CSS盒模型及应用
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。这三部分,无论如何也要学的非常精通。
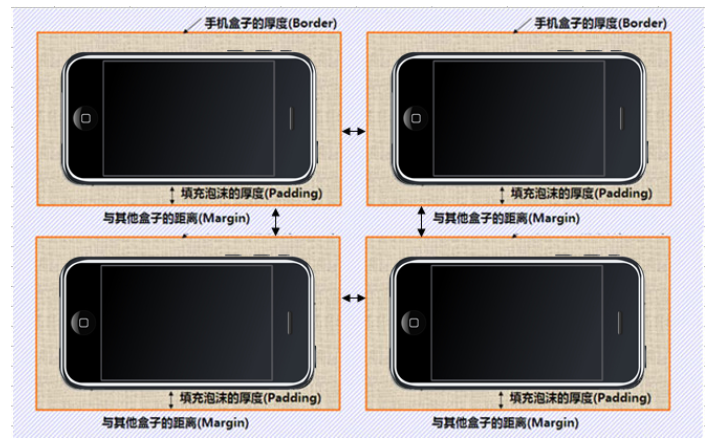
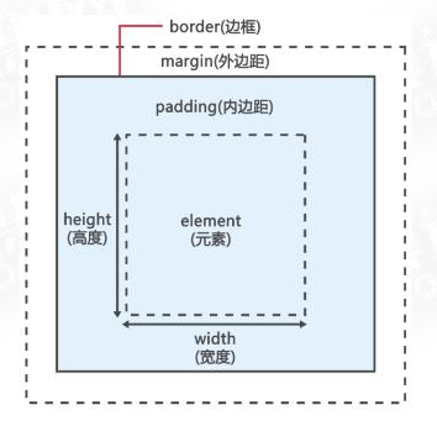
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质
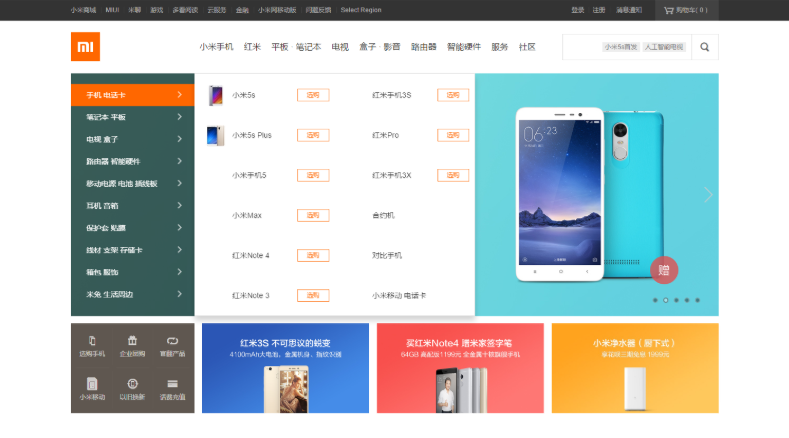
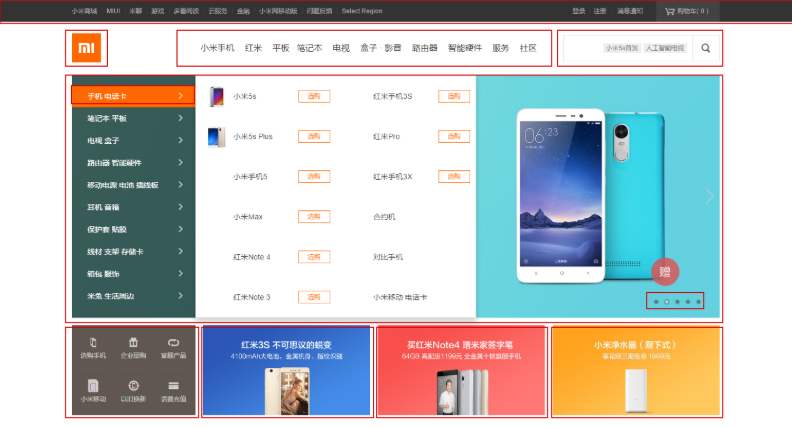
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?


