JavaScript简介
网页:单独的一个页面 网站:一些列相关的页面组成到一起 应用程序:可以和用户产生交互,并实现某种功能。
01 演示JavaScript的强大
http://impress.github.io/impress.js/ http://naotu.baidu.com/ https://codecombat.com/ https://ide.codemao.cn/
需要FQ https://developers.google.com/blockly/ blockly迷宫 https://blockly-games.appspot.com
blockly迷宫不需要FQ https://blockly.uieee.com/
02 JavaScript介绍
1.JavaScript是什么

2 Javascript发展历史
 着手开发表单验证客户端语言。
着手开发表单验证客户端语言。
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张三和张三丰的关系,只是名字很像。
Java——服务器端的编程语言
JavaScript——运行在客户端(浏览器)的编程语言
JavaScript是一种运行在客户端 的脚本语言 JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
3.JavaScript最初的目的
演示:http://baixiu.uieee.com/admin/login.php 最初的目的是为了处理表单的验证操作。
4.JavaScript现在的意义(应用场景)
JavaScript 发展到现在几乎无所不能。
-
网页特效
-
服务端开发(Node.js)
-
命令行工具(Node.js)
-
桌面程序(Electron)
-
App(Cordova)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
5.JavaScript和HTML、CSS的区别
-
HTML:提供网页的结构,提供网页中的内容
-
CSS: 用来美化网页
-
JavaScript: 可以用来控制网页内容,给网页增加动态的效果
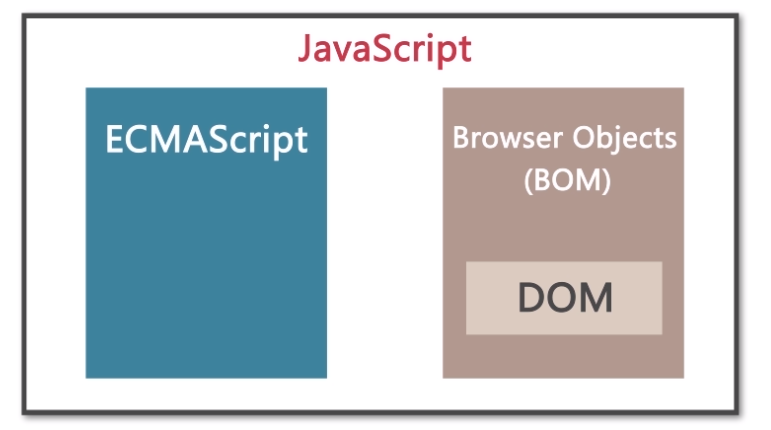
03 JavaScript的组成

1.ECMAScript - JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关
2.BOM - 浏览器对象模型
一套操作浏览器功能的API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
3.DOM - 文档对象模型
一套操作页面元素的API
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
04 JavaScript初体验
CSS:行内样式、嵌入样式、外部样式
JavaScript的书写位置
-
写在行内
<input type="button" value="按钮" onclick="alert('Hello World')" />
-
写在script标签中
<head>
<script>
alert('Hello World!');
</script>
</head>
-
写在外部js文件中,在页面引入
<script src="main.js"></script>
-
注意
引用外部js文件的script标签中不可以写JavaScript代码
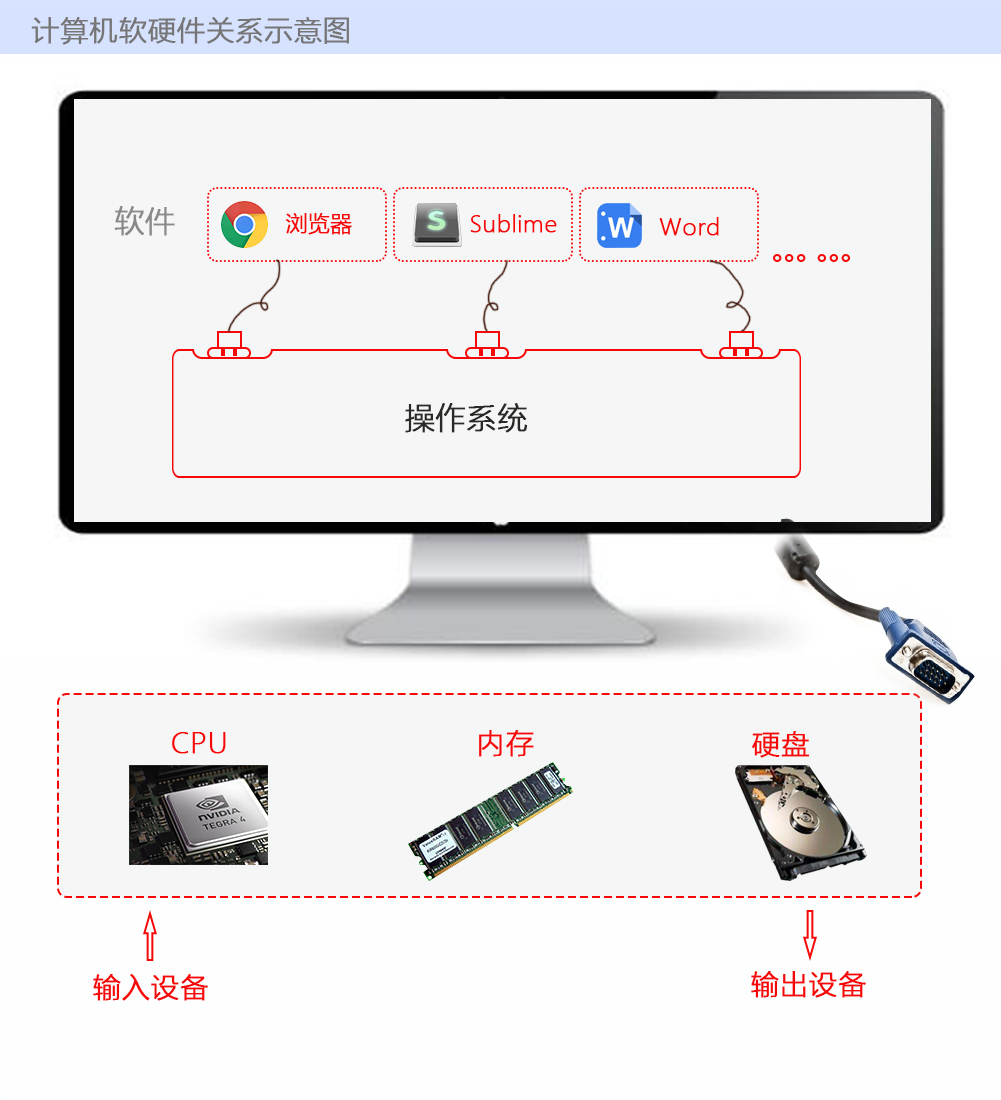
05 计算机组成
软件
-
应用软件:浏览器(Chrome/IE/Firefox)、QQ、Sublime、Word
-
系统软件:Windows、Linux、mac OSX
硬件
-
三大件:CPU、内存、硬盘 -- 主板
-
输入设备:鼠标、键盘、手写板、摄像头等
-
输出设备:显示器、打印机、投影仪等





 浙公网安备 33010602011771号
浙公网安备 33010602011771号