BOM的介绍
BOM的概念
BOM(Browser Object Model) 是指浏览器对象模型。
浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
我们在浏览器中的一些操作都可以使用BOM的方式进行编程处理,
比如:刷新浏览器、后退、前进、在浏览器中输入URL等。

BOM的顶级对象window
window是浏览器的顶级对象,当调用window下的属性和方法时,可以省略window 注意:window下一个特殊的属性 window.name

Global对象:全局变量,脚本的任何一个地方都能调用的变量。

全局方法:脚本的任何一个地方都能调用的方法。

![]()
window对象的方法
对话框
-
alert()
-
prompt()
-
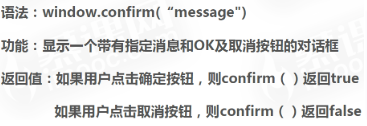
confirm()
1 alert()

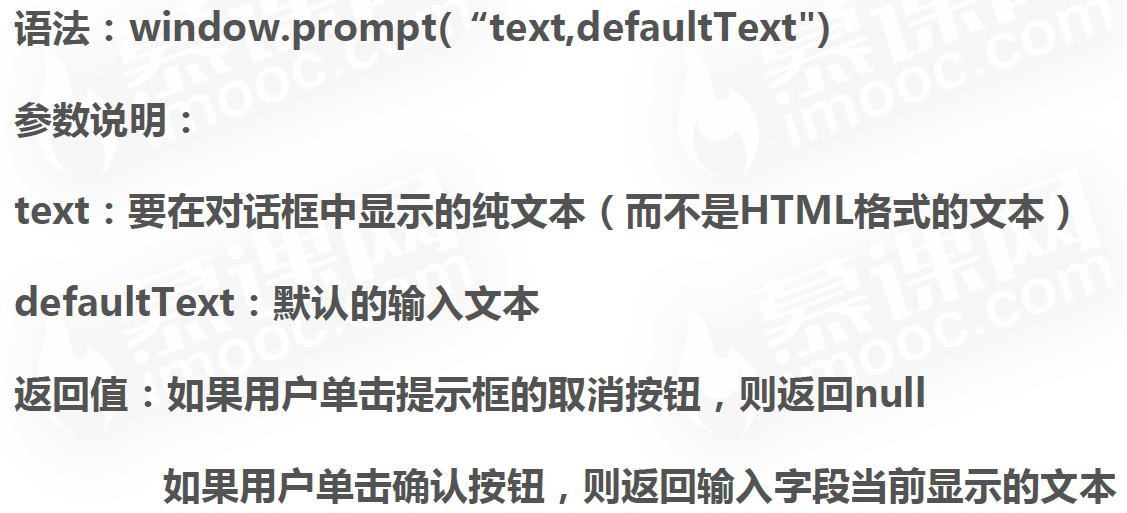
2 prompt()
 什么也不填返回的时空字符串“"。
什么也不填返回的时空字符串“"。
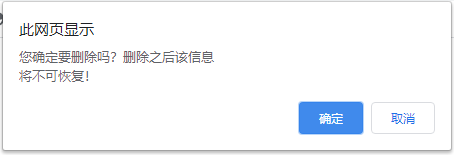
3 confirm



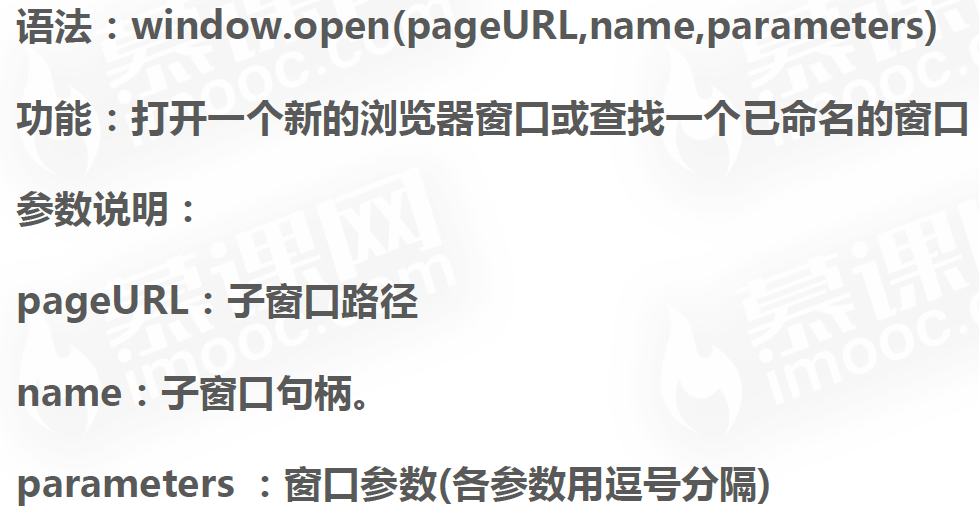
4 open()