我们说过,行内元素比如 文字 类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。

盒子模型(Box Model)
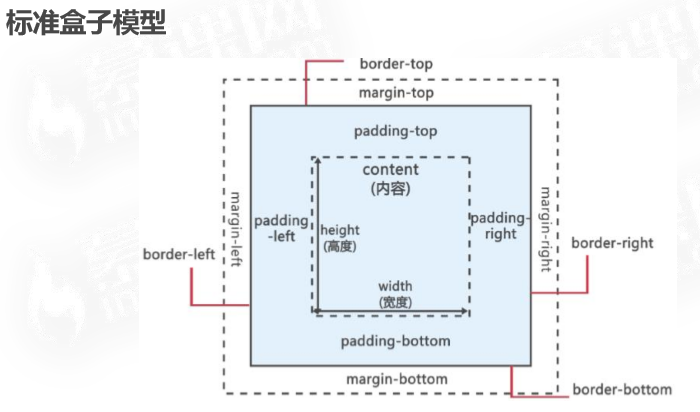
首先,我们来看一张图,来体会下什么是盒子模型。

所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

1 概念


2 属性
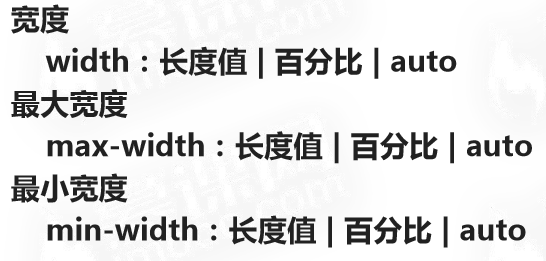
1)宽度 width

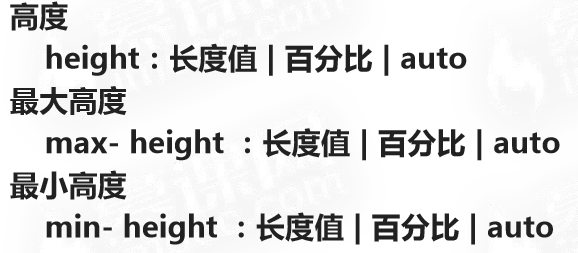
2)高度 height

1)和 2)总结:
①标准盒子模型里的width/height是指内容的宽度/高度,默认值:auto
②哪些元素可以设置width/height?
块级元素。
替换元素:img、input、textarea等。浏览器根据元素及其属性来判断显示的具体内容。
③如果同时通过CSS和内联样式设置了width/height,以CSS效果为准。
④兼容性:IE6不支持max/min-width/height。
同时设置了max-width/height和min-width/height,
如果设置的width/height值在区间内,最终width/height的值 = 设置的width/height;
如果设置的width/height值 < min-width/height,最终width/height的值 = min-width/height
如果设置的width/height值 > max-width/height,最终width/height的值 = max-width/height
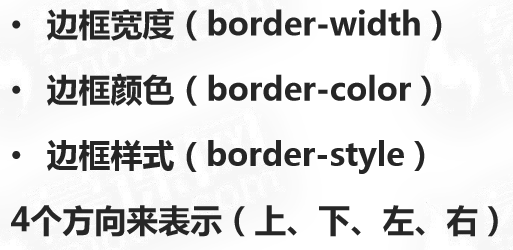
3)边框 border

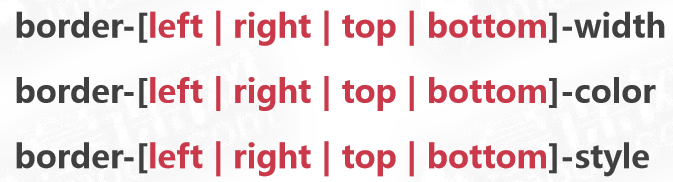
①边框宽度
![]()
默认:0
②边框颜色
![]()
颜色:颜色名/rgb/十六进制
默认:颜色与文本一致,四个方向一致
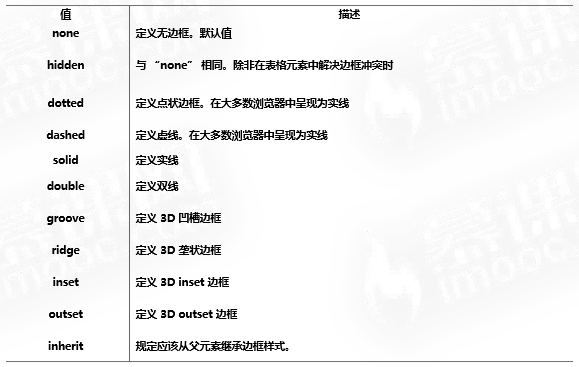
③边框样式
![]()

