Vue学习笔记【1】——什么是Vue.js
什么是Vue.js
-
Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
-
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
-
Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
-
前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
为什么要学习流行框架
-
企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
-
企业中,使用框架,能够提高开发的效率;
-
提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
-
在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
-
增强自己就业时候的竞争力
-
人无我有,人有我优
-
你平时不忙的时候,都在干嘛?
框架和库的区别
-
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
-
node 中的 express;
-
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
-
1.从Jquery 切换到 Zepto
-
2.从 EJS 切换到 art-template
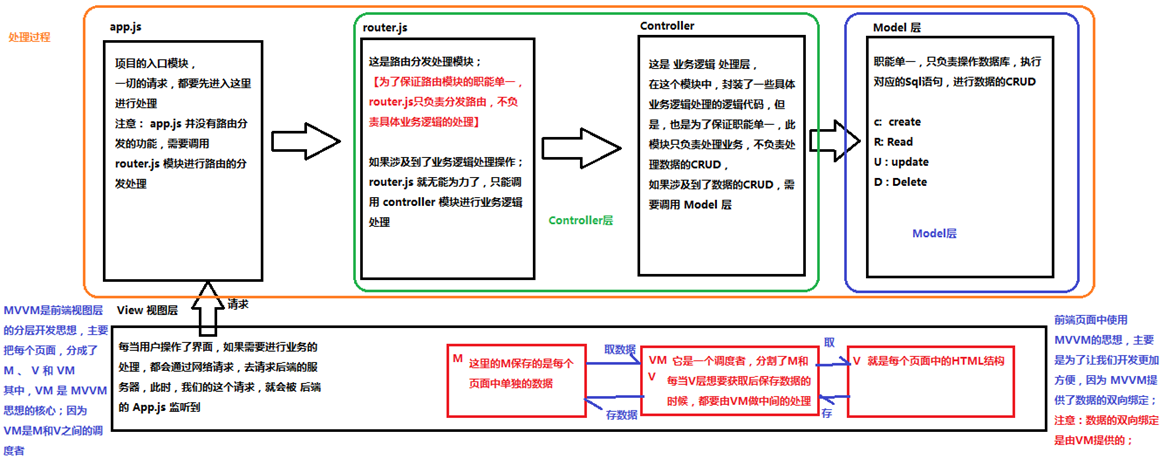
Node(后端)中的 MVC 与 前端中的 MVVM 之间的区别
-
MVC 是后端的分层开发概念;
Model -View-Controller
-
MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
-
为什么有了MVC还要有MVVM?

Vue.js 基本代码 和 MVVM 之间的对应关系
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 第一步. 导入Vue的包 --> <script src="./lib/vue-2.4.0.js"></script> </head> <body> <!-- 将来 new 的Vue实例,会控制这个元素中的所有内容 --> <!-- Vue 实例所控制的这个元素区域,就是我们的 V --> <div id="app"> <p>{{ msg }}</p> <!-- 插值表达式 --> </div> <script> // 第二步. 创建一个Vue的实例(VM) // 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数 // 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者 var vm = new Vue({ el: '#app', // element,表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域 // 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的 data: { // data 属性中,存放的是 el 中要用到的数据(M) msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】 } } </script> </body> </html>