![]()
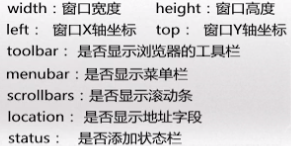
参数:

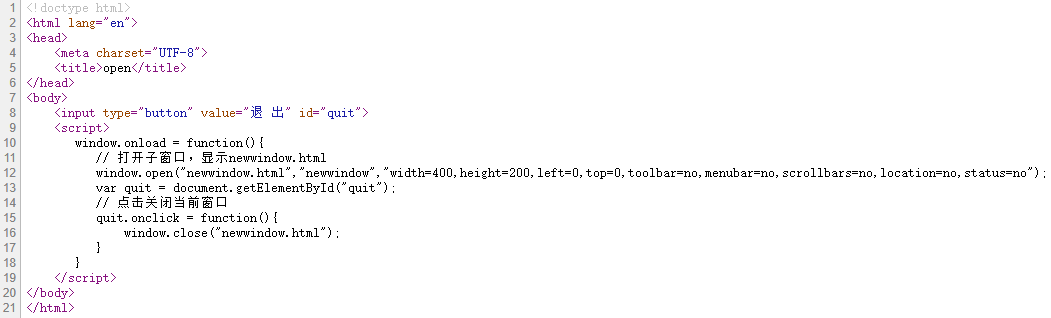
1 window.onload = function(){ 2 // 打开子窗口,显示newwindow.html 3 window.open("newwindow.html","newwindow","width=400,height=200,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no"); 4 }

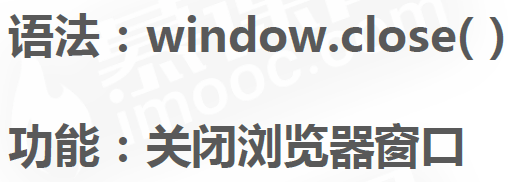
5 close()


点击关闭后,当前窗口关闭,子窗口没有关闭。

编程练习
实现:当点击页面上的按钮时,弹出确认框
(1)当点击按钮上的确定时,打开设置了新特征的子窗口, 新窗口的特征参考任务栏中的描述
(2)当点击按钮上的取消时,关闭当前页面

