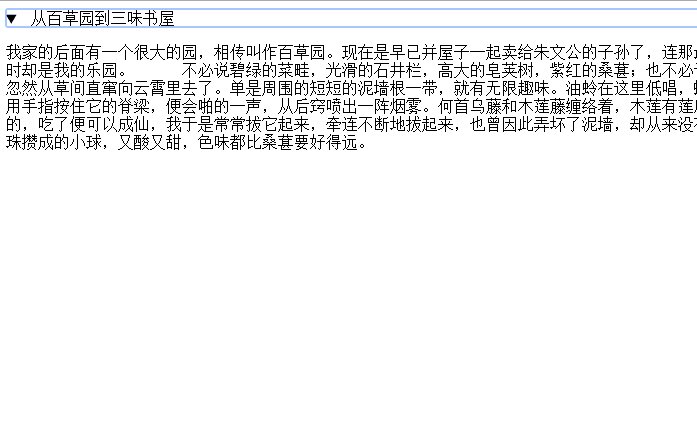
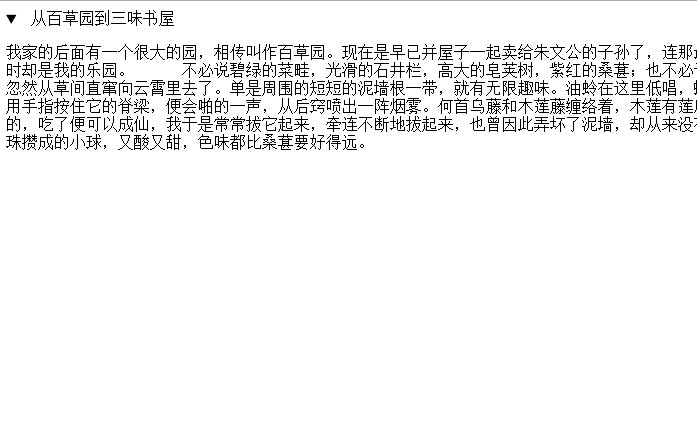
②details


属性 open="open" 表示详细内容默认展开,不写默认关闭
第三类:Menu(配合command和menuitem标签使用)

4)其他标签
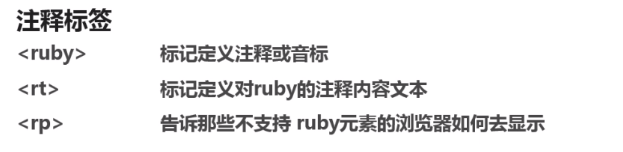
①注释标签



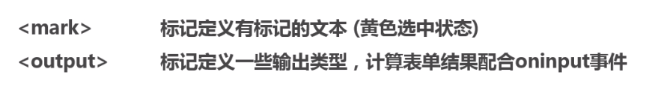
②mark和output

mark标签:



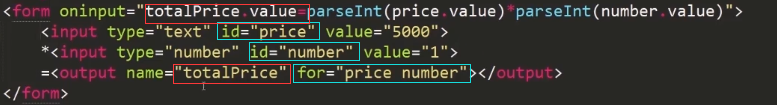
output标签:


补充:
input的type属性为number时表示数值类型,range时表示范围
 值为range的效果
值为range的效果
oninput事件可以实时监听文本框的输入变化
③其他

3 删除标签

frame、frameset、noframes是后台中常用的。
但他们会破坏HTML原始的结构(没有body),也不利于搜索引擎的收录,可用iframe标签代替。
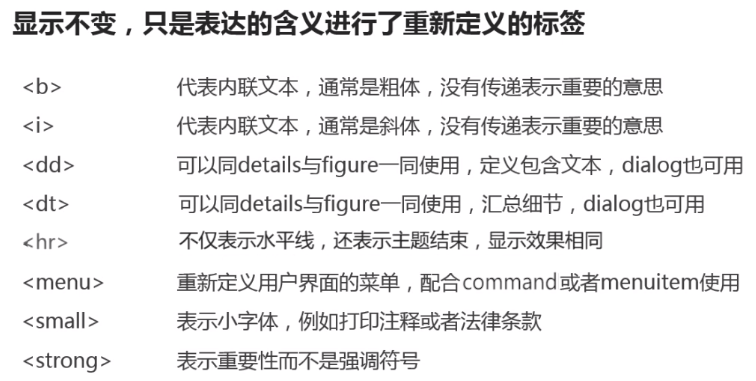
4 重定义标签

