CSS3动画
动画(animation)


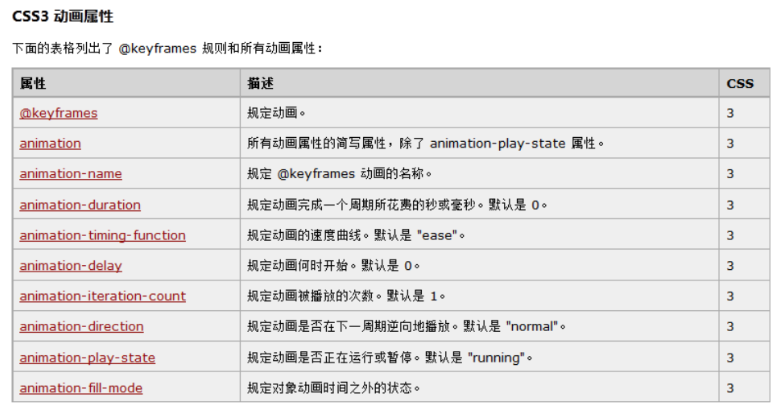
animation属性
1 animation-name

2 animation-duration

3 animation-timing-function


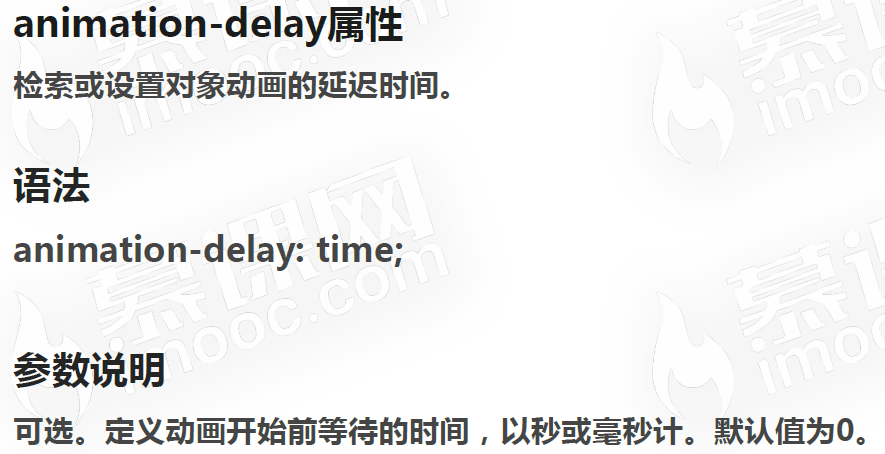
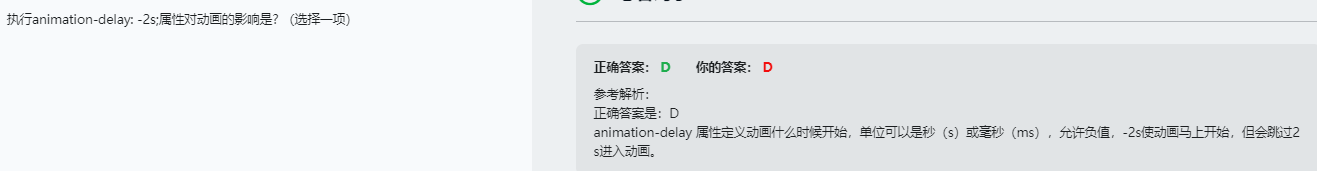
4 animation-delay