思路
第一步:获取到按钮元素,并为按钮绑定鼠标单击事件
下面的步骤皆在单击事件中进行
第二步:当点击按钮时,弹出确认框,用if判断对确认框返回的值进行判断
(1)返回的值为true时,说明点击的是确认,打开新的窗口“newPage.html”,用open()方法,新窗口的特征如下:
①宽300,高300
②窗口距离屏幕上边200,距离屏幕左边600
③窗口不显示地址字段、菜单栏、滚动条以及状态栏
(2)返回值是false为false时,表示点击的是“取消”按钮,当前页面被关闭,用close()方法。
我的代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>打开/关闭页面</title> </head> <body> <input type="button" name="" value="打开页面"> <script type="text/javascript"> //补充代码 var btn = document.getElementsByTagName("input")[0]; btn.onclick=function(){ var result=confirm("是否打开页面"); if(result){ window.open("newPage.html","newPage","width=300,height=300,left=600,top=200,toolbar=no,menubar=no,scrollbars=no,location=no,status=no"); }else{ window.close(); } } </script> </body> </html>
页面加载事件
-
onload
window.onload = function () {
// 当页面加载完成执行
// 当页面完全加载所有内容(包括图像、脚本文件、CSS 文件等)执行
}
-
onunload
window.onunload = function () {
// 当用户退出页面时执行
}
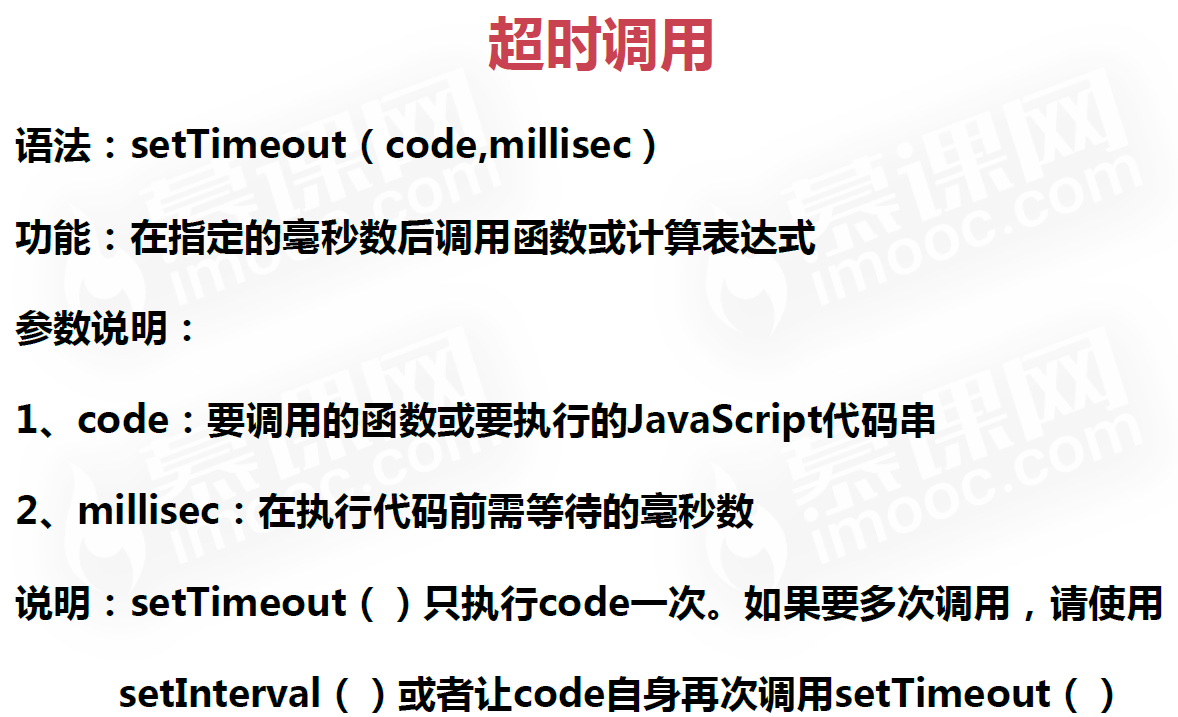
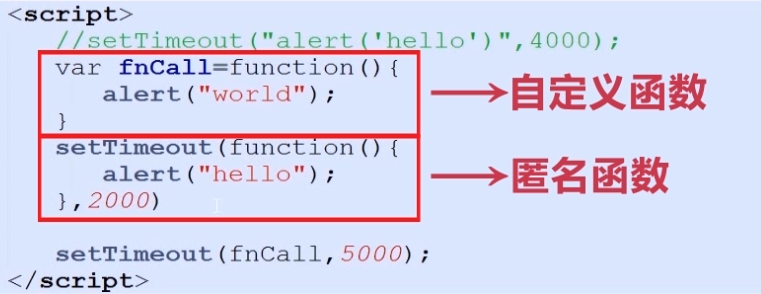
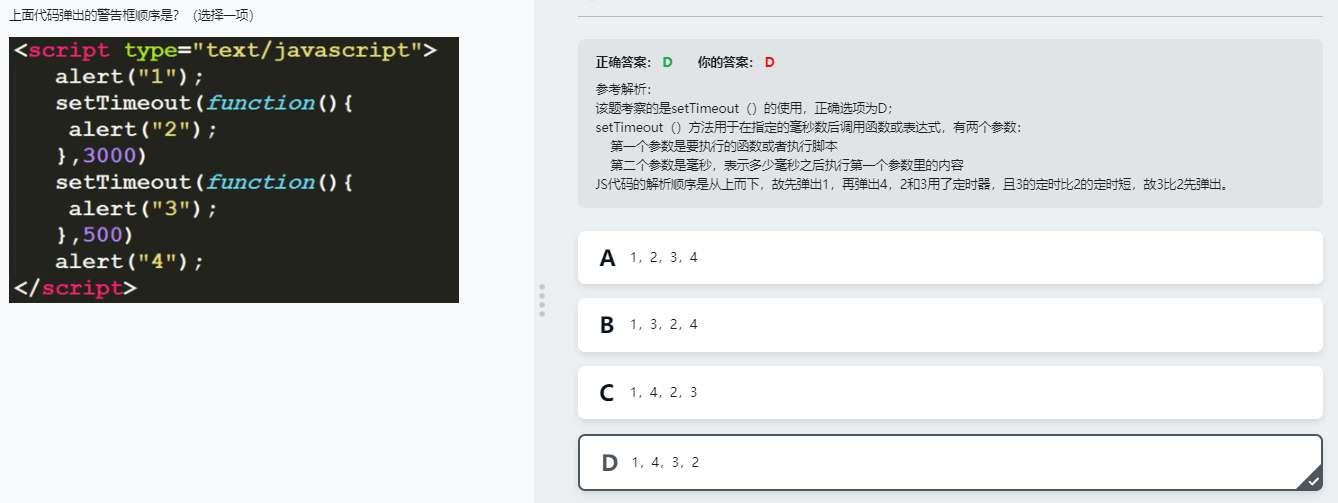
定时器

