CSS——选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。
在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。

要把上图的小黄人分为2组,最快的方法怎办?
很多, 比如 一只眼睛的一组,剩下的一组
这就用到基础选择器组:
基本选择器
1.标签选择器(元素选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
2.类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。
类选择器最大的优势是可以为元素对象定义单独或相同的样式。
技巧:
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器。
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“”)
3.不要纯数字、中文等命名, 尽量使用英文字母来表示。
案例:

<head>
<meta charset="utf-8">
<style>
span {
font-size: 100px;
}
.blue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
.green {
color: green;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。

注意:
1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
2. 各个类名中间用空格隔开。
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div> <div class="font20">刘备</div> <div class="font14 pink">安其拉</div> <div class="font14">貂蝉</div>
3.id选择器
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。
id选择器和类选择器区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。
4.通配符选择器(全局选择器)
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
注意:
这个通配符选择器,就像我们的电影明星中的梦中情人, 想想它就好了,但是它不会和你过日子。
5.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{}
动态伪类
这些伪类并不存在于HTML中,只有当用户和网站交互的时候才能体现出来。
1)锚点伪类
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。 (h必须在l和v之后,a必须在h后,伪类名词对大小写不敏感)
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}

2)用户行为伪类
:hover 鼠标放在元素上时
:active 鼠标点击元素松开之前
:focus 元素获取到焦点时
UI元素状态伪类(CSS)
:enabled 匹配可用的元素(默认)
:disabled 匹配被禁用的元素,不可设置宽高
:checked 匹配每个已被选中的input元素(只用于单选按钮和复选框)
IE9+支持
目标伪类选择器(CSS3)
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素(锚)。IE8及更早版本不支持。
:target {
color: red;
font-size: 30px;
}
结构(位置)伪类选择器(CSS3)
-
E:first-child :选取属于其父元素的 首个子元素 的E元素(白话:首先得是家里最大的,其次还得是E元素)
-
E:last-child :选取属于其父元素的 最后一个子元素 的E元素(白话:首先得是家里最小的,其次还得是E元素)
-
E:nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型(白话:首先得是家里第n个孩子,其次还得是E元素)
-
E:nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的 每个元素,不论元素的类型,从 最后一个子元素 开始计数。 n 可以是数字、关键词或公式
-
E:nth-of-type(n):匹配属于父元素的 特定类型 的第n个子元素的每一个元素。(白话:家里排行n的E元素)。IE9+/火狐4+/谷歌/safari/opera
-
E:nth-last-of-type(n):匹配属于父元素的 特定类型 的第n个子元素的每一个元素,从 最后一个子元素 开始计数。IE9+/火狐4+/谷歌/safari/opera
-
E:first-of-type:匹配属于其父元素的特定类型的 首个子元素 的每个元素。IE9+/火狐4+/谷歌/safari/opera
-
E:last-of-type:匹配属于其父元素的特定类型的 最后一个子元素 的每个元素。IE9+/火狐4+/谷歌/safari/opera
-
E:only-child:匹配属于其父元素的 唯一 子元素的每个元素。(白话:匹配独生子E元素,没有兄弟姐妹)IE9+/火狐/谷歌/safari/opera
-
E:only-of-type:匹配属于其父元素的 特定类型 的 唯一 子元素的每个元素。(白话:匹配唯一的E元素,E元素可以有兄弟姐妹,但E元素只有一个!)IE9+/火狐4+/谷歌/safari/opera
-
E:empty:匹配 没有 子元素(包括文本)的每个元素。IE9+/火狐/谷歌/safari/opera
li:first-child { /* 选择第一个孩子 */
color: pink;
}
li:last-child { /* 最后一个孩子 */
color: purple;
}
li:nth-child(4) { /* 选择第4个孩子 n 代表 第几个的意思 */
color: skyblue;
}
 奇数2n+1偶数2n每隔x条一个xn+1等等。。。里面可以是数字或表达式,从1开始计数
奇数2n+1偶数2n每隔x条一个xn+1等等。。。里面可以是数字或表达式,从1开始计数
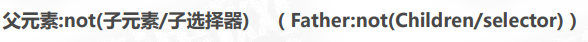
否定选择器


IE9+/火狐/谷歌/safari/opera
*伪元素选择器
![]()
用于向某些选择器设置特殊效果。严格来说不是选择器。
-
E::first-letter:为文本的第一个字符或字(如中文、日文、韩文等)设置特殊样式,只能用于块级元素;
-
E::first-line :根据first-line伪元素的样式对 E元素的 第一行文本 进行格式化,只能用于块级元素;
-
E::selection:可改变选中文本的背景色与前景色,即文本背景颜色和文字颜色,在IE中只有IE9+支持,在火狐中需要加前缀“ -moz ”;
-
E::before:在元素内容 前面 插入新内容,常与“content”配合使用;
-
E::after:在元素内容 后面 插入新内容,常与“content”配合使用;多用于清除浮动。
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。":" 与 "::" 区别在于区分伪类和伪元素

p::first-letter {
font-size: 20px;
color: hotpink;
}
/* 首行特殊样式 */
p::first-line {
color: skyblue;
}
p::selection {
/* font-size: 50px; */
color: orange;
}
div::befor {
content:"开始";
}
div::after {
content:"结束";
}
复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
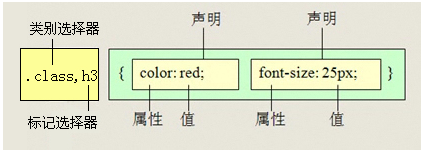
1.交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。

记忆技巧:
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
2.并集选择器(群组选择器)
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