二、HTML5属性变化
1 input新增属性

1)email

在PC端与type="text" 显示相同
在手机端(左iPhone7 右安卓)一般会有两个部分:@ 和 .
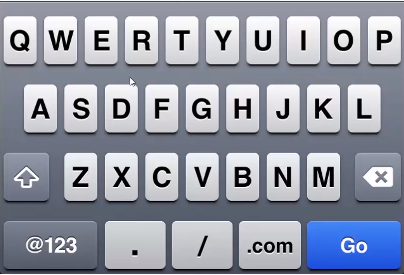
2)url

只针对iPhone手机端,一般会有三个部分:. 和 / 和 .com

3)tel


针对手机端
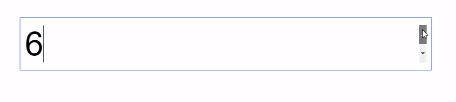
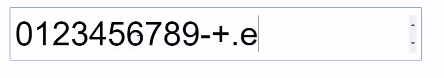
4)number

PC端 鼠标放入时,右边会出现两个按钮可以对数字进行增减,且只能输入数字运算相关字符


手机端

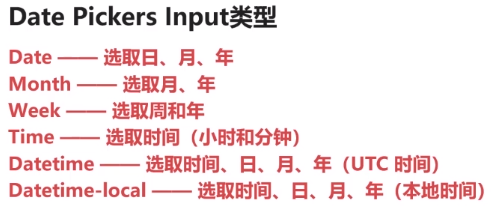
5)日期

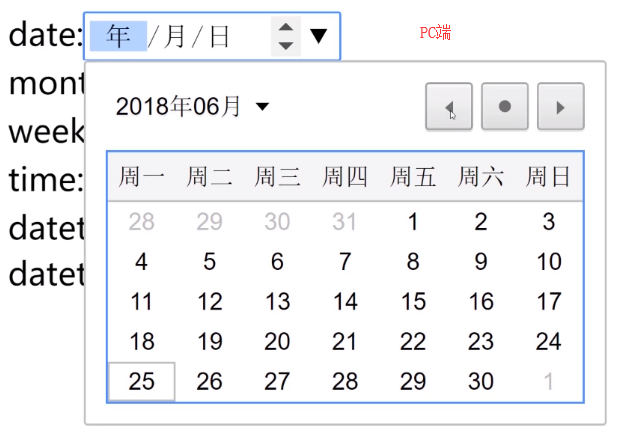
①date


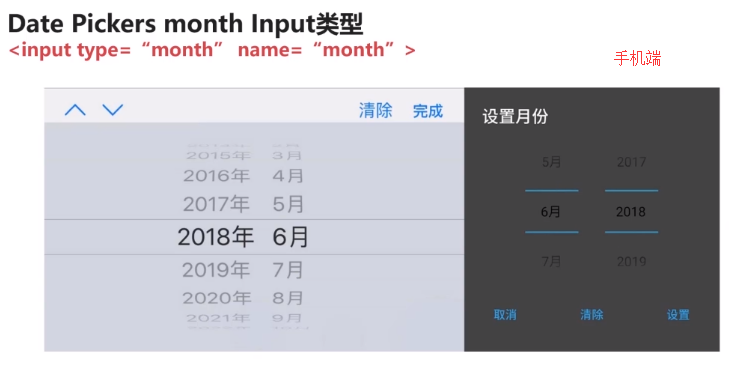
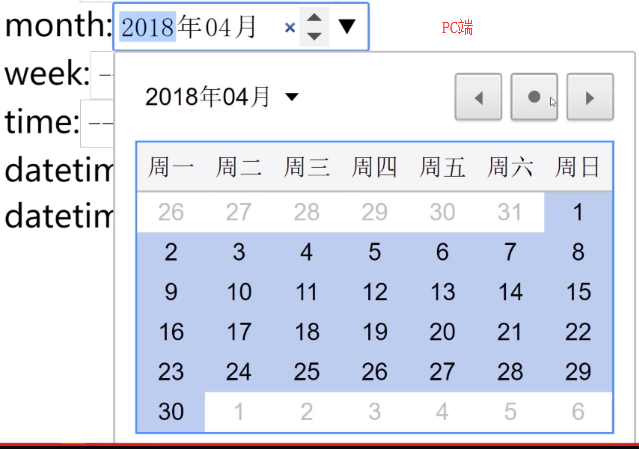
②month