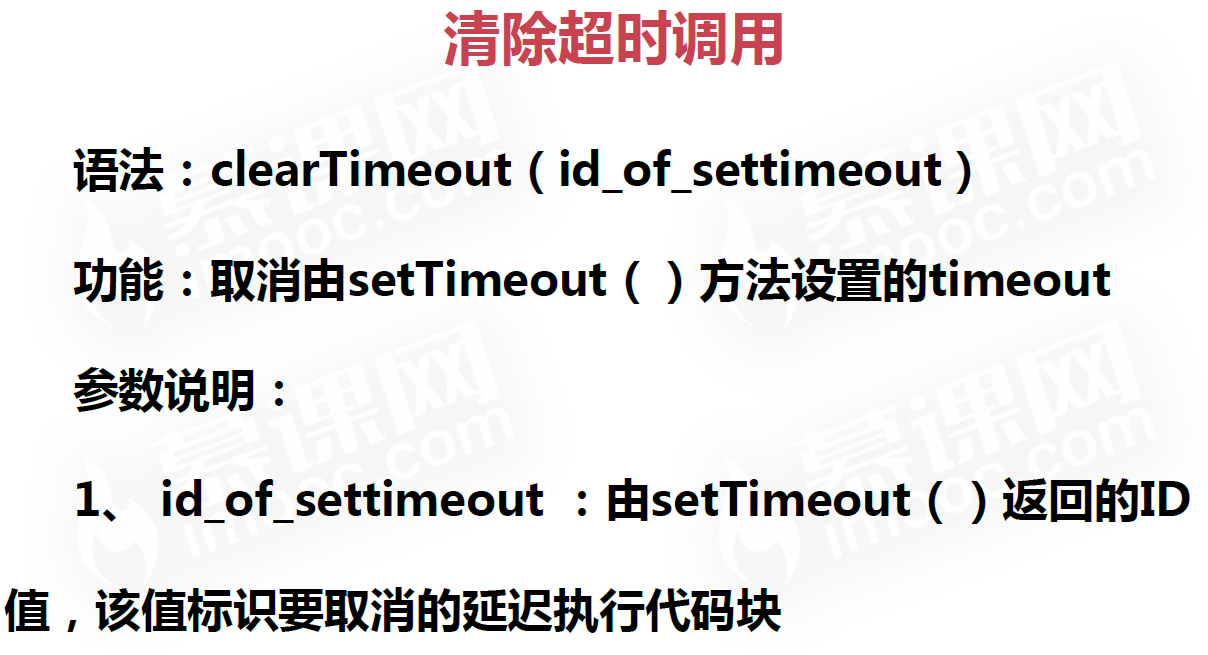
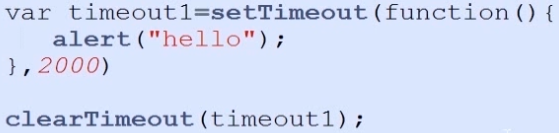
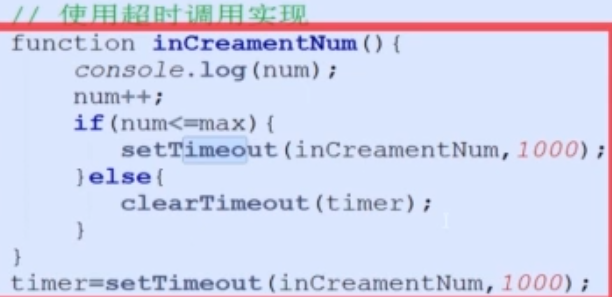
1 setTimeout()和clearTimeout()
在指定的毫秒数到达之后执行指定的函数,只执行一次
// 创建一个定时器,1000毫秒后执行,返回定时器的标示
var timerId = setTimeout(function () {
console.log('Hello World');
}, 1000);
// 取消定时器的执行
clearTimeout(timerId);