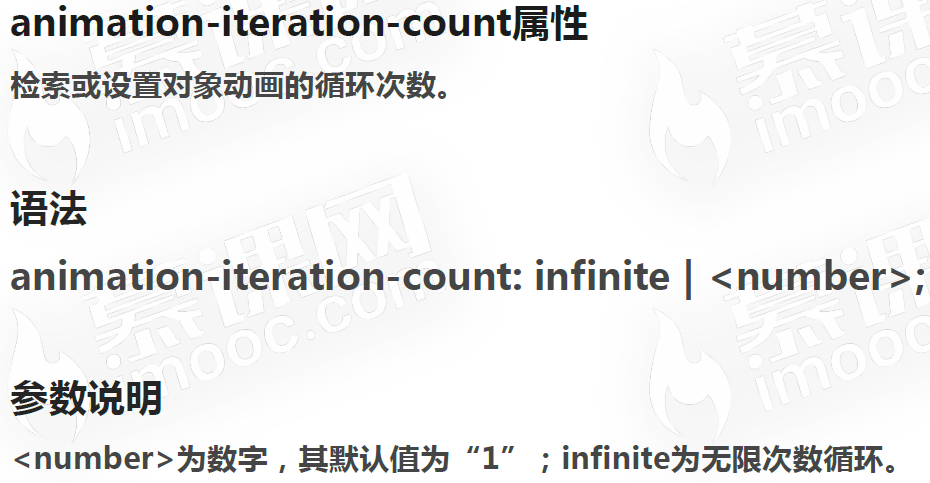
5 animation-iteration-count

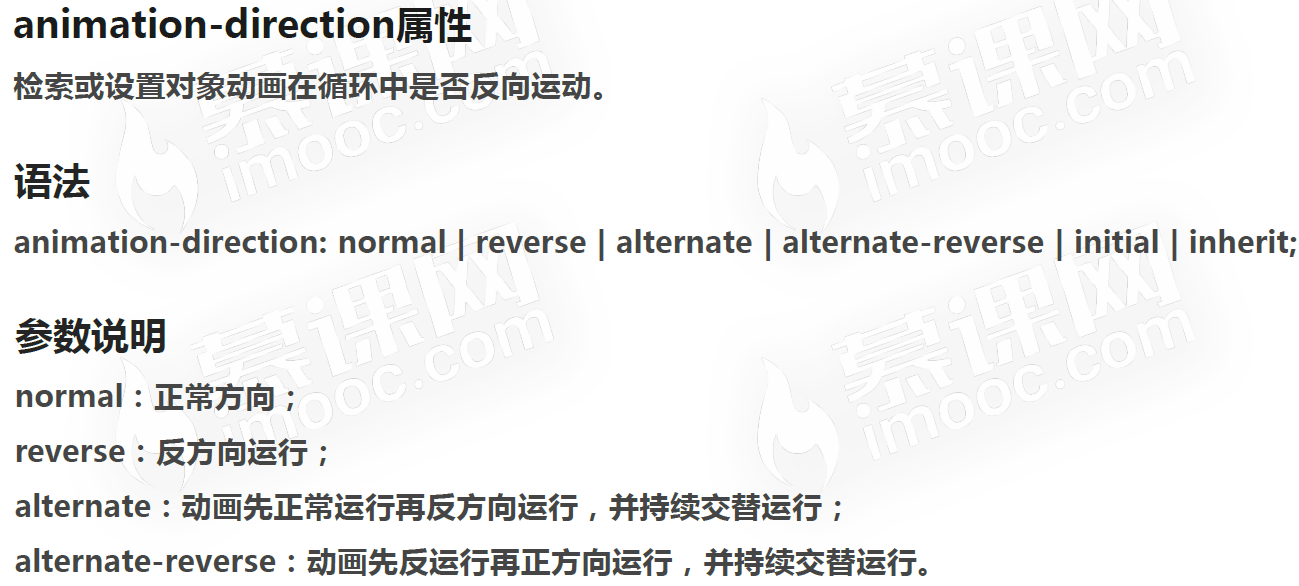
6 animation-direction

alternate和alternate-reverse要配合循环属性animation-iteration-count才能实现效果。否则动画只正常执行一次(正向或反向)后自动停止。
7 animation-fill-mode

8 animation-play-state

animation属性简写
name和duration是必选值,如果没有按规定顺序写,会优先匹配这两个值。
关键帧——@keyframes 规则



动画性能优化——will-change




will-change语法

 建议用custom-indent
建议用custom-indent
![]()

will-change原理总结

总结
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
动画和过渡的区别:animation给元素设置动画,可以在页面打开时直接播放。而transition是在触发一个动作,例如鼠标移入改变样式时,给样式变化设置的过渡效果。
语法格式:
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;

关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意
@keyframes 动画名称 {
from{ 开始位置 } 0%
to{ 结束 } 100%
}
animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画"
案例:小汽车https://github.com/superjishere/CSS_case/tree/master/case05