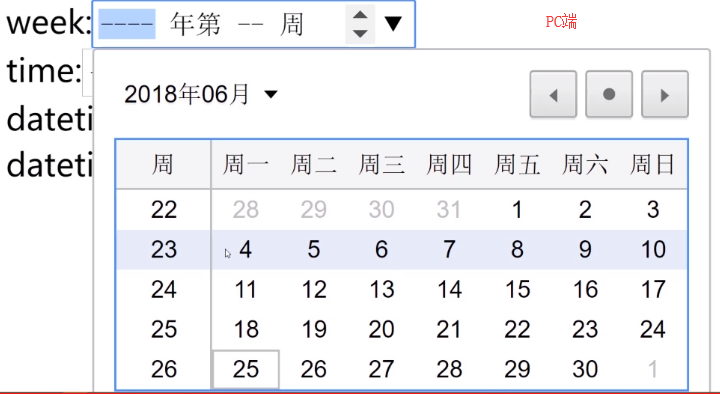
③week

iPhone6以上不兼容week,安卓显示某一年第几周

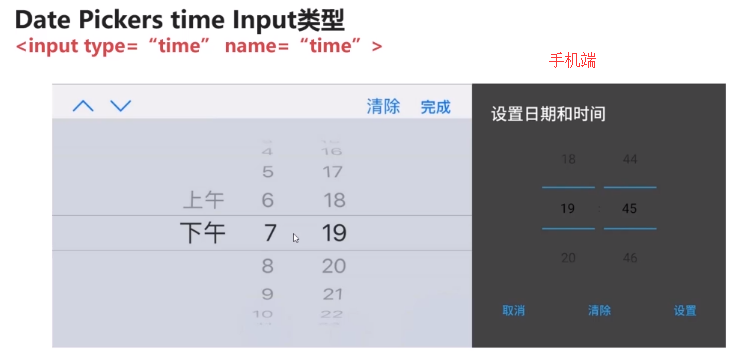
④time


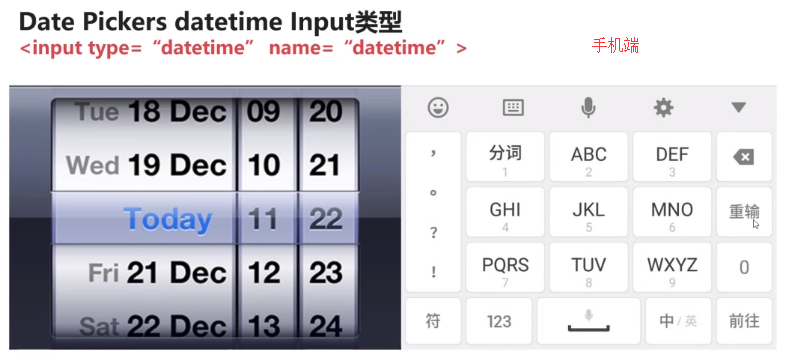
⑤datetime

图中是iPhone5效果,iPhone6及以上不支持datetime
PC端不兼容datetime
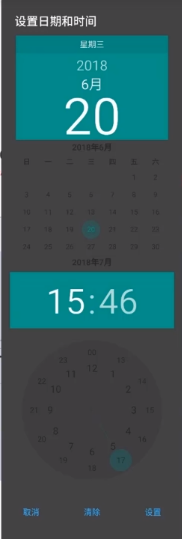
⑥datetime-local