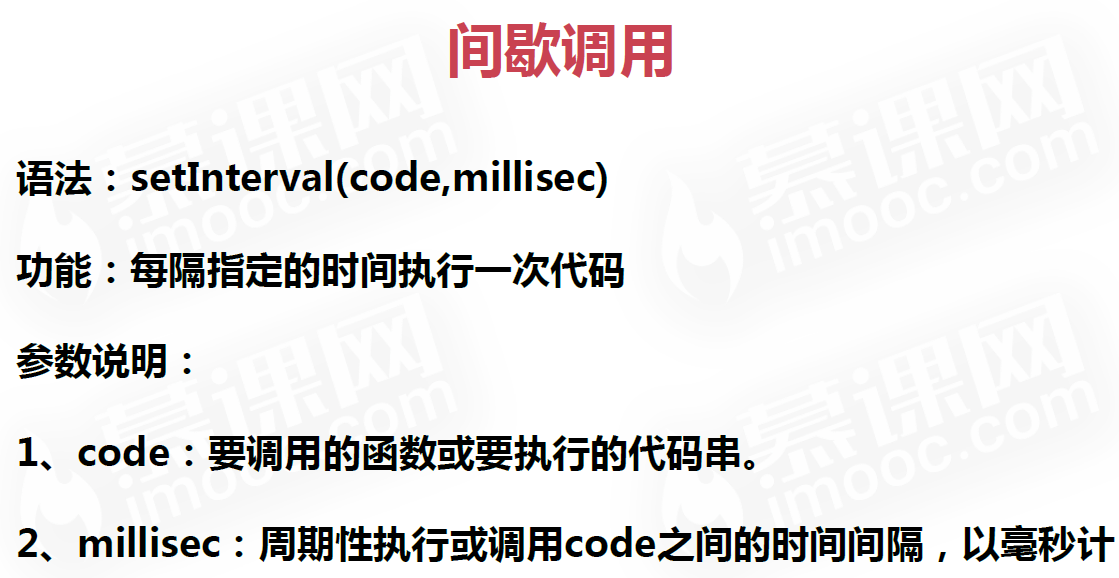
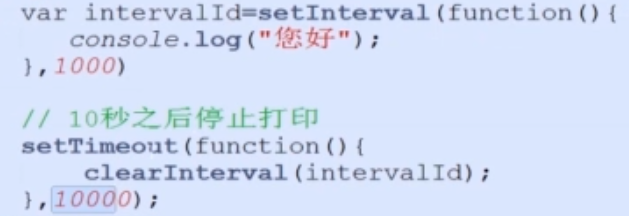
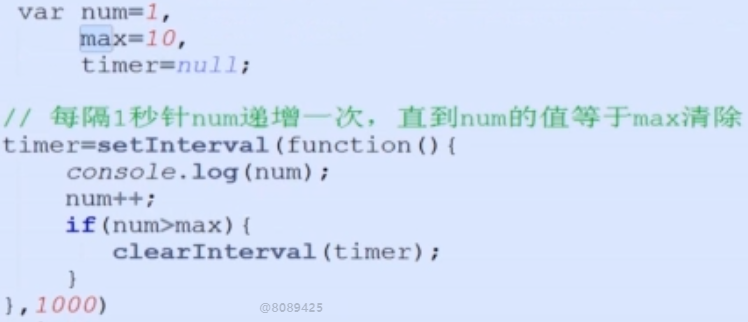
2 setInterval()和clearInterval()
定时调用的函数,可以按照给定的时间(单位毫秒)周期调用函数
// 创建一个定时器,每隔1秒调用一次
var timerId = setInterval(function () {
var date = new Date();
console.log(date.toLocaleTimeString());
}, 1000);
// 取消定时器的执行
clearInterval(timerId);


