JS基础知识回顾
回顾
由于 JavaScript 高级还是针对 JavaScript 语言本身的一个进阶学习,所以在开始之前我们先对以前所学过的 JavaScript 相关知识点做一个快速复习总结。
重新介绍 JavaScript
JavaScript 是什么
-
解析执行:轻量级解释型的
-
语言特点:动态,头等函数 (First-class Function)
-
又称函数是 JavaScript 中的一等公民
-
-
执行环境:在宿主环境(host environment)下运行,浏览器是最常见的 JavaScript 宿主环境
-
但是在很多非浏览器环境中也使用 JavaScript ,例如 node.js
-
JavaScript 的组成
-
ECMAScript - 语法规范
-
变量、数据类型、类型转换、操作符
-
流程控制语句:判断、循环语句
-
数组、函数、作用域、预解析
-
对象、属性、方法、简单类型和复杂类型的区别
-
内置对象:Math、Date、Array,基本包装类型String、Number、Boolean
-
-
Web APIs
-
BOM
-
onload页面加载事件,window顶级对象
-
定时器
-
location、history
-
-
DOM
-
获取页面元素,注册事件
-
属性操作,样式操作
-
节点属性,节点层级
-
动态创建元素
-
事件:注册事件的方式、事件的三个阶段、事件对象
-
-
JavaScript 可以做什么
阿特伍德定律:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何可以用JavaScript来写的应用,最终都将用JavaScript来写
阿特伍德 stackoverflow的创始人之一
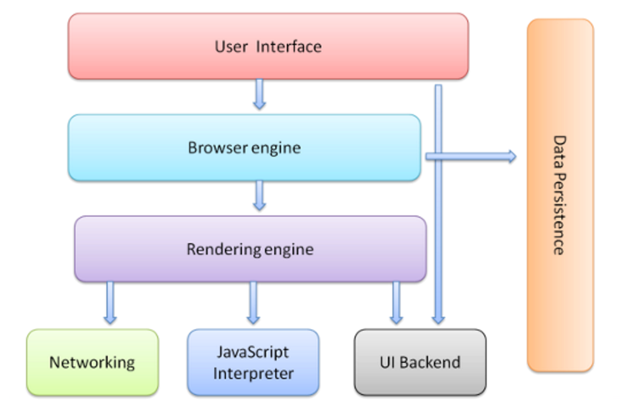
浏览器是如何工作的

User Interface 用户界面,我们所看到的浏览器
Browser engine 浏览器引擎,用来查询和操作渲染引擎
*Rendering engine 用来显示请求的内容,负责解析HTML、CSS,并把解析的内容显示出来
Networking 网络,负责发送网络请求
*JavaScript Interpreter(解析者) JavaScript解析器,负责执行JavaScript的代码
UI Backend UI后端,用来绘制类似组合框和弹出窗口
Data Persistence(持久化) 数据持久化,数据存储 cookie、HTML5中的sessionStorage
JavaScript 执行过程
JavaScript 运行分为两个阶段:
-
预解析
-
全局预解析(所有变量和函数声明都会提前;同名的函数和变量函数的优先级高)
-
函数内部预解析(所有的变量、函数和形参都会参与预解析)
-
函数
-
形参
-
普通变量
-
-
-
执行
先预解析全局作用域,然后执行全局作用域中的代码, 在执行全局代码的过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码。