 可以上下滑动
可以上下滑动


6)其他

①range
默认0-100

②search

③color
默认黑色

2 表单新增属性



把值设置为off则实现邮箱的输入框禁用自动完成功能(用户第二次在输入框中输入同样的内容时,不会进行内容的提示)








hidden隐藏域是不需要判断的!
3 链接新增属性

1)size

2)target


这里target属性可以设置所有超链接默认打开方式
3)超链接a标签

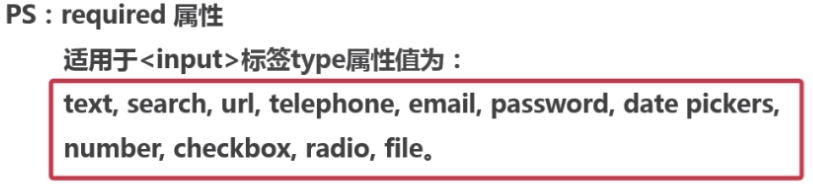
4 其他新增标签属性
![]()
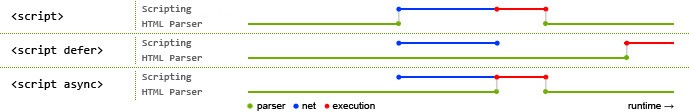
1)script

当浏览器碰到 script 脚本的时候:
<script src="script.js"></script>
没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
<script async src="script.js"></script>
有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。
<script defer src="myscript.js"></script>
有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。
从实用角度来说呢,首先把所有脚本都丢到 </body> 之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。

说明:蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
总结如下:
①defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
②它俩的差别在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的
③关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用
④async 则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行
⑤async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,比如:Google Analytics
2)列表


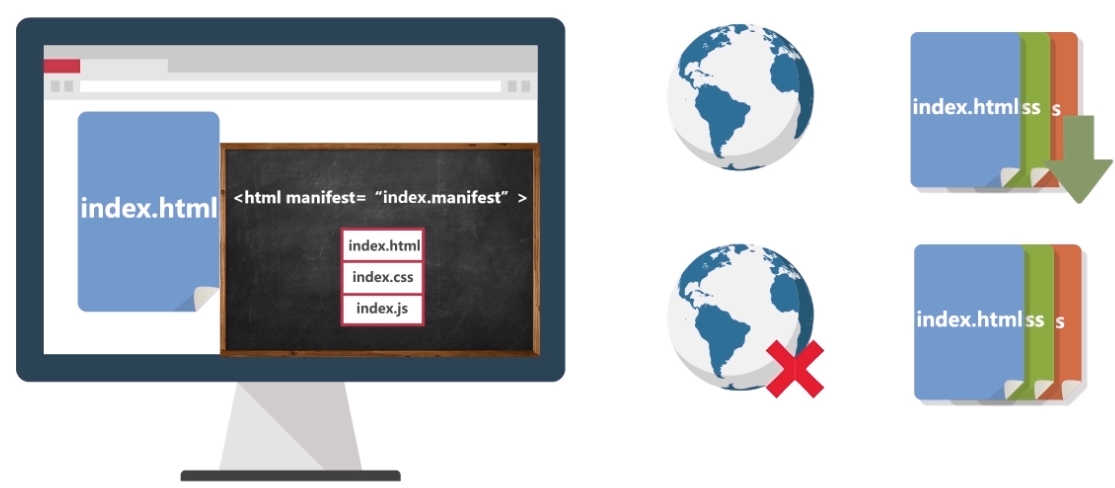
3)html和style


提倡结构和表现分离,不建议使用