默认:none
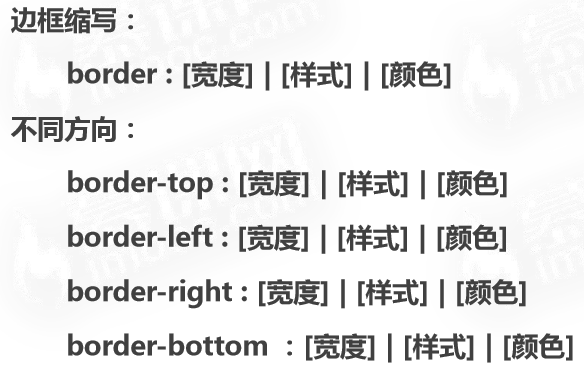
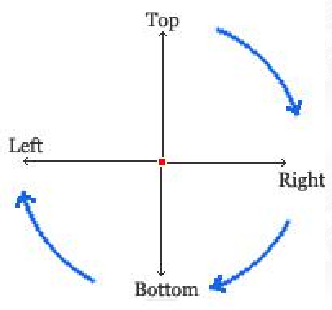
不同方向表示:

简写:

4)内边距padding
如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。


简写:

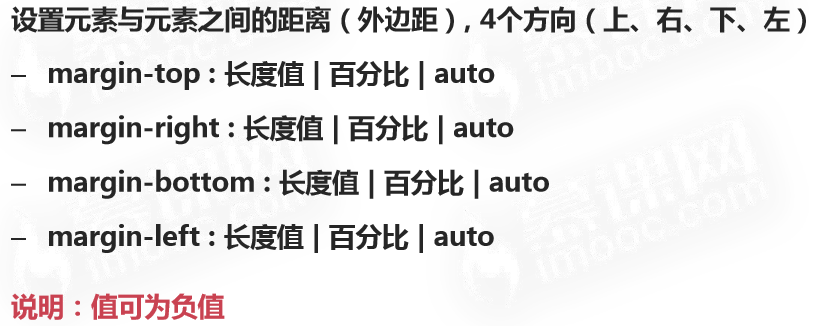
5)外边距margin

简写:


