JS基础语法与JS变量
1 JS的注释和分号

2 Javascript预备知识
![]()
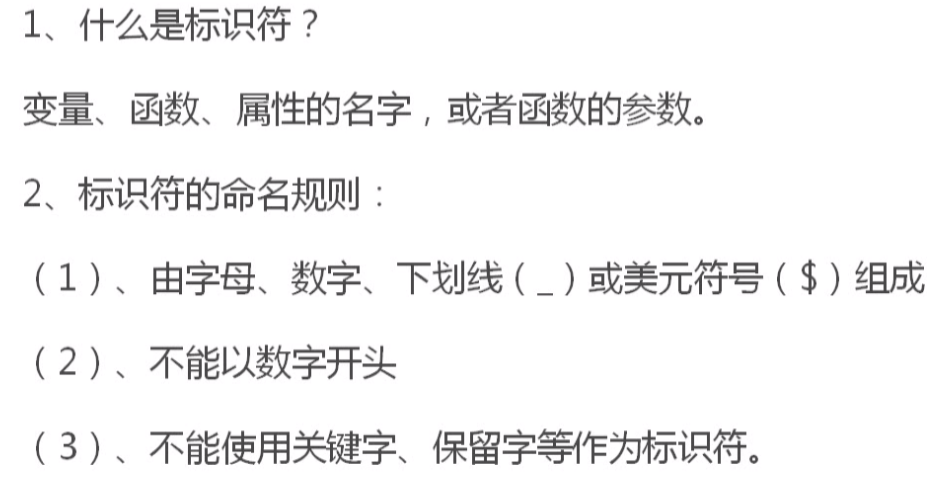
Javascript的标识符

3 什么是变量
-
什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
-
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据

4 如何使用变量(变量的声明和赋值)

-
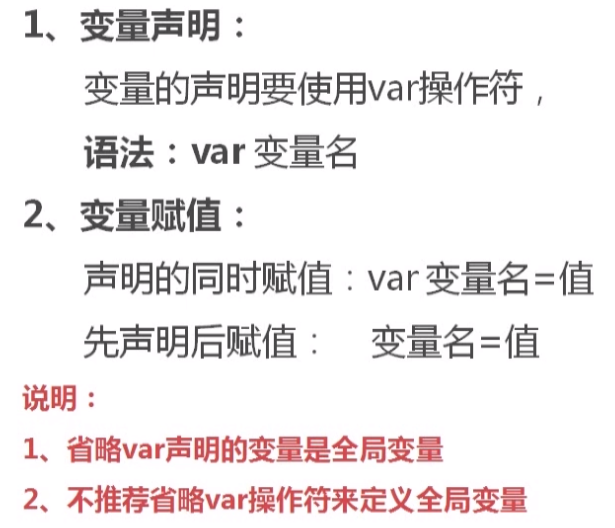
var声明变量
var age;
-
变量的赋值
var age;
age = 18;
-
同时声明多个变量
var age, name, sex;
age = 10;
name = 'zs';
-
同时声明多个变量并赋值
var age = 10, name = 'zs';
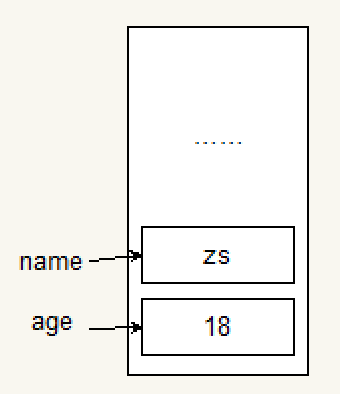
5 变量在内存中的存储
var age = 18;

变量的命名规则和规范
-
规则 - 必须遵守的,不遵守会报错
-
由字母、数字、下划线、$符号组成,不能以数字开头
-
不能是关键字和保留字,例如:for、while。
-
区分大小写
-
-
规范 - 建议遵守的,不遵守不会报错
-
变量名必须有意义
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
-
-
下面哪些变量名不合法
a
1
age18
18age
name
$name
_sex
&sex
theworld theWorld
案例
-
交换两个变量的值
-
不使用临时变量,交换两个数值变量的值