记忆技巧:
并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
3.后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。(所有符合条件的后代元素)
4.子元素选择器
子元素选择器只能选择作为某元素子元素的元素。(所有符合条件的子元素)
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
测试题
<div class="nav"> <!-- 主导航栏 -->
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li>
<a href="#">联系我们</a>
<ul>
<li><a href="#">公司邮箱</a></li>
<li><a href="#">公司电话</a></li>
</ul>
</li>
</ul>
</div>
<div class="sitenav"> <!-- 侧导航栏 -->
<div class="site-l">左侧侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>
在不修改以上代码的前提下,完成以下任务:
-
链接 登录 的颜色为红色,同时主导航栏里面的所有的链接改为蓝色 (简单)
-
主导航栏和侧导航栏里面文字都是14像素并且是微软雅黑。(中等)
-
主导航栏里面的一级菜单链接文字颜色为绿色。(难)
5 相邻兄弟元素选择器
选择紧接在另一元素后的元素,而且她们具有一个相同的父亲。(只匹配元素后面的第一个兄弟元素)

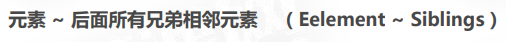
6 通用兄弟选择器
选择某元素后面的所有兄弟元素,而且她们具有一个相同的父元素。

7.属性选择器
选取标签带有某些指定属性的选择器 我们成为属性选择器。
使用CSS3属性选择器,可以只指定元素的某个属性,或者同时指定元素的某个属性和其对应的属性值。
-
E[attribute]:选择所有带有attribute属性的元素。
-
E[attribute = "value"]:选择所有使用attribute = "value"的元素。
-
E[attribute ~= "value"]:选择attribute属性包含单词 "value"的元素。适用于由空格分隔的属性值。只能是 "value",一个字符都不能差。
-
E[attribute ^= "value"]:选择attribute属性值以 "value"开头的元素。
-
E[attribute $= "value"]:选择attribute属性值以 "value"结尾的元素。
-
E[attribute *= "value"]:选择attribute属性值包含 "value"的元素。只要属性值中有"value"这几个字符就行。
-
E[attribute |= "value"]:选择attribute属性值为 "value"或以 "value-"开头的元素。
注:这里有两种情况会被匹配到
第一种是E元素的attribute属性只有唯一的属性值且属性值为value这个单词(一个字符不能差)或value-开头的单词;
第二种是E元素attribute属性有多个属性值,第一个属性值是value-开头的单词
CSS继承和层叠



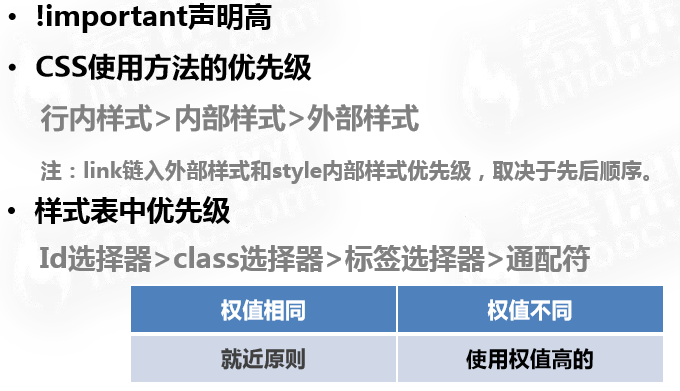
CSS优先级
1 引用方法优先级

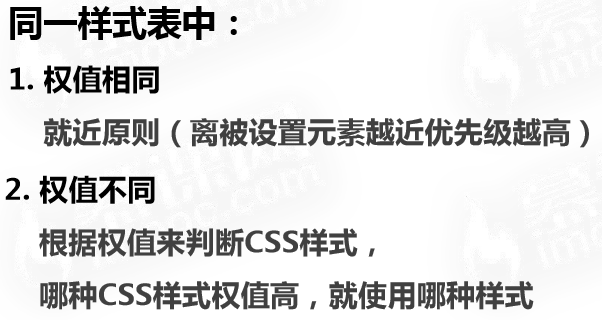
2 优先级规则

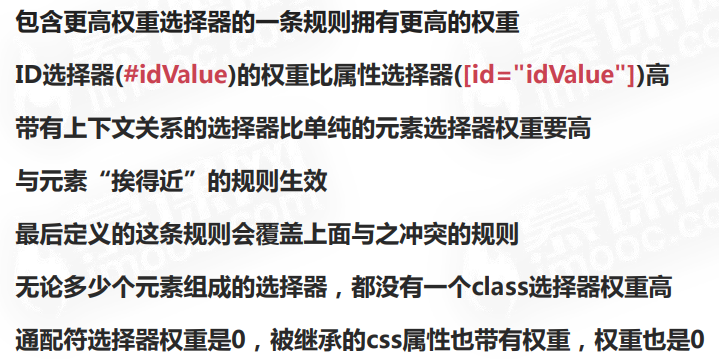
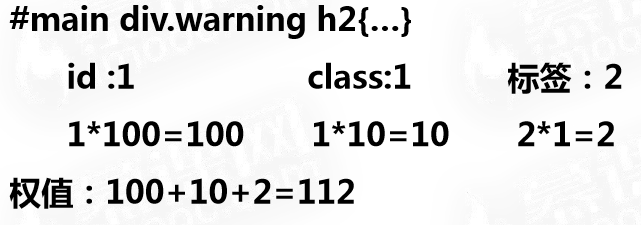
选择器权值:

权值规则:

注意:权值计算不进位
!important规则:

3 总结