null——释放内存


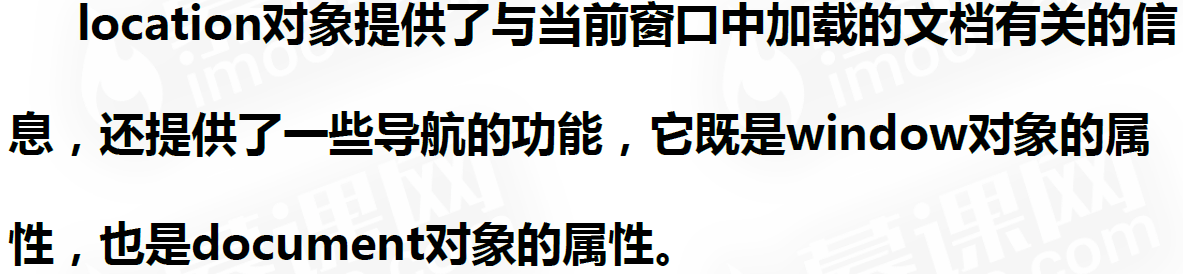
location对象
location对象是window对象下的一个属性,使用的时候可以省略window对象
location可以获取或者设置浏览器地址栏的URL

location有哪些成员?
-
使用chrome的控制台查看
-
查MDN
-
成员
-
assign()/reload()/replace()
-
hash/host/hostname/search/href……
-
URL
统一资源定位符 (Uniform Resource Locator, URL)
-
URL的组成
scheme://host:port/path?query#fragment
http://www.itheima.com:80/a/b/index.html?name=zs&age=18#bottom
scheme:通信协议
常用的http,ftp,maito等
host:主机
服务器(计算机)域名系统 (DNS) 主机名或 IP 地址。
port:端口号
整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
path:路径
由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询
可选,用于给动态网页传递参数,可有多个参数,用'&'符号隔开,每个参数的名和值用'='符号隔开。例如:name=zs
fragment:信息片断