补充:
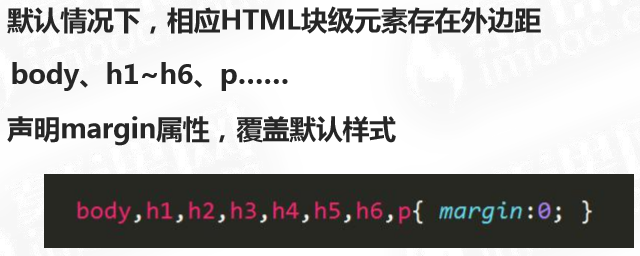
①清除默认外边距

②水平居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
-
必须是块级元素。
-
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,浏览器会自动计算margin,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
文字盒子居中图片和背景区别:
-
文字水平居中是 text-align: center
-
盒子水平居中 左右margin 改为 auto
插入图片和背景图片的区别:
- 插入图片 我们用的最多 比如产品展示类
- 背景图片我们一般用于小图标背景 或者 超大背景图片
③外边距合并问题
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
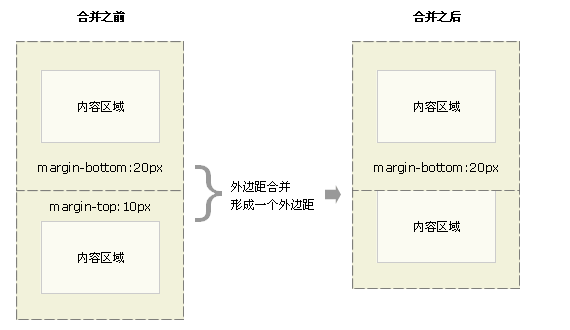
相邻块元素垂直外边距的合并:
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 避免就好了。
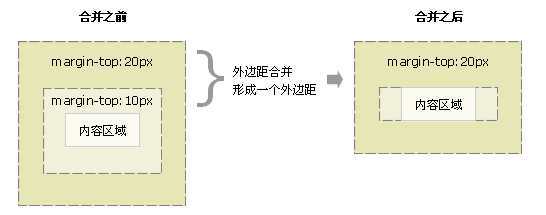
嵌套块元素垂直外边距的合并:
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
-
可以为父元素定义1像素的上边框或上内边距。
-
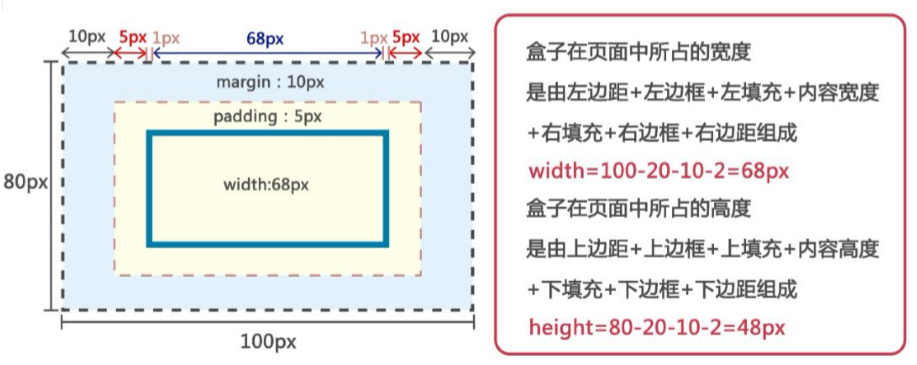
3 盒子计算
计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
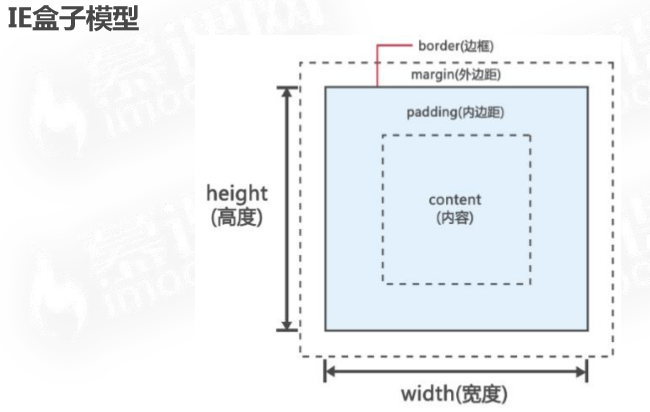
如果没有doctype声明,各浏览器按自己方式来解析,例如IE采用IE盒子模型、火狐采用标准盒子模型;加了doctype之后,所有浏览器都采用标准盒子模型。
注意不要混淆实际高/宽度和实际占据高/宽度:实际高/宽度不包括margin,而实际占据高/宽度包括margin。



4 盒子模型应用
display属性

思考:内联元素之间有缝隙怎么办?
解决:
- 标签代码之间不能有任何空格
- 将元素外部包裹一个父元素,将该父元素的font-size设置为0,元素会继承父元素字体大小,再单独设置元素字体大小即可
5 盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
========================================================================================================================
CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width 就是说 padding 和 border 是包含到width里面的 */
}
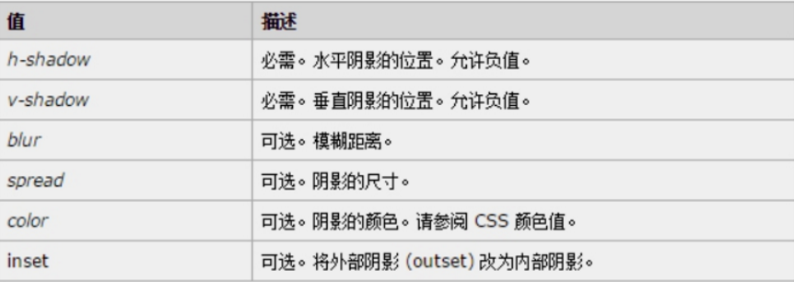
盒子阴影
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
![]()
-
前两个属性是必须写的。其余的可以省略。
-
外阴影 (outset) 但是不能写 默认 想要内阴影 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号