字符串,锚点.
作业
解析URL中的query,并返回对象的形式
function getQuery(queryStr) {
var query = {};
if (queryStr.indexOf('?') > -1) {
var index = queryStr.indexOf('?');
queryStr = queryStr.substr(index + 1);
var array = queryStr.split('&');
for (var i = 0; i < array.length; i++) {
var tmpArr = array[i].split('=');
if (tmpArr.length === 2) {
query[tmpArr[0]] = tmpArr[1];
}
}
}
return query;
}
console.log(getQuery(location.search));
console.log(getQuery(location.href));
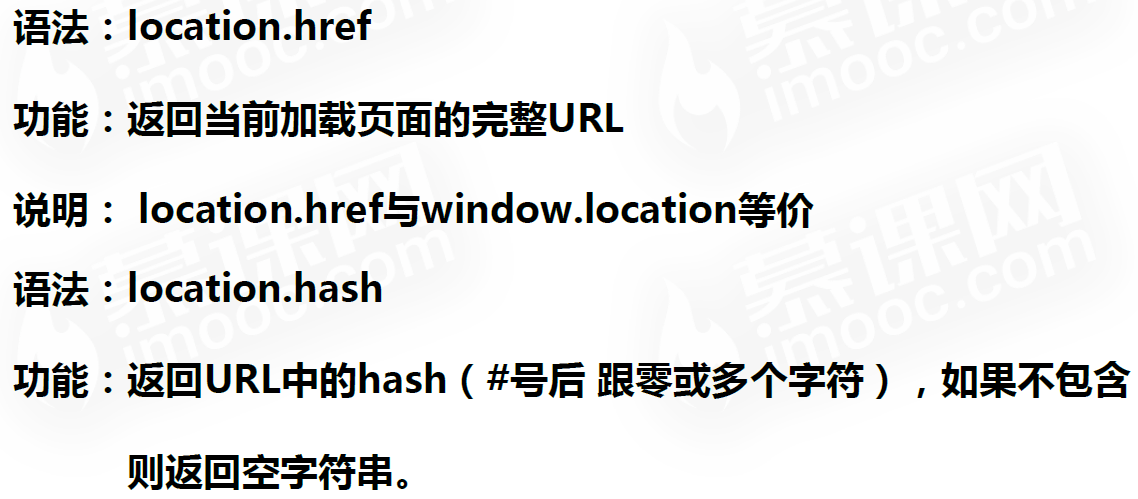
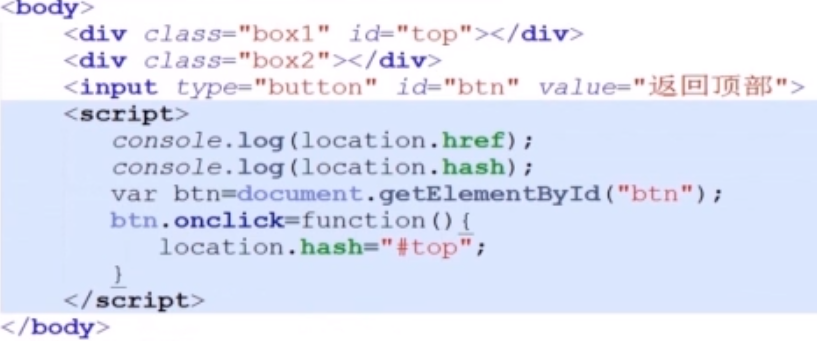
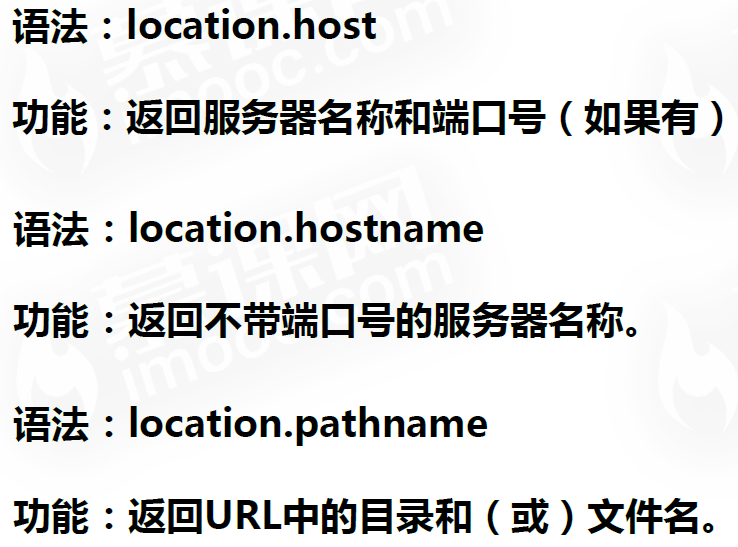
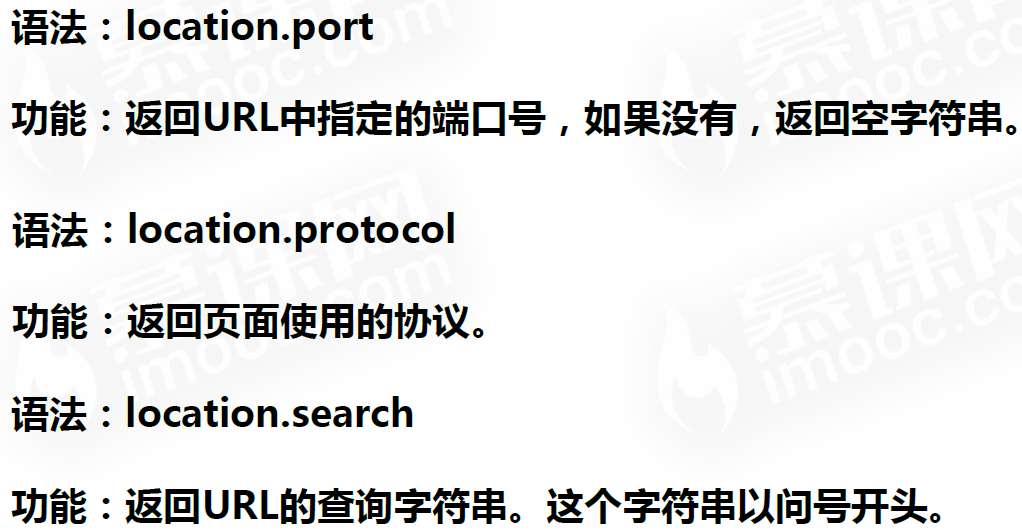
location对象的常用属性
1 href和hash
 hash:锚点
hash:锚点

2 host

3 port


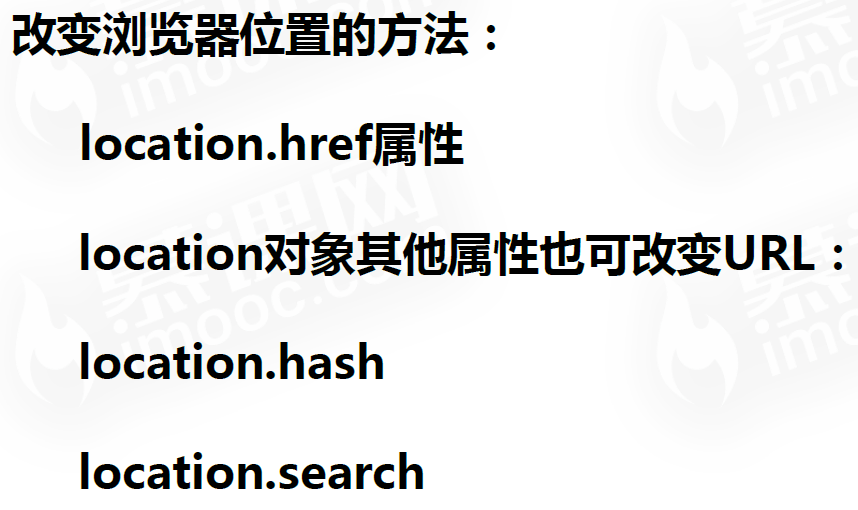
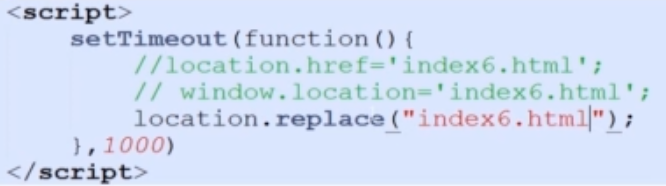
位置操作


上述两种方法,跳转的页面会保存到历史记录中,会激活回退按钮。replace方法不会。


刷新, 一般放到代码的最后。
history对象
-
back()
-
forward()
-
go()

1 back()

2 forward()

3 go()

screen对象
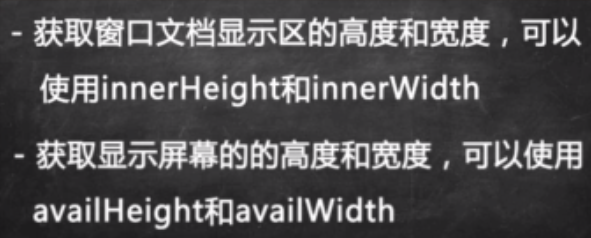
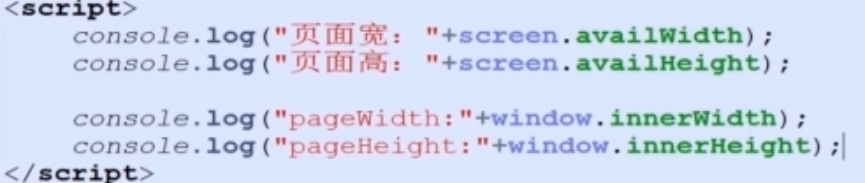
screen对象的availHeight和availWidth属性:

![]()
![]()


navigator对象
-
userAgent:用来识别浏览器的名称、版本、引擎以及操作系统等信息的内容。





